Vue 教程(二十六)webpack 基本使用
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(二十六)webpack 基本使用相关的知识,希望对你有一定的参考价值。
Vue 教程(二十六)webpack 基本使用
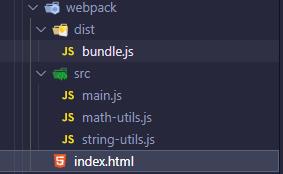
vue 目标结构

string-utils.js 文件

math-utils.js 文件

main.js 文件

index.html 文件

打包命令:webpack src/main.js dist/bundle.js
vue 目标结构
-
dist:用于存放之后打包的文件
-
src:用于存放我们写的源文件
- main.js:项目的入口文件
- math-utils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用
- string-utils.js:定义了一些字符串,可以在其他地方引用,并且使用
-
index.html:浏览器打开展示的首页.html
-
package.json:通过 npm init 生成的,npm 包管理的文件(暂时没有用上,后面才会用上)
-
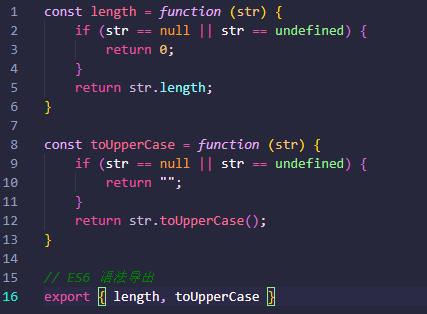
string-utils.js 文件
const length = function (str) {
if (str == null || str == undefined) {
return 0;
}
return str.length;
};
const toUpperCase = function (str) {
if (str == null || str == undefined) {
return "";
}
return str.toUpperCase();
};
// ES6 语法导出
export { length, toUpperCase };
- math-utils.js 文件
function add(num1, num2) {
return num1 + num2;
}
function sub(num1, num2) {
return num1 - num2;
}
// COMMON JS 导出
module.exports = {
add,
sub,
};
- main.js 文件
// COMMON JS 导入
const { add, sub } = require("./math-utils.js");
console.log("add==>", add(10, 20));
console.log("sub==>", sub(30, 16));
// ES6 导入
import { length, toUpperCase } from "./string-utils";
console.log("length==>", length("hello world"));
console.log("toUpperCase==>", toUpperCase("hello world"));
- index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack基础使用</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
- 打包命令
webpack src/main.js dist/bundle.js

- 浏览器显示

– 以上为《Vue 教程(二十六)webpack 基本使用》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(二十六)webpack 基本使用的主要内容,如果未能解决你的问题,请参考以下文章