如何获取设置display:none元素及子元素的宽高
Posted sinosaurus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取设置display:none元素及子元素的宽高相关的知识,希望对你有一定的参考价值。
由于元素设置了display:none时,页面便不会对其渲染,导致无法获取其元素的宽高。目前一般的做法都是先对其设置display:block,拿到数据再设置其为display:none。如此便可以了
代码
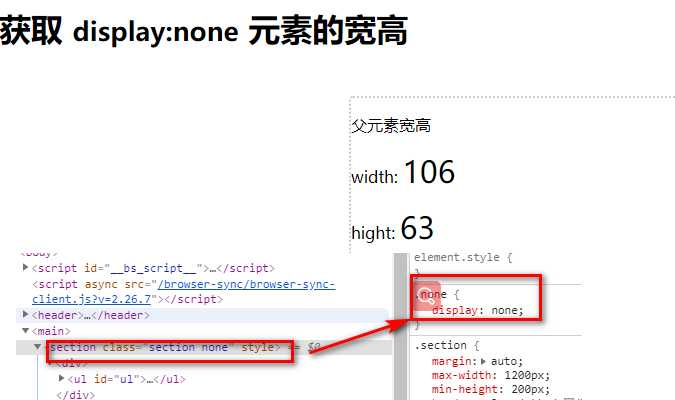
如何获取 id="ul" 元素的宽高???
<section class="section none">
<div>
<ul id="ul">
<li>第 <span class="span">111</span>个</li>
<li>第 <span class="span">222</span>个</li>
<li>第 <span class="span">333</span>个</li>
</ul>
</div>
</section>js
- 判断元素是否隐藏
function isNone(el) {
// 判断是否是元素节点
if (el.nodeType != 1) return
const {
display
} = window.getComputedStyle(el)
return display === 'none'
}- 设置样式
function setStyle(obj = {}, el) {
for (let item in obj) {
el.style[item] = obj[item]
}
}- 获取元素的宽高
function getNoneStyle (el) {
// 获取隐藏元素
let node = el
while (node !== null && !isNone(node)) {
node = node.parentNode
}
if (node === null) throw new Error('居然父元素都没有,这种情况,基本不会出现')
setStyle({
display: 'block',
visibility: 'hidden',
position: 'absolute'
}, node)
const {
clientHeight,
clientWidth
} = el
setStyle({
display: '',
visibility: '',
position: ''
}, node)
return {
width: clientWidth,
height: clientHeight
}
}通过设置样式,基本都可以拿到元素的宽高,但是需要注意,理当先记录元素之前的样式,在获取数据后,再还回去,避免覆盖,导致样式发生变化

参考链接
以上是关于如何获取设置display:none元素及子元素的宽高的主要内容,如果未能解决你的问题,请参考以下文章