uni-app 4.5开发聊天列表组件
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 4.5开发聊天列表组件相关的知识,希望对你有一定的参考价值。
index.nvue 文件内容
<!-- 列表 -->
<view class="flex align-center">
<view class="flex align-center justify-center" style="width: 145rpx;">
<image src="/static/images/demo/demo6.jpg" mode="widthFix" style="width: 92rpx;height: 92rpx;" class="rounded"></image>
</view>
<view class="flex flex-column border-bottom flex-1 py-3 pr-3 border-light-secondary">
<view class="flex align-center justify-between mb-1">
<text class="font-md">昵称</text>
<text class="font-sm text-light-muted">14:59</text>
</view>
<text class="font text-ellipsis text-light-muted">你好啊,哈哈哈</text>
</view>
</view>
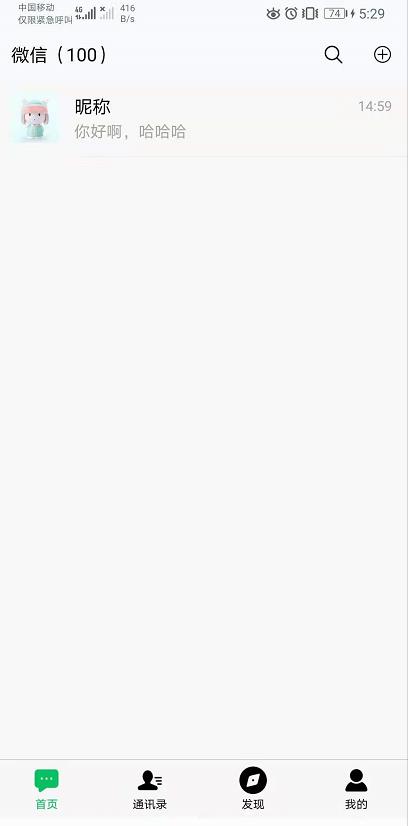
如下图所示,是不是就有点意思了

感谢大家观看,我们下期再见。
以上是关于uni-app 4.5开发聊天列表组件的主要内容,如果未能解决你的问题,请参考以下文章