微搭低代码样式开发-布局介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码样式开发-布局介绍相关的知识,希望对你有一定的参考价值。
要想制作一个美观的页面,掌握样式中布局的技术是必备的。因为在页面开发中,我们需要将设计师提供的图纸制作成精美的页面,不同部分考虑使用什么样的布局是必不可少的。
微搭中常见的布局有四种,分别是内联布局(inline)、弹性布局(flex)、块级布局(block)、内联块布局(inline-block)。我刚开始学习的时候也是云里雾里,摸不着头脑。要想学习这些概念,有个高质量的教程是必不可少的。我们还是在MDN里学习。

打开布局的教程,可真不少的内容

我们最常使用的是布局和定位,不同的功能,使用的内容也不一样。我们学习的路径是一个看教程,再一个看官方的模板,模板里是如何使用的。
内联块布局
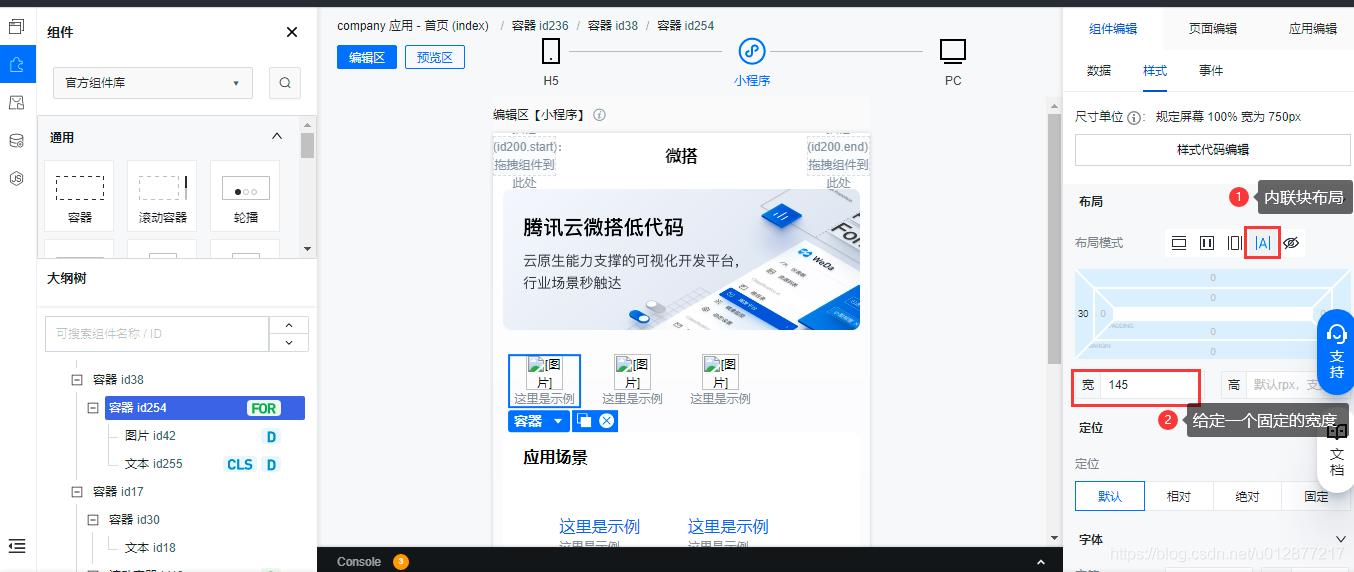
我们看一下官方的模板

内联块布局是内联布局和块级布局的中间形式,兼具了两种布局的特点。内联使得组件可以在一行进行排列,块级布局又可以让组件设置高度和宽度。
具体的话我们看看官方模板是如何设置的,是在容器上设置了内联块布局,然后设定了容器的宽度

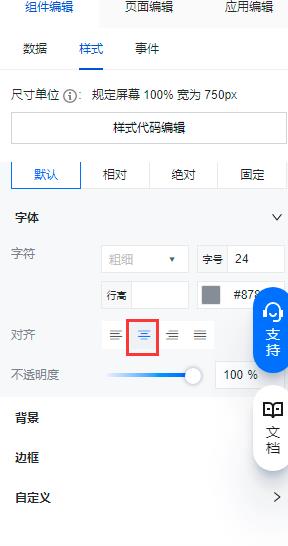
为了让容器里边的内容居中显示,设置了字体的居中样式

块级布局
块级布局的意思是让组件充满容器,默认情况下容器组件是块级布局,文本组件是内联布局,但是我们可以修改组件的布局,让它重设。比如我们把文本组件修改为块级布局,然后设置字体的居中属性


内联布局
使用内联布局的组件是文本,可以在编辑器中添加若干个文本,他们是紧紧的挨着的,而且也没有默认的宽度,是随着文本的内容来自动撑开的
弹性布局
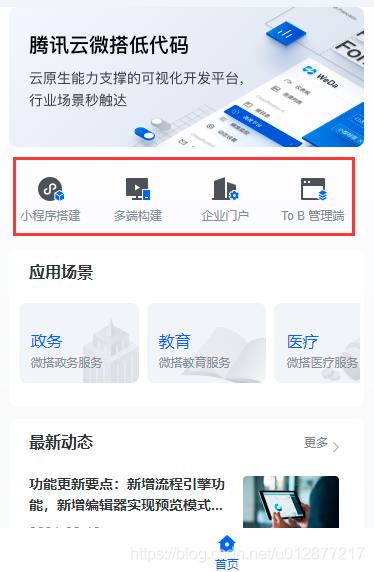
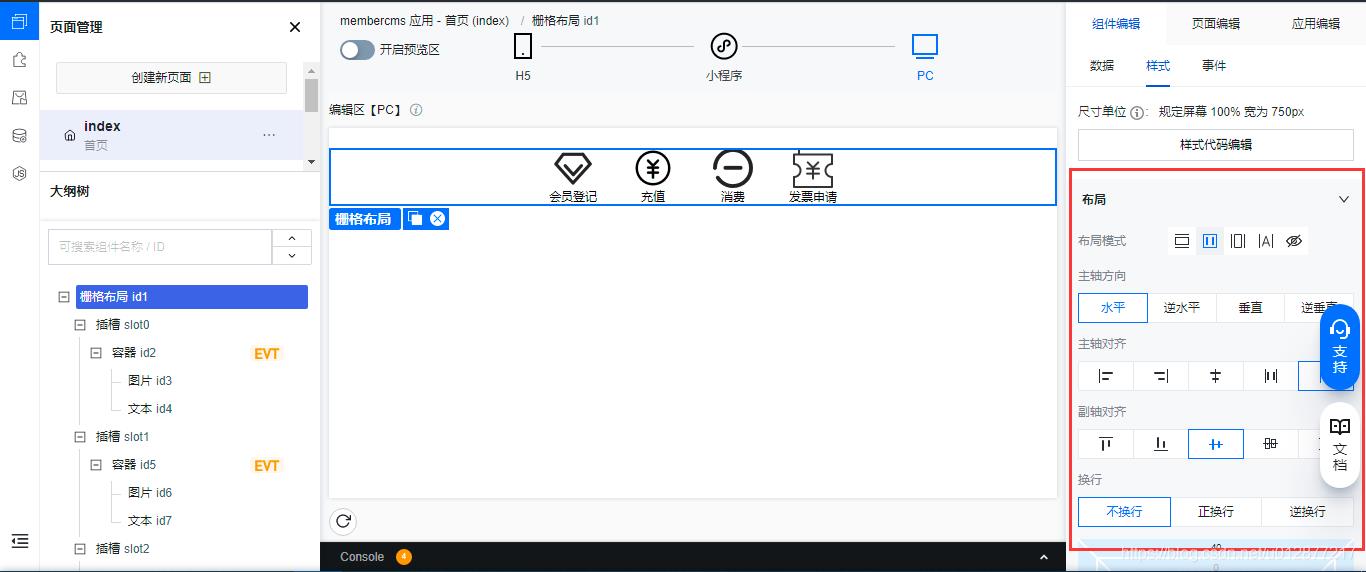
弹性布局是微搭中设置的最频繁的一种布局样式,一般像横向滚动,九宫格,这些都需要考虑到使用弹性布局,设置弹性布局之后需要考虑组件里的内容的排列形式。像我在会员小程序中的首页就使用了这种布局形式

使用的时候主要是需要考虑的是水平方向我们是怎么一个分部元素,比如左对齐、右对齐、居中、平均分布等待。垂直方向是顶端对齐、底端对齐还是居中。要不要考虑让元素换行。
MDN中概念讲解的非常多,有时候看半天其实也理解不了,真正遇到问题时候自己考虑设置一下就明白了。
总结
我们这一节罗列了一下布局的几种模式,介绍了不同模式下组件的表现形式。这块还得经常练习,经验多了之后拿到设计图也可以很快的想到要用那种模式。
以上是关于微搭低代码样式开发-布局介绍的主要内容,如果未能解决你的问题,请参考以下文章