转行/自学必看 || 前端开发的就业前景怎么样?
Posted 前端程序员TD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转行/自学必看 || 前端开发的就业前景怎么样?相关的知识,希望对你有一定的参考价值。
价格是由需求和供给决定的,那么一个好的行业前景肯定是需求大,供给少,后面慢慢趋于平衡,最后开始衰落。
很久之前我也是网上查来查去,居然都说前端缺口很大,找工作很简单,在查阅这些问题的同时,我也寻求着学习方法,入门还是推荐视频学习,我看的第一套视频是B站的教程,里面涵盖了html、css、js大部分基础知识,还有实战,质量还是可以的,我是个比较纠结的人,之后还看了很多html和css的基础视频,几乎都是讲解属性作用的,当然还有编码规范,我觉得不能相信一家之词,所以看了很多相同的视频,甚至还刷了一遍W3C的html、css、js。
这里我可以很负责任地告诉你们,三人行必有我师,我们要站在巨人的肩膀上前行而不是看风景,当你集众人之所长的同时,潜移默化中扎实了你的基础。(基础很重要,大公司重基础,小公司重实践,这是普遍现象,也是对于转行的人最残酷的地方,你会发现两者你都没有)
一边面试,一边学习,我终于醒了,恍然大悟,前端岗位缺乏的是中级以上的前端工程师,而不是入门级的,所以想光凭会一点html、css是找不到工作的,就算你背的滚瓜烂熟也没用,实践和理论不是一个概念,于是很多人会推荐新人,你直接去学bootstrap、vue、jq等等框架,这种急于求成也是要不得的,首先在基础不扎实的情况下你很难掌握,即使硬着头皮掌握了,开始了愉快的工作,你很容易迷失在自我感觉良好的幻境中,框架解决了大部分问题,疑难杂症问领导,而在中国估计一个小公司决定了框架后够你用一辈子,那你可算是真的完了。。。
你的前端梦止步于此。公司不可能养一个无法完成基本工作的人超过1星期的,所以你得把前端最基础的东西做熟练,才能找到一个公司慢慢进阶。
我觉得首先把图切出来,然后做成静态页面,你别管怎么获取动态数据怎么放到服务器给别人看,你就疯狂做你的静态页面(一开始没有PSD就百度找点图片还省得切了),零碎的知识点总是容易理解的,有针对性的小demo毫无压力,当你真正开始化零为整的时候,css感性的一面就会暴露出来,各种属性相互影响,你要把这些问题完美解决,不能等到工作让你布个局你还百度怎么清除浮动,兼容性另说了(随着时代发展,大部分只兼容到IE8,可以说减轻了很多负担)这里为什么说是完美解决?因为css不像传统语言那么理性,同样的布局你可以有很多的实现方法,这里再强调一遍基础很重要,想做前端就一定要尊重前端,别人云亦云说css很简单。
正因为它的简单,导致了它的不简单。砖头式编程就是定宽定高,浮动,更有甚者直接绝对定位的,当你刚学会理论没有实践的时候也许你就会这么做,所以多练多总结才能配合使用好css的各个属性,做出一个合格的布局,好多后端就是被这种简单蒙蔽的双眼(吐槽时间:如果你去应聘一个公司,他觉得前端很简单随便找个人都能做,而且后端可以兼职,只是最近忙想找个前端做做样式的,千万不要去!!!分析:会样式的后端到处都是,做的比前端还好的凤毛麟角,基本p8以上了,这样的公司你去了得不到尊重不说,让你改他们后端写的样式就要了你亲命了)
目前我所遇到的后端通常学会个浮动就觉得拥有了全世界,有问题直接绝对定位,哈哈,你影响我?我飞到天上看你怎么影响我,什么这边怎么间隙小了,来个margin吧,怎么又大了?改个负值(我可真聪明,有些菜鸟前端都不知道可以用负值吧)文字居中直接 < center>,文字滚动就< marquee>,还写样式,还用插件,都是傻瓜,这么好用的标签不用。
(因为这是写给转行同学看的,想来你遇到的不会比我强太多,如果不是这样,我只能两行老泪带着羡慕恭喜你)所以入门级的你看到这些布局和弃用标签怕不怕,就问你怕不怕,维护起来比登天还难,好不容易找到了修改了,你发现全是内联,没有类名,最多给个id,有多少就改几遍,抱怨?BB?要不你重写,本来样式就不归我后端管(能抱怨还是好事,我怕你被他们同化,这样的话你也可以努力一把偷师,从后端入手,不过老板可能要说你了哦,这些东西我们后端都会,你作为前端还改乱了,要你何用)
结论:说了这么多,无非还是告诉你们基础很重要,虽然实际需求的不是我们,但我们扎实了基础,假以时日我们就是需求对象。做前端就要尊重前端,中国目前还是后端地位高一些,主要发展早,对于客户而言,功能总是排在界面之前,你不能给人家一个赏心悦目却不能用的产品吧?
早期程序员都是全栈的,既然现在随着发展分离出来,肯定是有他自身的存在价值和体系,技术体系日益庞大,即使站在巨人的肩膀上短时间未必能消化,才有了前后分工,正确理解他存在的意义,别自己限制住自己,不想当全栈的程序猿不是好猴子!!!
前端学习进阶之路任重道远,如果你选择了前端,那就要一鼓作气,不能半途而废。前端要学的东西也挺多的,但有兴趣才是坚持下去的动力,一起加油。
前端学习内容复杂、网上资料良莠不齐,想要靠自己梳理清楚确实不容易,为了帮助想要在这条路上一路走到黑的朋友,特别整理了《前端工程师学习进阶资料大全》。
内容包括html,css,javascript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。(本文资料 适合0-2年)
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


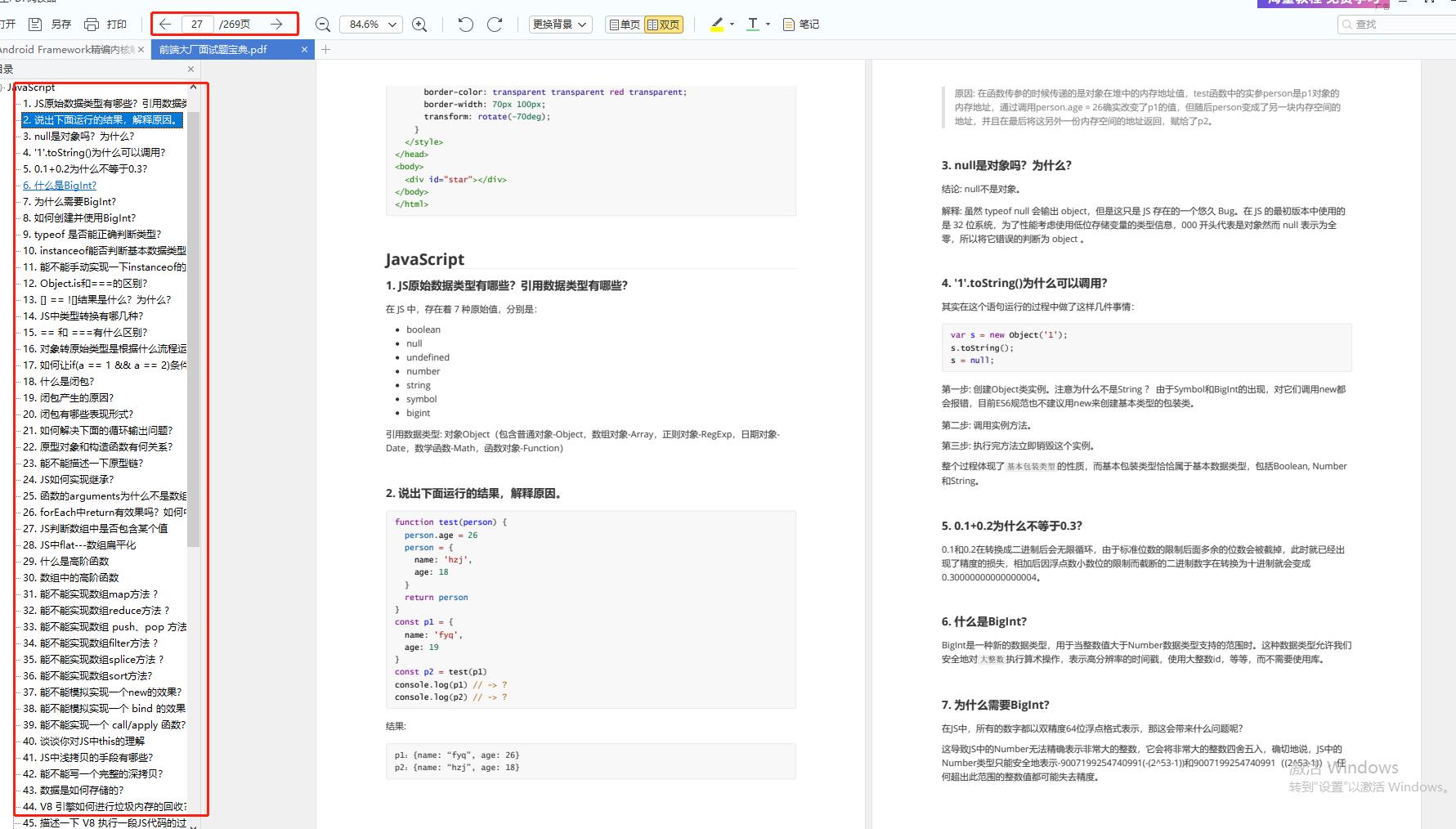
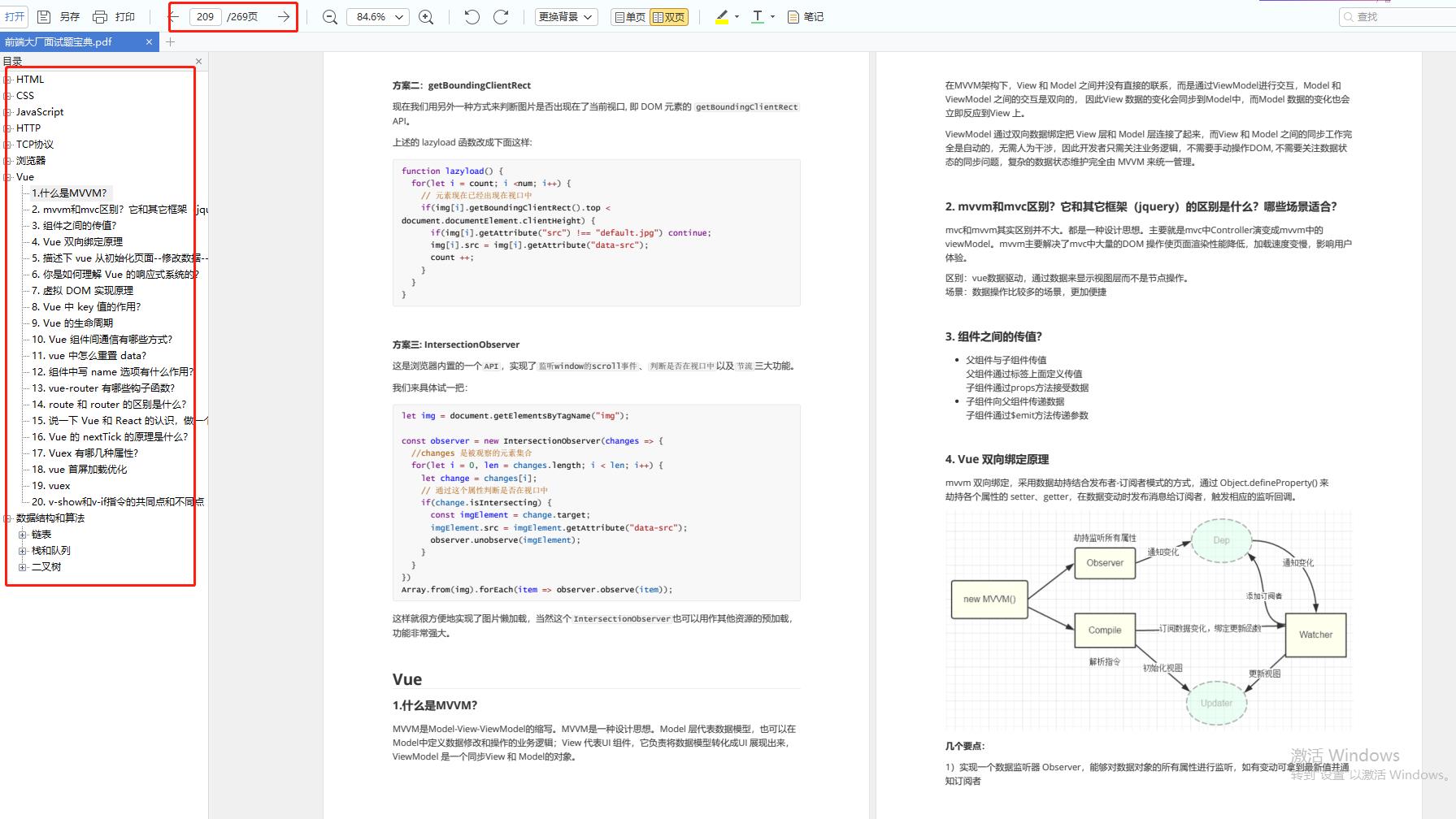
前端面试题汇总

JavaScript

性能

linux

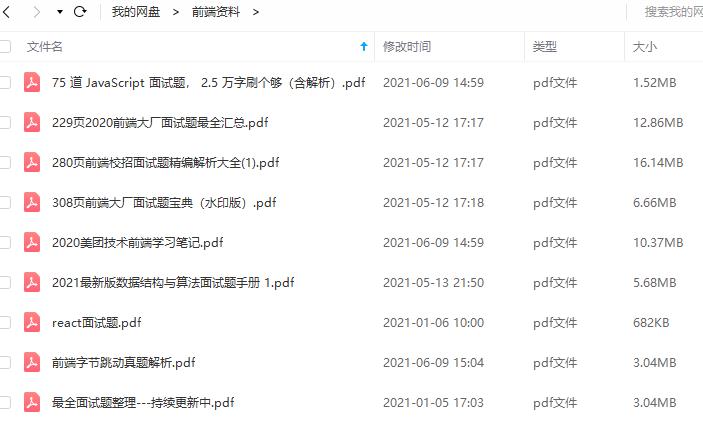
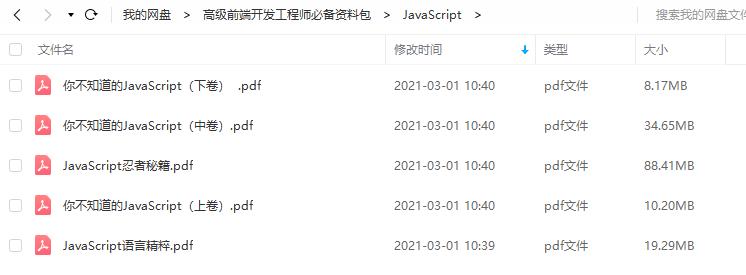
前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,【动动手指点击此处就可免费领取了】。
以上是关于转行/自学必看 || 前端开发的就业前景怎么样?的主要内容,如果未能解决你的问题,请参考以下文章