前端:运用js制作一个随机点名的程序
Posted il_持之以恒_li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:运用js制作一个随机点名的程序相关的知识,希望对你有一定的参考价值。
前端:运用js制作一个随机点名的程序

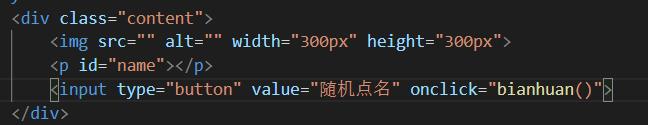
1.html结构
主要用了三个标签,分别为img、p、input标签,他们的主要作用分别为显示图片、显示名字和点击按钮。结构如下:

外面的那个div标签主要用来使整个内容居中。
这里的input标签添加了一个onclick点击事件,也就是点击一下这个按钮就会触发的事件。
2.css样式
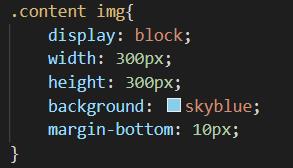
为了使整个内容居中显示,需要设置相应的CSS样式,小编使用的图片大小宽和高都一样,所以设置img标签的宽和高的大小也是一样的(效果好看一点)。如下,

这里还设置了背景颜色,也就是没有点击随机点名的那个按钮时显示的背景色。
这里说一下,因为img标签是行内标签,如果单独设置width,height属性是没有任何作用的,需要设置他为块级标签才有作用,所以设立设置display属性值为block.
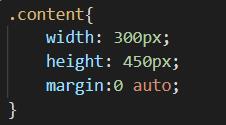
为了使整个内容处于居中的位置,需要将外部的div标签设置一下,如下:

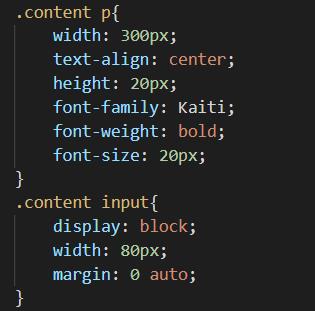
下面的就是p标签和input标签的css样式。

这个读者应该很容易看懂,小编就不一一赘述了,不明白的读者到时候可以在评论区评论喔!
3.js代码

因为这里需要需要用来图片,所以相应的图片肯定是需要的,每张图片的命名最好直接写图片上人的名字,为此需要定义一个数组,用来存储图片名称,不需要加后缀名,到时候直接使用字符串的拼接即可。


这里的img1就是img标签,通过标签名获取的,

因为这种方式获取的是数组,所以需要写上索引。
p标签也一样,只不过这里使用p1.innerHTML=图片名
例外,需要讲一下setInterval()方法,里面可以写两个参数,第一个参数是方法名,当然也可以写具体实现,第二个参数是时间,也就是每隔多久执行一下这个方法。
全部js代码如下:
var arr1=["何润东","刘德华","刘诗诗","刘涛","张涵予","张杰","张若昀","张雨绮","周星驰","周雨彭","胡歌","刘亦菲","娜扎","杨幂","张含韵","张靓颖","赵丽颖","周冬雨","熊希霖","范冰冰"];
// 数组长度为20
function bianhuan(){
var ran1=Math.round(Math.random()*100); //生成50以内的随机数
ran1+=20; // 至少循环一轮
console.log(ran1);
var num=0;
var inte=setInterval(function(){
var img1=document.getElementsByTagName("img")[0];
var p1=document.getElementsByTagName('p')[0];
var imgName=arr1[num%20];
img1.src="./imgs/"+imgName+".png";
p1.innerHTML=imgName;
if(num==ran1){
clearInterval(inte);
}
num++;
},100);
}
实现效果如下:
js实现随机点名程序
全部代码已经上传到gitee,有需要的读者可以自行下载,下载链接为:
js实现随机点名程序
以上是关于前端:运用js制作一个随机点名的程序的主要内容,如果未能解决你的问题,请参考以下文章