uni-app 使用腾讯云im开发app聊天室
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 使用腾讯云im开发app聊天室相关的知识,希望对你有一定的参考价值。
参考技术A 组件地址:https://cloud.tencent.com/document/product/269/64507哪找教程引入就行,开发什么端看什么端文档
npm install tim-wx-sdk@2.15.0--save
npm install cos-wx-sdk-v5@0.7.11--save
----------------------------------------------------------
import TIM from 'tim-wx-sdk';
import COS from "cos-wx-sdk-v5";
import logger from './utils/logger'; // app.js
import genTestUserSig from './debug/GenerateTestUserSig.js'
在app.vue文件下onLaunch周期里面:
/// userInfo 为判断用户是否登录
if( userInfo != '' || userInfo != undefined )
if( uni.getStorageSync('zuserInfo').role == 1 || uni.getStorageSync('zuserInfo').role == 2 )
// 连接im
// 如果您已经接入 tim ,请将 uni.tim 修改为 uni.$TUIKit。
uni.$TUIKit = TIM.create(
SDKAppID: ' ' // 填写你申请的AppID
);
uni.$TUIKit.registerPlugin(
'cos-wx-sdk': COS
);
uni.$resetLoginData = this.resetLoginData(userInfo)
uni.$TUIKitTIM = TIM;
uni.$TUIKitEvent = TIM.EVENT;
uni.$TUIKitVersion = TIM.VERSION;
uni.$TUIKitTypes = TIM.TYPES; // 监听系统级事件
uni.$TUIKit.on(uni.$TUIKitEvent.SDK_NOT_READY, this.onSdkNotReady);
uni.$TUIKit.on(uni.$TUIKitEvent.KICKED_OUT, this.onKickedOut);
uni.$TUIKit.on(uni.$TUIKitEvent.ERROR, this.onTIMError);
uni.$TUIKit.on(uni.$TUIKitEvent.NET_STATE_CHANGE, this.onNetStateChange);
uni.$TUIKit.on(uni.$TUIKitEvent.SDK_RELOAD, this.onSDKReload);
uni.$TUIKit.on(uni.$TUIKitEvent.SDK_READY, this.onSDKReady);
// TODO:
resetLoginData(info)
let _this = this
this.globalData.expiresIn = '';
this.globalData.sessionID = '';
this.globalData.userInfoIm =
userID: info.userId,
userSig: info.txSig,
token: info.token,
phone: info.phone
;
this.globalData.userProfile = null;
uni.$TUIKit.login(userID: info.userId.toString(), userSig: info.txSig.toString())
.then(function(imResponse)
// console.log(imResponse.data); // 登录成功
// _this.getUpdateMyProfile()
if (imResponse.data.repeatLogin === true)
// 标识帐号已登录,本次登录操作为重复登录。v2.5.1 起支持
// console.log(imResponse.data.errorInfo);
)
.catch(function(imError)
console.warn('login error:', imError); // 登录失败的相关信息
);
,
onTIMError() ,
onNetStateChange() ,
onSDKReload() ,
onSDKReady(event)
let _this = this
_this.getUpdateMyProfile()
_this.getImUnread()
,
onSdkNotReady()
this.getImLogin()
,
onKickedOut()
uni.showToast(
title: '您被踢下线',
icon: 'error'
);
let userinfo = ''
uni.setStorageSync('zuserInfo', userinfo)
setTimeout(()=>
uni.redirectTo(
url: '/pages/login/login'
);
,2000)
// uni.navigateTo(
// url: './pages/TUI-Login/login'
// );
,
logoutTim()
uni.$TUIKit.logout()
,
uni.navigateTo(
url: '/pages/TUI-Chat/chat?conversationID=C2C' + this.info.user_id
);
getImUnread()
uni.$TUIKit.getConversationList().then(res =>
// console.log(res.data.conversationList)
for( let i of res.data.conversationList )
if( i.unreadCount != 0 )
uni.showTabBarRedDot(index:2)
return
).catch(fail =>
// console.log(fail)
);
,
服务端搭建——腾讯云通信(IM)
前言
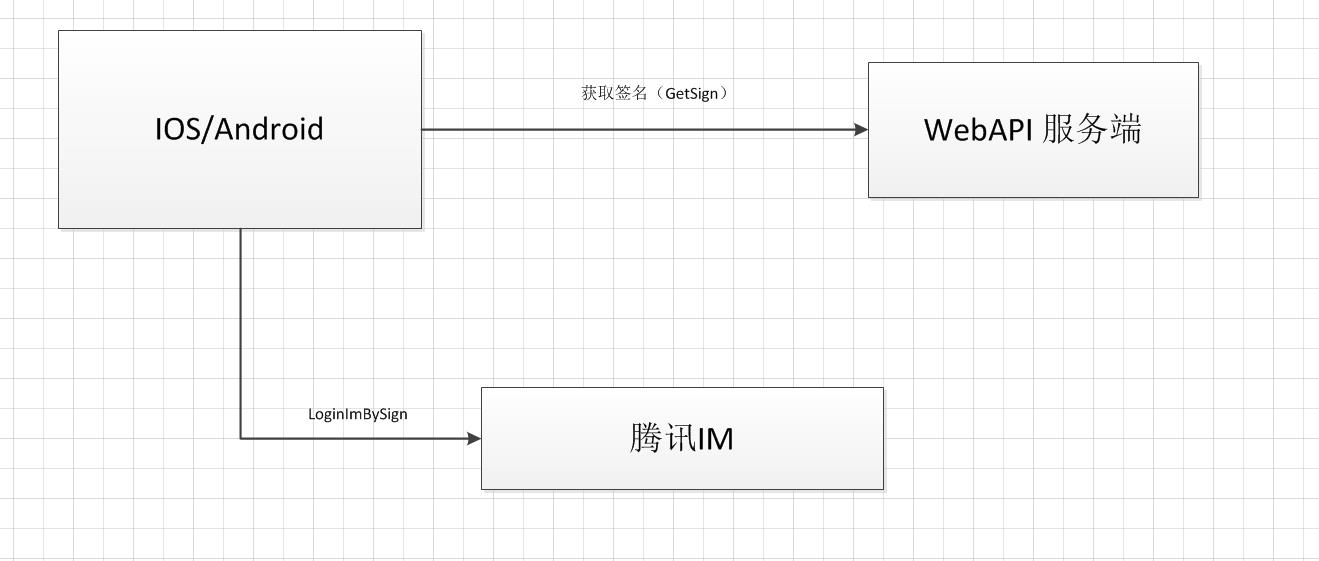
在手机app中因为需要即时聊天功能,在项目采用腾讯云通信服务。如下流程图:

当手机端拿到签名后,就可登录IM,使用im提供的sdk收发信息。
准备工作
1、在腾讯云注册获取appid
2、申请开通云通信生成管理员帐号并下载keys
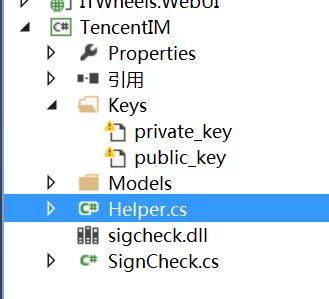
库项目结构
为了方便大家的使用,把生成签名都封装到了一个项目库中,如下项目结构:

在实际项目中,只需要把下载到的key文件放到kes目录下就可以了。
注意:这个类库中的文件sincheck.dll是针对ANY CPU平台的,如果你需要针对64位,请自行到腾讯云开放平台下载demo。
项目中使用
在实际项目中,引用这个类库,就ok,直接调用Helper中的方法。
Helper.GetSignByLoginName("peter");
ps: 这里采用的服务端集成的方式,帐号独立管理。腾讯im技术员建议:
1、第一次获取到签名的时候,把它存到数据库(或缓存,如redis)中,下次获取的时候直接从数据库(或者缓存中)读取.
2、签名过期时间默认为半年。建议提前7天更新签名
大家元旦快乐,这是18年第一篇,希望可以帮助到大家。
ps:大家帮忙点个推荐,谢谢啦
以上是关于uni-app 使用腾讯云im开发app聊天室的主要内容,如果未能解决你的问题,请参考以下文章