HTML表单
Posted Zeker62
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML表单相关的知识,希望对你有一定的参考价值。
html表单
HTML 表单用于搜集不同类型的用户输入,简而言之,就是用来搜集用户数据的。
HTML表单都是存在于<form ></form>标签里面的。
表单元素。
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
这些东西都具有一个交互性的特点。
- action :表单的动作,数据提交到服务器的URL,如果为空,则提交到当前的首页。
- method 提交表单方法(GET 或 POST):
- get :在url中有显示,但是url的长度是有限制的,就没法上传大文件
- post:多用于上传文件等等,在HTTP请求正文中
- enctype 规定被提交数据的编码(默认:url-encoded)。
- 等等
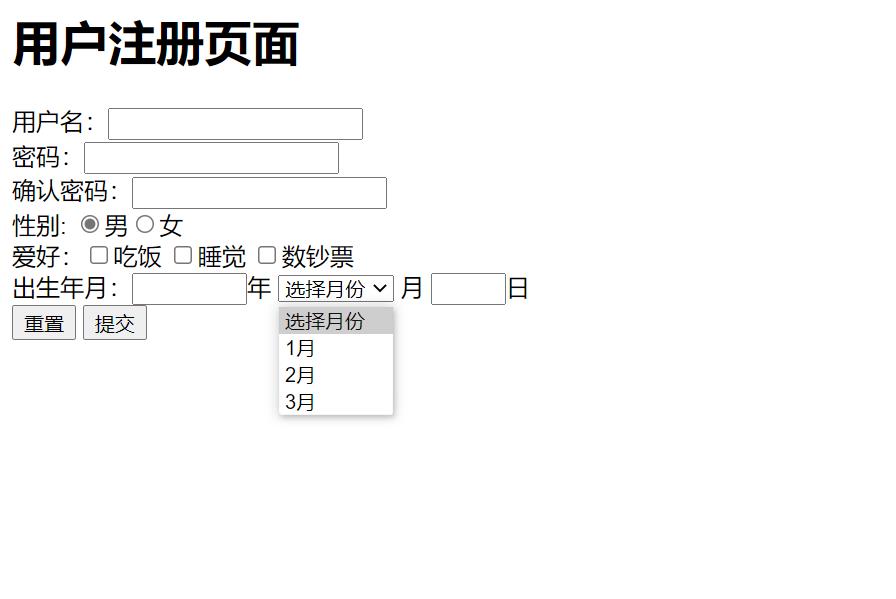
实例讲解:
<html>
<head>
<title>表单</title>
</head>
<h1>用户注册页面</h1>
<form action="#" method="post ">
用户名:<input name="user" type="text" />
<!--user= xxxx-->
</br>
密码:<input name="passwd1" type="password" /></br>
<!-- passwd1=......--->
确认密码:<input name="passwd2" type="password" /></br>
<!-- paswwd2=......-->
性别: <input name="sex" value="1" type="radio" checked="checked">男<input name="sex" value="0" type="radio">女 </br>
<!--sex =1 -->
爱好:<input name="ah1" value="cf" type="checkbox">吃饭 <input name="ah2" value="sj" type="checkbox">睡觉 <input name="ah3"
value="dyx" type="checkbox">数钞票
</br>
出生年月:<input type="text" name="year" size="6">年
<select name="mon">
<option value="0" select="seleced">选择月份</option>
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
</select>
月
<input type="text" name="day" size="2">日
</br>
<input type="reset">
<input type="submit" name="submit" value="提交">
</form>
</html>

<input />元素
type=" " 标签属性:
- <input type=“text”> 定义用于文本输入的单行输入字段:表单本身并不可见。还要注意文本字段的默认宽度是 20 个字符
- <input type=“radio”> 定义单选按钮。
- <input type=“submit”> 定义用于向表单处理程序提交表单的按钮。表单处理程序在表单的 action 属性中指定:比如<form action=“action_page.php”>
- <input type=“checkbox”> 定义正方形复选框
其他属性
- <input name=“admin”>如果要正确地被提交,每个输入字段必须设置一个 name 属性。
- <input value=“1”> name会对应相对的value值
- <input checked=“checked”> 单选框、复选框默认选中
- <input select=“selected”> 下拉复选框默认选中
- <input size=“12”> 选框长度。
以上是关于HTML表单的主要内容,如果未能解决你的问题,请参考以下文章
如何使子表单行项目在 zoho creator 片段页面的 HTML 表格中仅出现一次?
SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段