Vue 教程(二十七)webpack 配置文件 webpack.config.js
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(二十七)webpack 配置文件 webpack.config.js相关的知识,希望对你有一定的参考价值。
Vue 教程(二十七)webpack 配置文件 webpack.config.js
- npm 初始化
- webpack.config.js
- 开发时依赖
项目配置
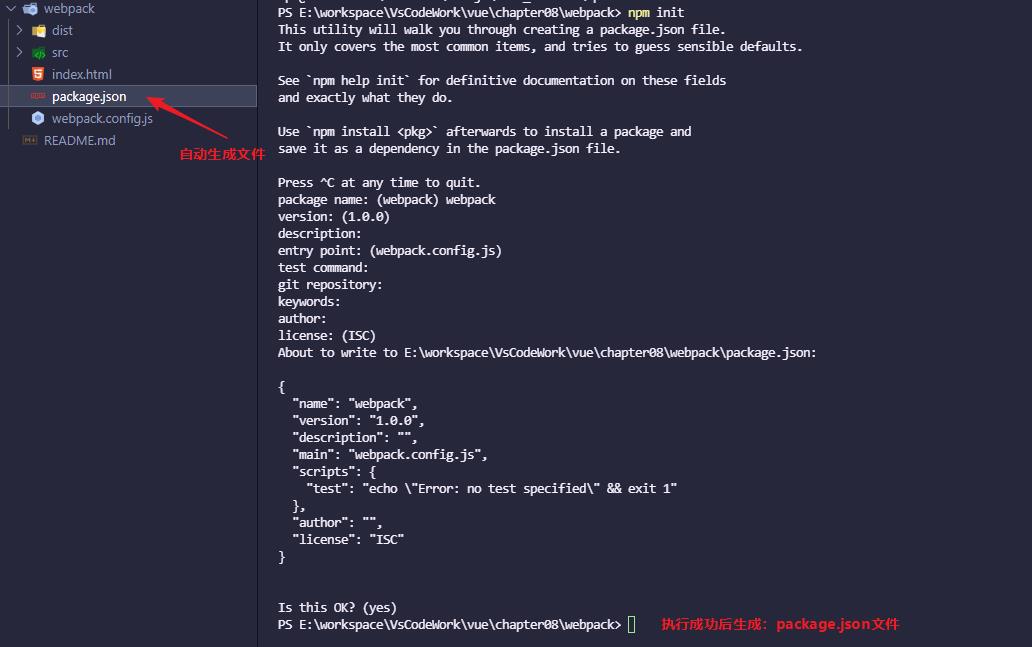
- 在项目根目录下新建 webpack.config.js 文件,配置文件中 path 属性,需要绝对路径,因此需要的初始化 npm 获得 node 中内置的 path 变量,以获得当前绝对路径,命令执行成功后,自动生成:package.json 文件
npm 初始化:npm init
## 包名meet
package name: (webpack) meet
## 版本号
version: (1.0.0)
## 描述
description:
## 入口
entry point: (webpack.config.js)
## test执命令
test command:
## git仓库地址
git repository:
## 关键字
keywords:
## 作者
author:
## 开源协议
license: (ISC)
## 生成文件
About to write to E:\\workspace\\VsCodeWork\\vue\\chapter08\\webpack\\package.json:
{
"name": "meet",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)

- webpack.config.js
// 导入Node中path常量
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
};
-
直接在终端执行执行:
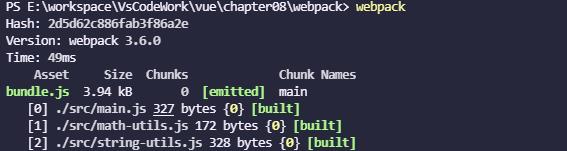
方式一:webpack,即可完成打包,不需要的【webpack src/main.js dist/bundle.js】或者使用
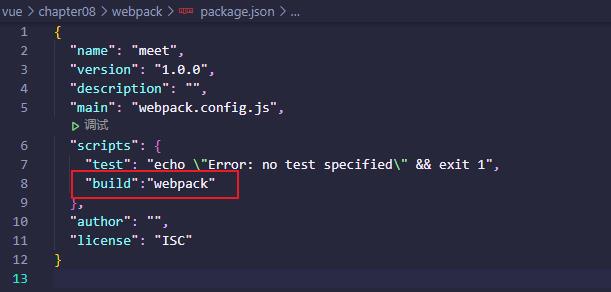
方式二:修改 package.json 文件,在 scripts 中添加**“build”:“webpack”**
修改:

直接运行 webpack

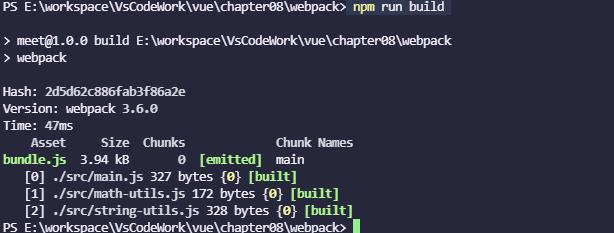
运行 npm run build

-
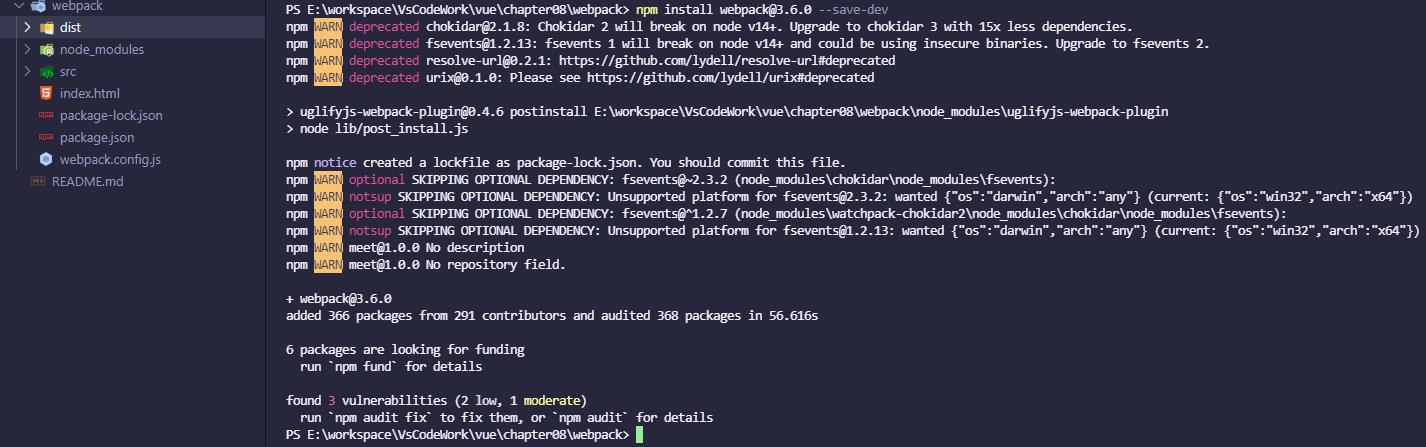
本地安装 webpack
在项目根路径下执行命令:
npm install webpack@3.6.0 --save-dev

安装完成后,在 package.json 中,出现运行时依赖配置devDependencies:

package.json 中的 scripts 的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
首先,会寻找本地的 node modules/bin 路径中对应的命令。
- 如果没有找到,会去全局的环境变量中寻找
- 如何执行我们的 build 指令呢? npm run build
– 以上为《Vue 教程(二十七)webpack 配置文件 webpack.config.js》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(二十七)webpack 配置文件 webpack.config.js的主要内容,如果未能解决你的问题,请参考以下文章