前端学习到就业,到底需要怎么学?
Posted 前端程序员TD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习到就业,到底需要怎么学?相关的知识,希望对你有一定的参考价值。
结合个人经历总结的前端入门方法,总结从零基础到具备前端基本技能的道路、学习方法、资料。由于能力有限,不能保证面面俱到,只是作为入门参考,面向初学者,让初学者少走弯路。
互联网的快速发展和激烈竞争,用户体验成为一个重要的关注点,前端工程师成为热门职业,各大公司对前端工程师的需求量都很大,要求也越来越高,优秀的前端工程师更是稀缺。个人感觉前端入门相对容易,但是也需要系统地认真学习,在打好基础后坚持学习,成为优秀前端工程师也只是时间问题。
必备基础技能
以下是个人觉得入门阶段应该熟练掌握的基础技能:
html4,HTML5语法、标签、语义。
CSS2.1,CSS3规范,与HTML结合实现各种布局、效果。
Ecma-262定义的javascript的语言核心,原生客户端javascript,DOM操作,HTML5新增功能。
一个成熟的客户端javascript库,推荐jquery。
一门服务器端语言:如果有服务器端开发经验,使用已经会的语言即可,如果没有服务器端开发经验,熟悉Java可以选择Servlet,不熟悉的可以选php,能实现简单登陆注册功能就足够支持前端开发了,后续可能需要继续学习,最基本要求是实现简单的功能模拟。
本人是一个从事前端开发6年的程序员,在前端领域混了这几年,总结了一套前端学习的精讲视频和学习路线,如果有对前端开发感兴趣的伙伴,不管你是想转行,或是大学生,还有工作中想提升自己能力的web前端党,欢迎大家的加入我的前端开发交流qun:前面:938 中间:051 最后:673, 希望大家诚心交流!,与企业需求同步。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!
在掌握以上基础技能之后,工作中遇到需要的技术也能快速学习。
继续提高
有了前面的基础之后,前端基本算是入门了,这时候可能每个人心中都有了一些学习方向,如果还是没有。可以参考前面必备技能部分提到的那两个项目,从里面选一些进行发展学习。以下是一些不错的方面:
Grunt:前端自动化工具,提高工作效率
less css:优秀的CSS预处理器
bootstrap:优秀的CSS框架,对没有设计师的团队很不错,与less结合使用效果完美
框架:React 或 Vue Angular
requirejs:AMD规范的模块加载器,前端模块化趋势的必备工具
Node.js:JavaScript也可以做后台,前端工程师地位更上一步
移动端web开发:智能手机的普及让移动端的流量正在逐步赶超PC端
Javascript内存管理:SPA长期运行需要注意内存泄露的问题
High Performance JavaScript(Build Faster Web Application Interfaces)
Best Practices for Speeding Up Your Web Site:重要技能
进阶必读书籍:
- 《你不知道的 JavaScript 上/中/下卷》:必买书籍,将 JavaScript 的疑难问题,细节知识一网打尽。原版是 GitHub 上开源的电子书,英语水平高的可以去读英文原版。
- 《JavaScript 忍者秘籍》:深入讲解 JavaScript 的核心知识点,必买书籍。
- 《了不起的 JavaScript 工程师》:从宏观来看 JavaScript 语言,以及前端工程师所需要掌握的一些技能,推荐阅读
- 《JavaScript 函数式编程指南》:学习函数式编程思想
- 《JavaScript 函数式编程》:也是一本函数式编程思想的好书
- 《JavaScript 设计模式》:学习 JavaScript 设计模式,推荐阅读
- 《JavaScript 设计模式与开发实践》:另一本同等分量的设计模式书籍,推荐阅读
学到什么程度可以找工作?
优秀的Web前端工程师具备编写任何一个互联网系统的前端页面、交互代码的能力。
根据对100家互联网名企对Web开发工程师的招聘要求分析,企业要求主要有两部分,一个是核心要求,一个是辅助要求。
核心要求包括:
语言技术:JS基础和核心、HTML5、CSS3;
框架技术:JQuery、AJAX、BOM、DOM、AngularJS;
通讯协议技术:HTTP协议、服务端开发技术;
交互技术:UI交互设计
熟练使用 React 或 Vue 相关技术栈
具备前端工程化思维和实践经验,技术视野广阔,有主导前端技术方案设计的能力和经验,能够独立承担模块功能的前端开发工作。
…
辅助要求:
有1-3年Web工作经验(近80%的企业)、学历及相关专业、文档规范写作能力、团队合作能力、责任心。
学习建议
在你开始入手学习前,有一些小的建议。根据身边朋友学习的经验发现,这些建议在现在乃至以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章及前人的建议。整理出适合自己学习的一套完整计划,然后在学习过程中,在自己对前端更加了解之后,做出一些计划的调整。我相信,在这样的计划学习之下比一来就开始学习具体知识要快速有效得多。
1、贵在规范:代码规范,不是说小白时期不重要,正是什么都不懂的时候,才要严格执行学到的规范。徐徐渐进,等到学有所成,渐渐地形成一套自己的代码风格。
2、贵在手写:最开始学习建议手写代码,哪怕只有一行代码,也要一个字母一个空格的敲打出来。
3、贵在动手:哪怕只有一行代码的事例,也要手动编写运行,而不是眼高手低,哦,好简单会了,就不动手了。
4、贵在基础:只有小白阶段把基础打好了(比如:HTML、CSS、Jquery),后续进阶难关才会更好克服。
5、贵在坚持:在觉得最难的时刻,坚持一下,天空会完全不一样。
6、贵在计划:制定相应的计划,并严格执行,否则一般学习效果大打折扣。
7、贵在一步一个脚印:前端要学习掌握的知识非常多,需要跟着计划一步一个脚印,由易到难。
8、以上:如果能够较好的遵循,学习效果和后续的进阶方面,有大大的帮助。当然适合自己的方法方式才是最好的。
前端开发日新月异,只要我们把最基础的知识掌握好了,尤其是javascript编程语言。无论它出现多少的开发框架,我们都可以快速掌握并使用它。当然使用这些框架或工具来开发项目只是我们必备的岗位技能,我们进一步需要学习的是如何掌握工作技巧,并且每天都有所进步,不管是技术上面还是项目管理上面。只有不断学习不断进步,保持成长性的思维,才不会被岗位和社会所淘汰。
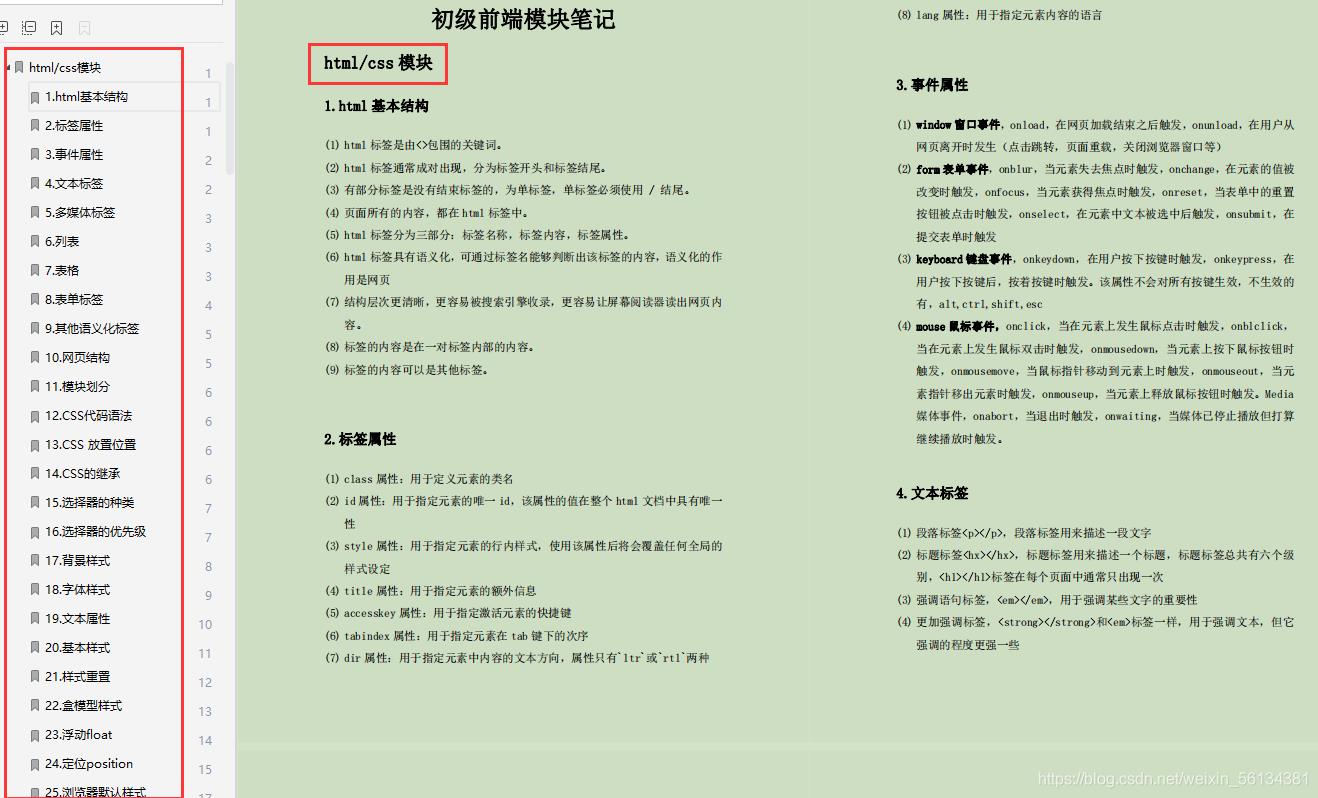
为了帮助自学的朋友们检测自学程度,特别整理了《95页前端学习笔记》电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

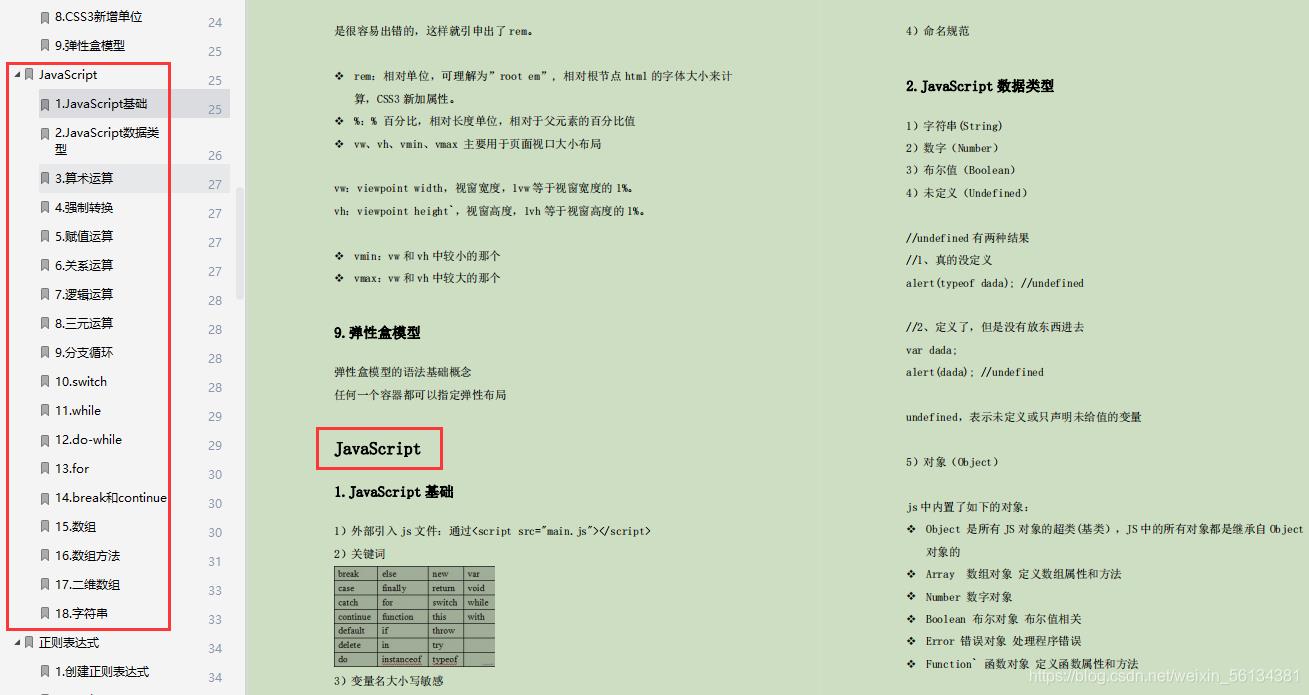
JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

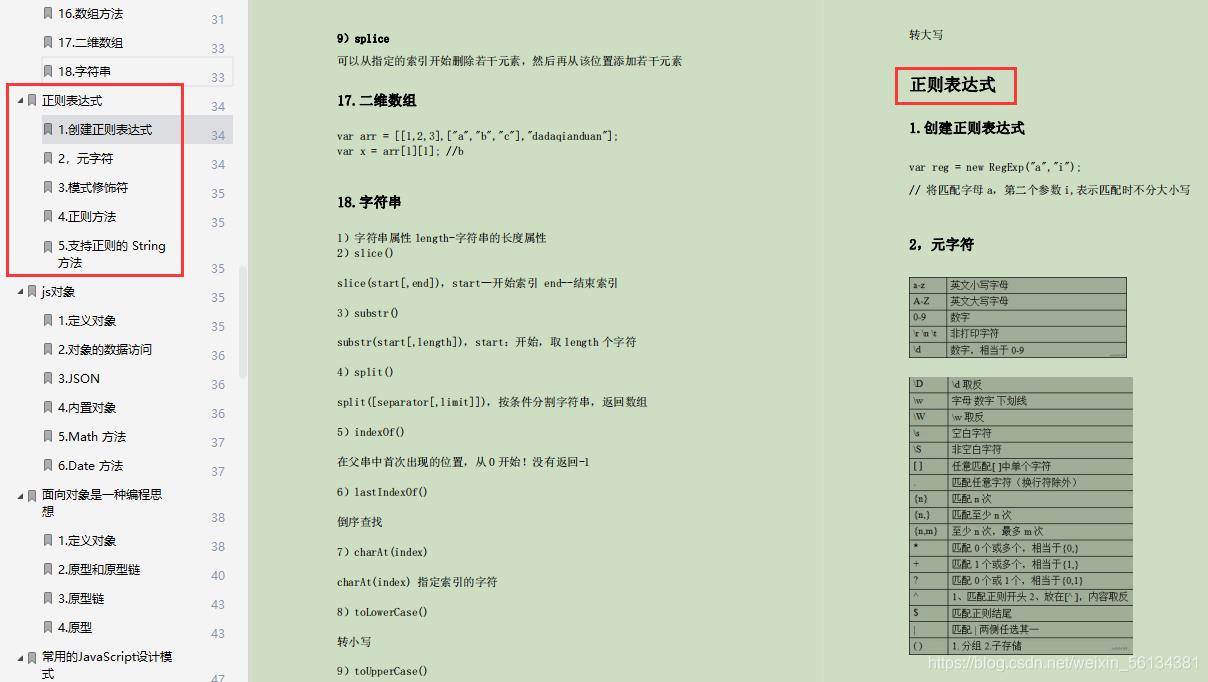
正则表达式
-
创建正则表达式
-
元字符
-
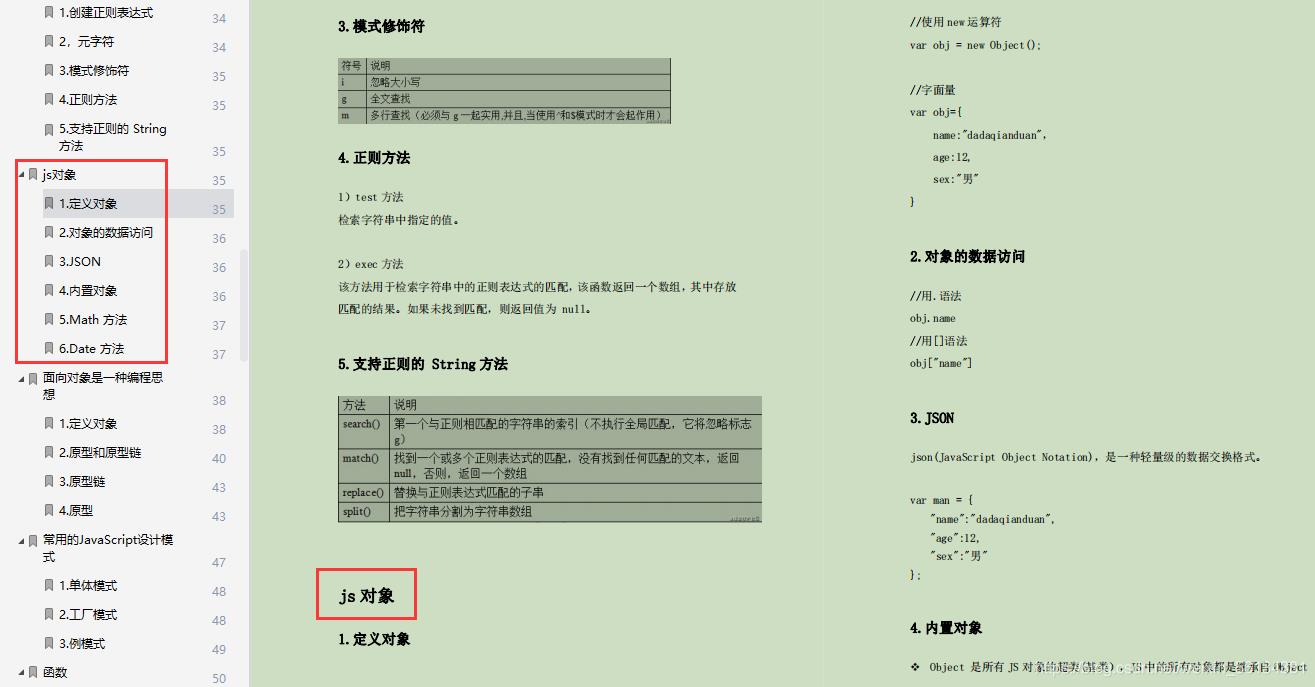
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
- 定义对象
- 原型和原型链
- 原型链
- 原型
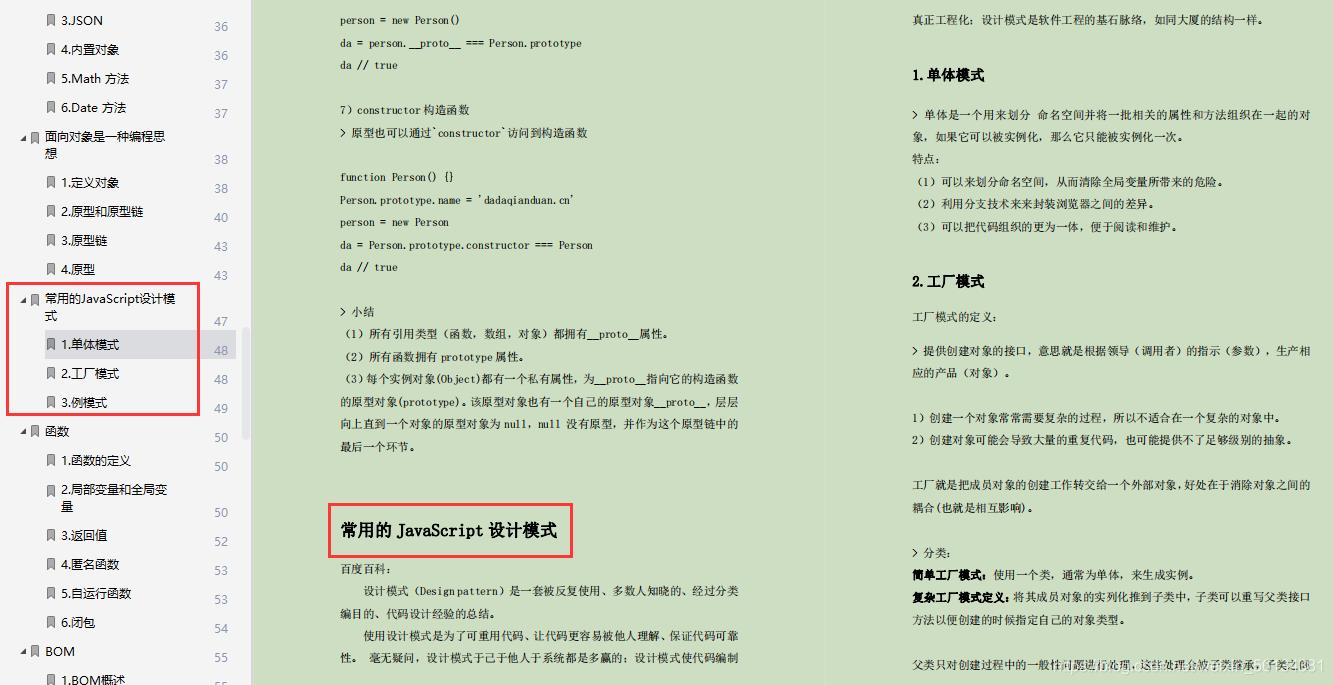
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

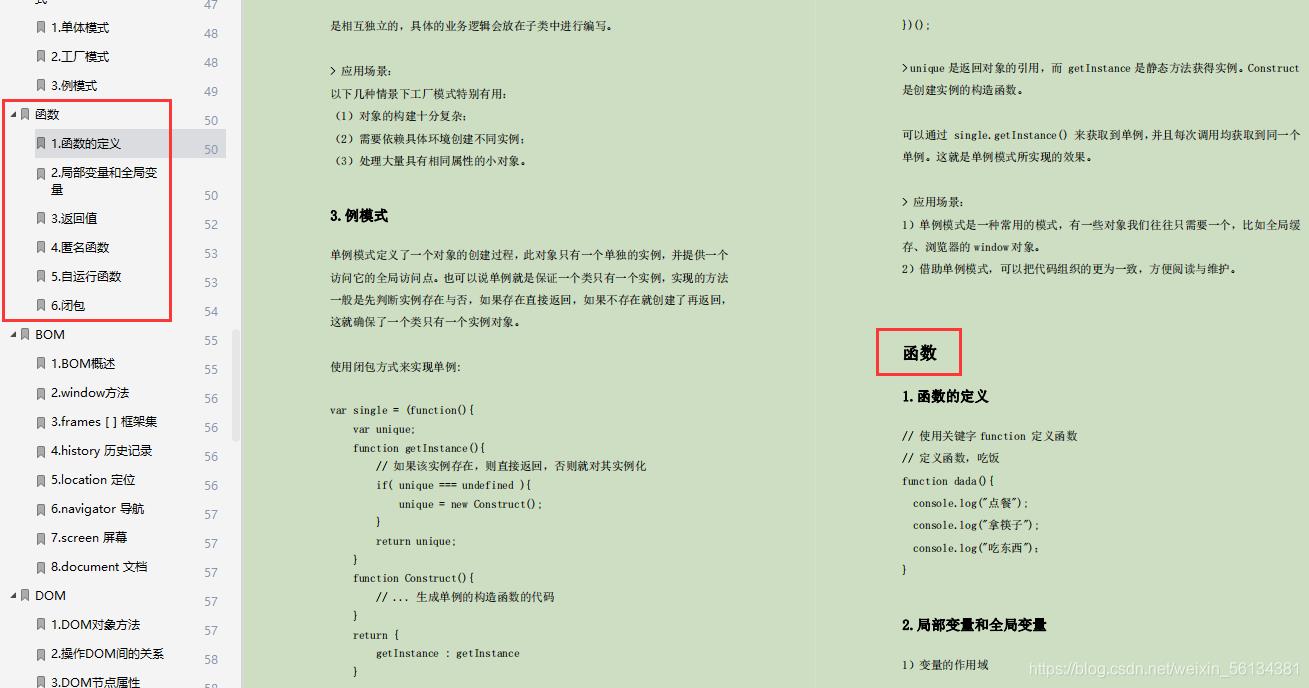
函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
-
location 定位
-
navigator 导航
-
screen 屏幕
-
document 文档

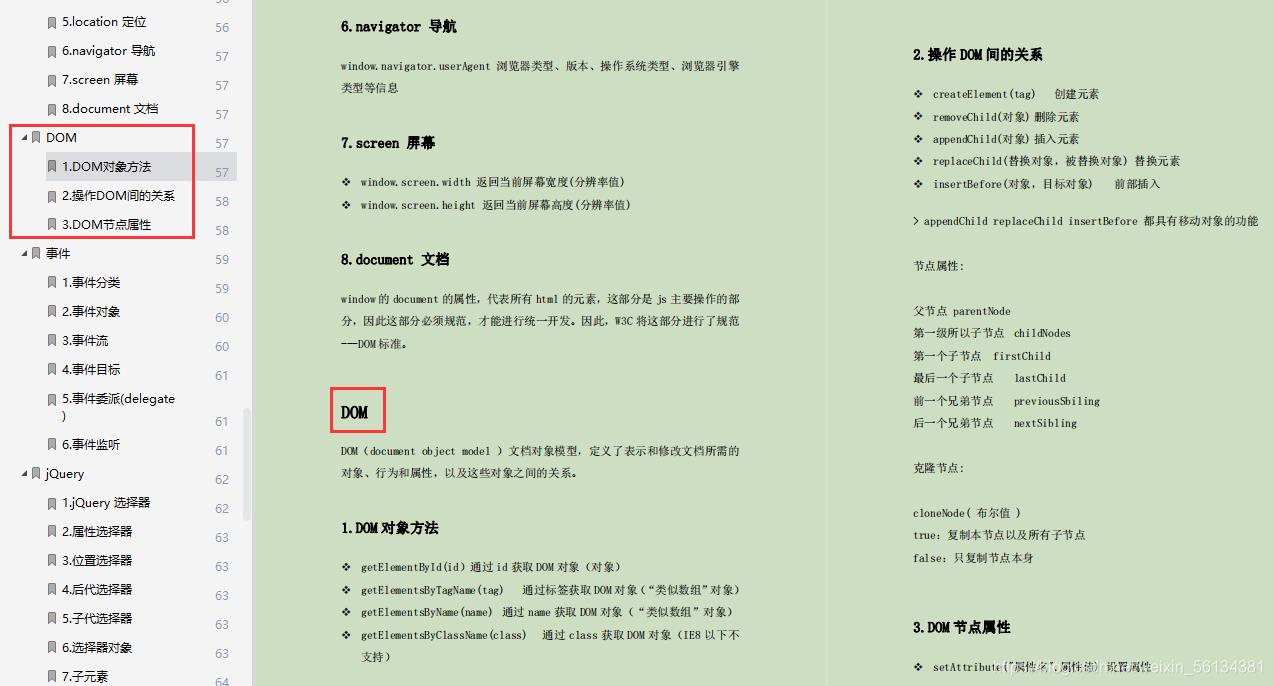
DOM
- DOM对象方法
- 操作DOM间的关系
- DOM节点属性
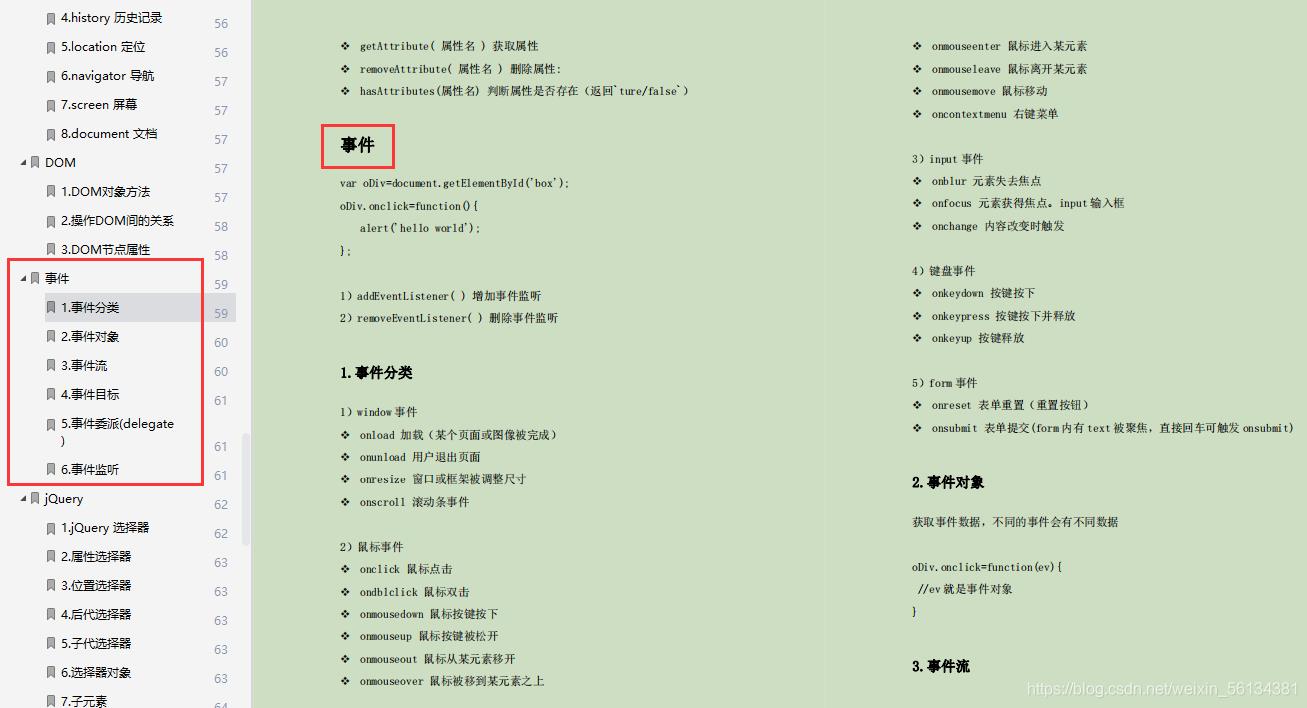
事件
-
事件分类
-
事件对象
-
事件流
-
事件目标
-
事件委派(delegate)
-
事件监听

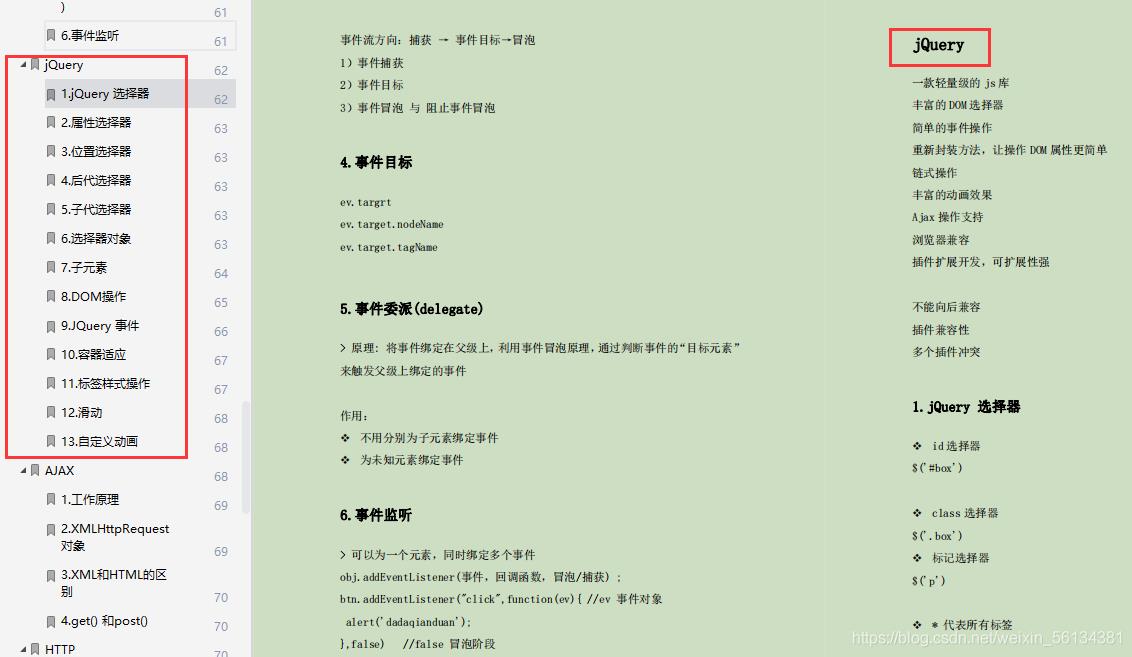
jQuery
-
jQuery 选择器
-
属性选择器
-
位置选择器
-
后代选择器
-
子代选择器
-
选择器对象
-
子元素
-
DOM操作
-
JQuery 事件
-
容器适应
-
标签样式操作
-
滑动
-
自定义动画

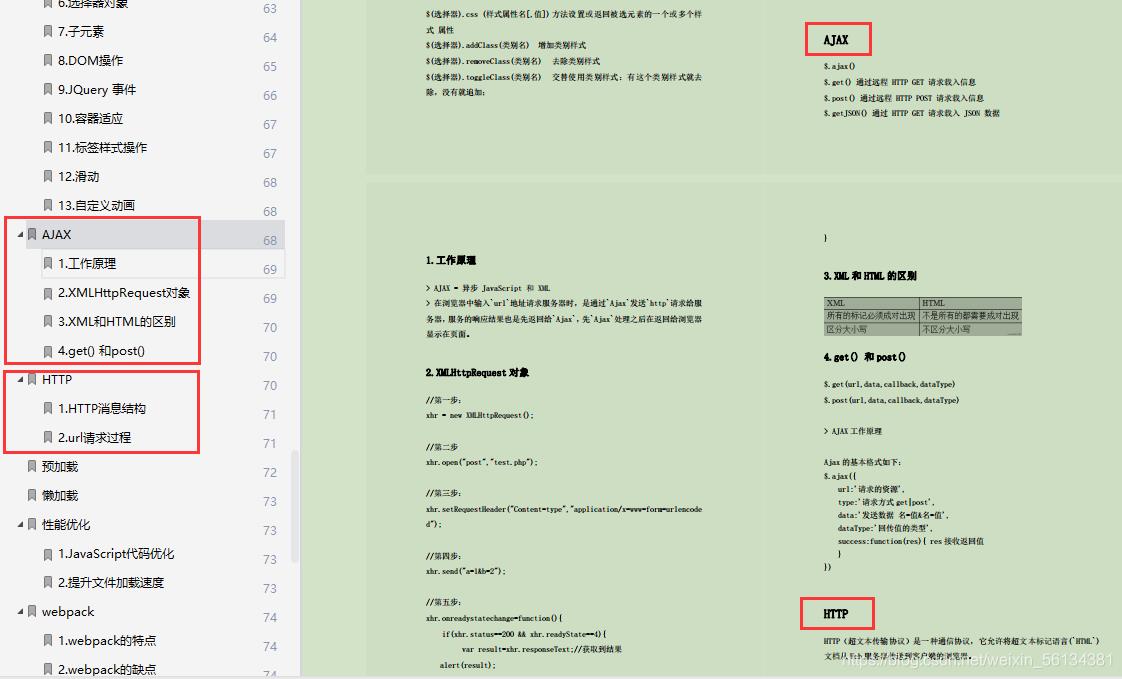
AJAX
- 工作原理
- XMLHttpRequest对象
- XML和HTML的区别
- get() 和post()
HTTP
-
HTTP消息结构
-
url请求过程

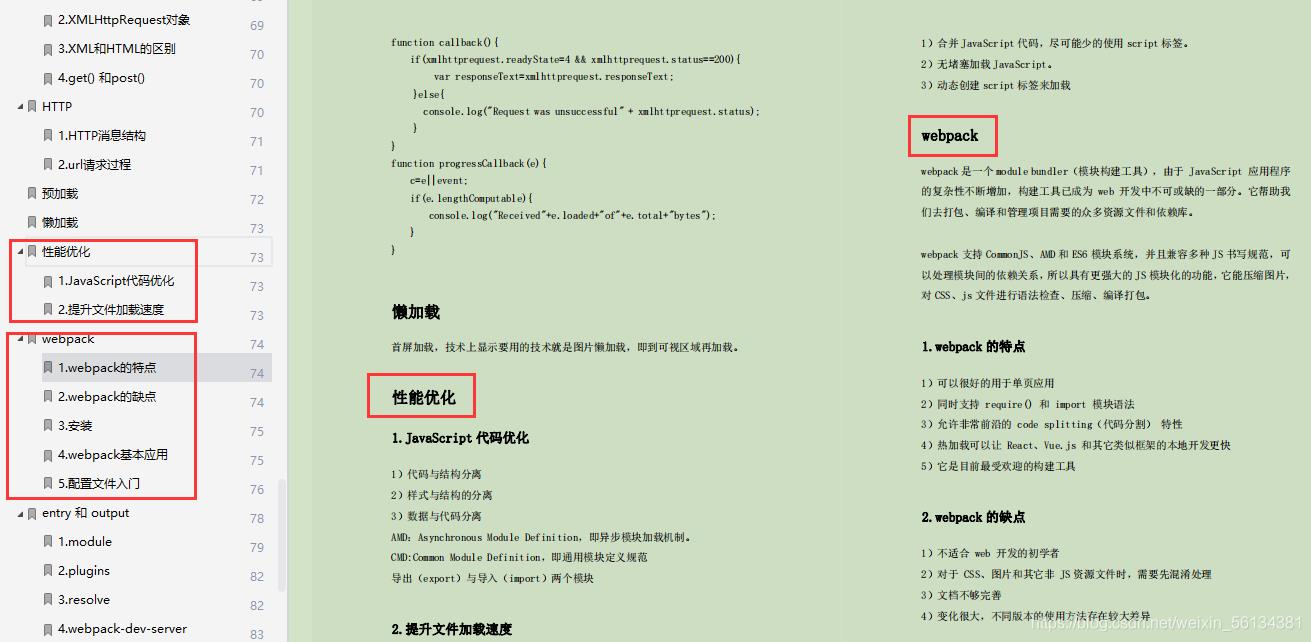
性能优化
- JavaScript代码优化
- 提升文件加载速度
webpack
-
webpack的特点
-
webpack的缺点
-
安装
-
webpack基本应用
-
配置文件入门

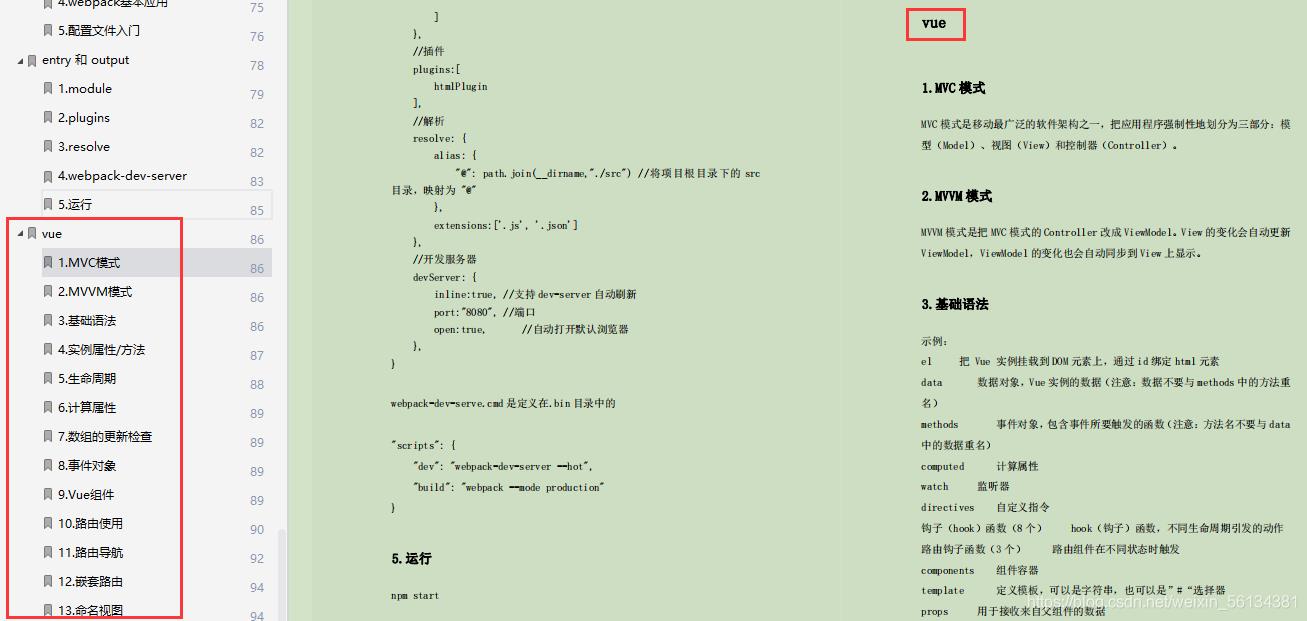
vue
-
MVC模式
-
MVVM模式
-
基础语法
-
实例属性/方法
-
生命周期
-
计算属性
-
数组的更新检查
-
事件对象
-
Vue组件
-
路由使用
-
路由导航
-
嵌套路由
-
命名视图

完整版PDF资料免费分享,只需你点赞支持,【动动手指点击此处就可免费领取了】。
以上是关于前端学习到就业,到底需要怎么学?的主要内容,如果未能解决你的问题,请参考以下文章
HTML Animation 前端就业课 第二阶段CSS 零基础到实战(06)