jQuery 获取和设置元素的宽高
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 获取和设置元素的宽高相关的知识,希望对你有一定的参考价值。
本节我们学习如何通过 jQuery 中提供的方法来获取或者设置元素的宽度和高度。
jQuery 中用于获取设置宽高的方法有如下所示:
| 方法 | 描述 |
|---|---|
| width() | 设置或返回元素的宽度 |
| height() | 设置或返回元素的高度 |
| innerWidth() | 返回元素的宽度,包括内边距 |
| innerHeight() | 返回元素的高度,包括内边距 |
| outerWidth() | 返回元素的宽度,包括内边距和边框 |
| outerHeight() | 返回元素的高度,包括内边距和边框 |
width()和height()方法
width() 方法和 height() 方法其实从字面意思就可以看出它们的作用,width() 方法用于设置或返回元素的宽度, height() 方法用于设置或返回元素的高度。
但是要注意,宽度和高度都不包括元素的内边距、外边距和边框的宽度。
示例:
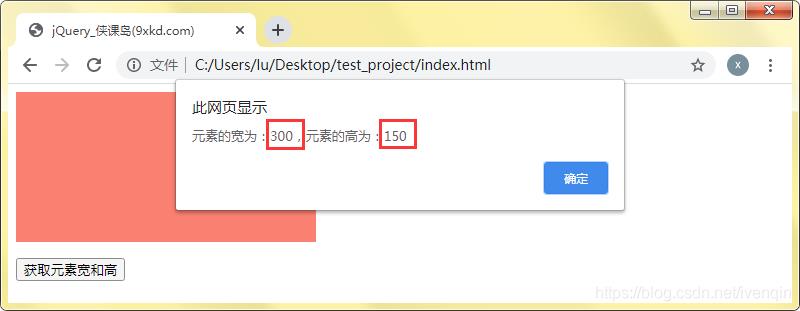
例如我们获取下面这个矩形的宽度和高度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var w = $(".rect").width();
var h = $(".rect").height();
alert("元素的宽为:" + w + ", 元素的高为:" + h);
});
});
</script>
<style>
.rect{
width: 300px;
height: 150px;
background-color: salmon;
}
</style>
</head>
<body>
<div class="rect"></div>
<p><button>获取元素宽和高</button></p>
</body>
</html>
在浏览器中的演示效果:

除了获取元素的宽和高,width() 方法和 height() 方法还可以用于设置元素的宽和高。
示例:
例如我们看下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
$(".rect").width("300px");
$(".rect").height("150px");
});
});
</script>
<style>
.rect{
width: 50px;
height: 50px;
background-color: salmon;
}
</style>
</head>
<body>
<div class="rect"></div>
<p><button>设置元素宽和高</button></p>
</body>
</html>
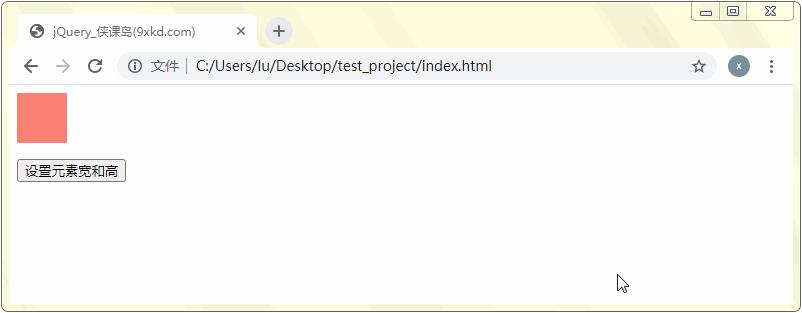
上述代码中,元素的宽和高原本为 50px,然后我们通过 width() 方法和 height() 方法将元素的宽和高设置为 300px 和 150px。当点击按钮时,元素的宽和高发生改变。
在浏览器中的演示效果:

innerWidth()和 innerHeight()方法
innerWidth() 方法用于返回元素的宽度。innerHeight() 方法用于关于返回元素的高度,包括内边距。
注意这两个方法返回的宽和高,包括内边距,但是不包括外边距和边框宽度。
示例:
例如下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var w = $(".rect").innerWidth();
var h = $(".rect").innerHeight();
alert("元素的宽为:" + w + ",元素的高为:" + h);
});
});
</script>
<style>
.rect{
width: 100px;
height: 100px;
background-color: salmon;
padding: 10px;
border: 5px solid #ccc;
}
</style>
</head>
<body>
<div class="rect"></div>
<p><button>获取元素宽和高</button></p>
</body>
</html>
上述代码中,我们设置了 rect 元素的宽和高分别为 100px,内边距为 10px,外边距为 10px ,边框宽度为 5px。因为 innerWidth() 方法返回的是元素的“宽 + 左右内边距”,innerHeight() 方法返回的是元素的“高 + 上下内边距”,我们来看一下最终结果:

outerWidth()和 outerHeight()方法
outerWidth() 方法用于返回元素的宽度,outerHeight() 方法用于返回元素的高度。这两个方法返回的高和宽都包括元素的内边距和边框宽度。
示例:
我们将上面示例中的 innerWidth() 和 innerHeight() 方法改为 outerWidth() 方法和 outerHeight() 方法,看看有什么不同:
$(function(){
$("button").click(function(){
var w = $(".rect").outerWidth();
var h = $(".rect").outerHeight();
alert("元素的宽为:" + w + ",元素的高为:" + h);
});
});
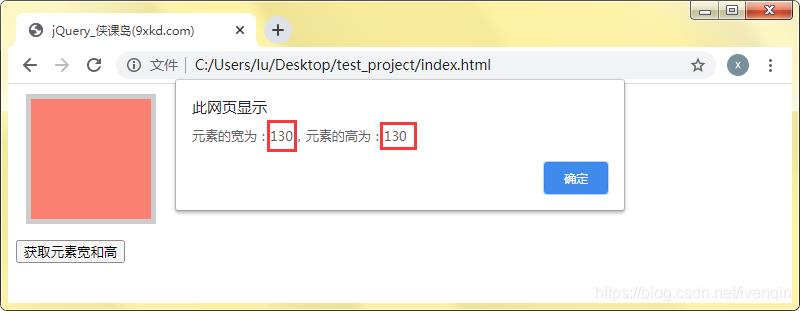
在浏览器中的演示效果:

可以看到,使用 outerWidth() 方法和 outerHeight() 方法获取元素的宽和高,最终输出结果为 130px ,比上述示例中多 10px,这 10px 其实就是元素的上下边框和左右边框之和。
以上是关于jQuery 获取和设置元素的宽高的主要内容,如果未能解决你的问题,请参考以下文章
jQuery如何获取transform缩放后的宽高坐标位置?