如何用程序员的方式,营造七夕氛围感?
Posted 一起学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用程序员的方式,营造七夕氛围感?相关的知识,希望对你有一定的参考价值。
文章来源:博客园丨HMS Core
一个“冷”知识,又双叒叕到一年七夕了!
每年此时,送礼指南满天飞,选择困难症都给逼出来了,疑了个惑,能搞定爱情的人,却在送礼这件事儿上纠结万分!

要我说,七夕这种有情人的浪漫佳节,最重要的是图一个氛围!今天给大家介绍一个适合程序员的七夕“氛围感十足”的小礼物—— 借助 华为图像服务 ,开发个超有爱七夕动图 ,它支持输入特殊关键词,触发“七夕”特效;同时,画面还可跟随指尖触碰产生动效……效果先睹为快↓↓↓
Demo效果

有对象的秀给对象看,单身的朋友也可先做个七夕氛围组成员,方法到手,也许下次就用上啦。
话不多说,开整!
开发步骤
1. 关键字动画播放
第一步:素材准备
首先找到一个合适的图片,这里我们选择了一张牛郎织女的图片:

然后将其中有动画效果的部件从图中取出来。我们取出了云朵,牛郎,织女,红心四个元素。
第二步:集成准备
先按照下面的指导完成开发者注册,创建应用,签名配置:
https://developer.huawei.com/consumer/cn/doc/development/Media-Guides/config-agc-0000001050199019?ha_source=hms1
再按照如下方式进行代码仓和编译依赖的配置:
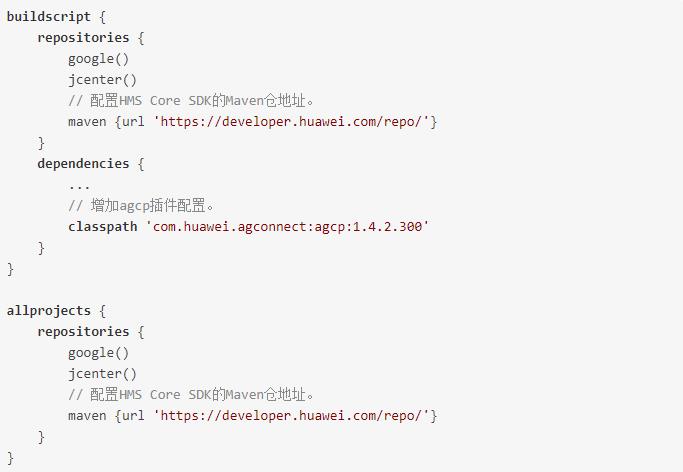
在项目级“build.gradle”文件中配置:

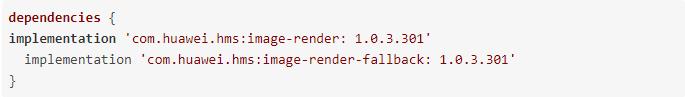
在应用级“build.gradle”文件配置编译依赖(当前最新版本1.0.3.301):

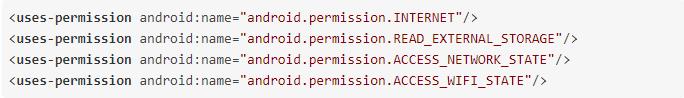
配置权限
在“androidManifest.xml”文件中配置应用所需权限。

第三步:功能开发
1.界面设计
这里用最简单的界面,一个FrameLayout中配置输入框和按钮:

我们将在这个FrameLayout中调试和展现动画。
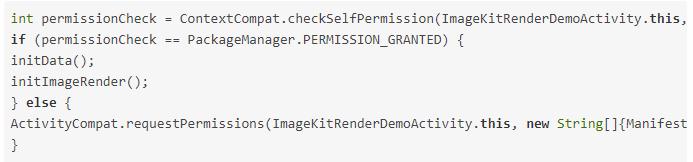
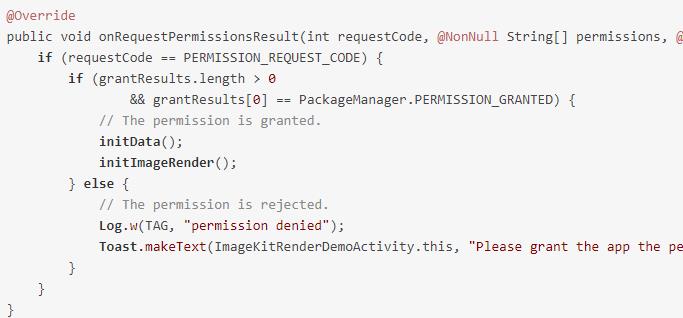
2.配置存储权限申请
在MainActivity的onCreate()方法中,检查是否拥有写存储的权限,如果缺少,就调用requestPermission方法,对WRITE_EXTERNAL_STORAGE权限进行申请:

如果已有权限,或权限申请成功后,对Image渲染模块进行初始化

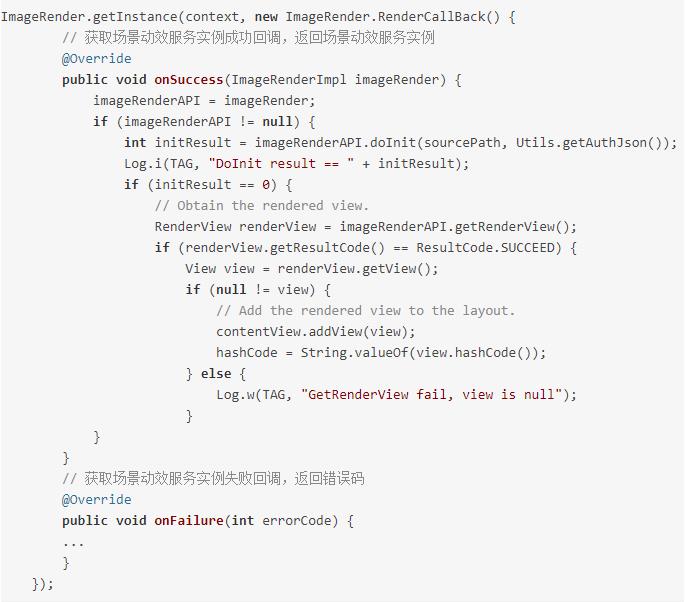
3.Image渲染模块初始化
获取渲染实例,初始化,并获取渲染视图。 这里会指定动画元素的目录:

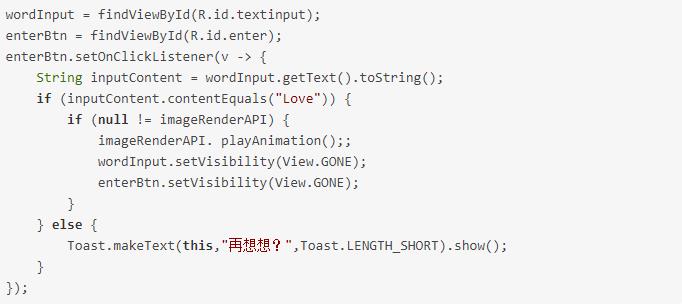
4.配置关键字播放动画
还记得前面留下的输入框和按钮吗?我们使用关键字“Love”来进行动画播放。只需要通过imageRenderAPI.playAnimation()即可触发:

5.配置动画
框架搭好了,现在来到动画的部分。Image Kit提供了5种基础动效和9种高级动效,可以满足绝大部分场景的使用要求。
在这里我们使用到了透明度动画,位移动画,缩放动画,以及下落动效。
Image Kit的动画配置均在manifest.xml文件中完成。可不要和AndroidManifest.xml文件搞混了哦。
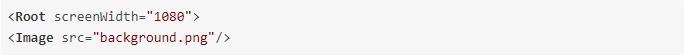
首先配置虚拟屏宽及背景图片。配置虚拟屏宽之后,系统会根据不同的分辨率对动画进行缩放,使效果保持一致。

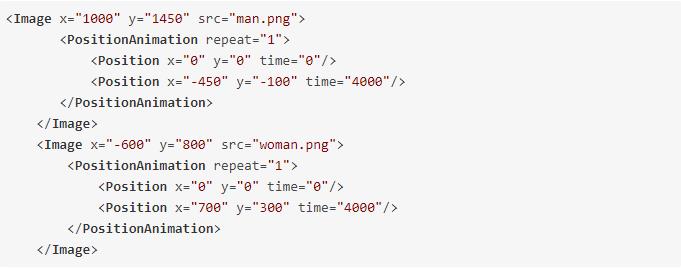
我们希望牛郎织女能够逐渐靠近直至相会,此时加入牛郎织女两个元素,分别配置动线,此时使用到位移动画的特效:

这样牛郎织女将从屏幕两侧向中间靠近,直至相会。
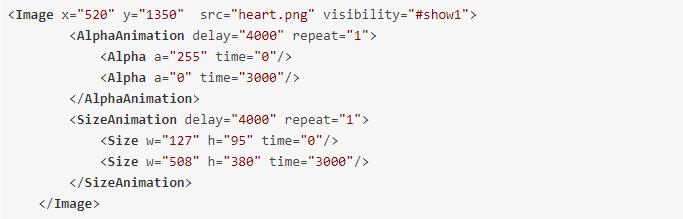
相会之后在中心将出现跳动的红心,这里用到了透明度动画及缩放动画的叠加特效:

到现在,关键元素已经有了,可是看起来还是有点干巴,要找点什么点缀一下。
天上的云朵也可以动起来,让它在小范围里动一下更灵动一些:

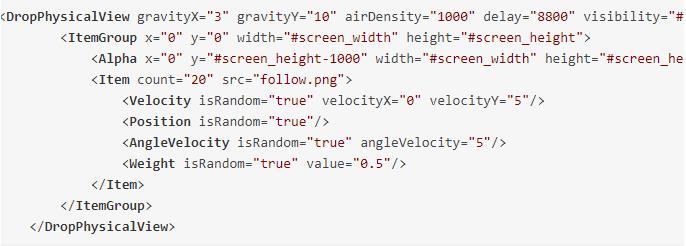
想再罗曼蒂克一些,撒一些花瓣,这里用到的就是下落动效:

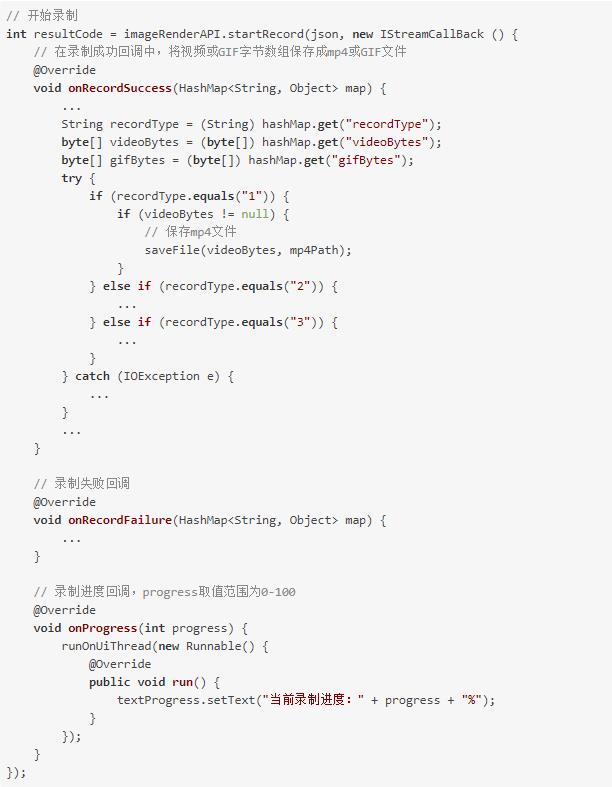
到这里已经大功告成。最后可以再将动画保留下来

以上就得到最终效果啦~
除了动效之外,Image Kit还提供了滤镜功能,可以给图片添上浪漫的色彩,贴纸花字的功能,也可以给用户的图片增加爱情的元素。
对于准备学习编程的小伙伴,如果你想更好的提升你的编程核心能力(内功)不妨从现在开始!
C语言C++编程学习交流圈子,QQ群:614504899【点击进入】微信公众号:C语言编程学习基地
整理分享(多年学习的源码、项目实战视频、项目笔记,基础入门教程)
欢迎转行和学习编程的伙伴,利用更多的资料学习成长比自己琢磨更快哦!
编程学习视频分享:
以上是关于如何用程序员的方式,营造七夕氛围感?的主要内容,如果未能解决你的问题,请参考以下文章