前端:运用js制作一个万年历程序
Posted il_持之以恒_li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:运用js制作一个万年历程序相关的知识,希望对你有一定的参考价值。
前端:运用js制作一个万年历程序

1.html代码
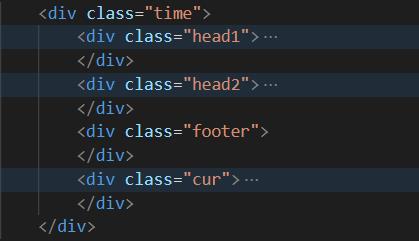
首先,依旧是一个套路,先写HTML代码,就好比如建一座楼先建地基和楼的结构一样。

-
 外部这个class属性值为time的div标签是为了让整个内容处于居中地位。
外部这个class属性值为time的div标签是为了让整个内容处于居中地位。 -
 class属性值为head1的div标签是用于装两个下拉框,既然是万年历,肯定可以看到某年某月的日历啊!两个下拉框分别用于设置年和月(当然其中需要js动态生成)。
class属性值为head1的div标签是用于装两个下拉框,既然是万年历,肯定可以看到某年某月的日历啊!两个下拉框分别用于设置年和月(当然其中需要js动态生成)。 -
 class属性值为head2的div标签用于显示星期,分别为1,2,3,4,5,6,7。
class属性值为head2的div标签用于显示星期,分别为1,2,3,4,5,6,7。 -
 class属性值为footer的div标签也就是日历部分了,这是用js动态生成的。
class属性值为footer的div标签也就是日历部分了,这是用js动态生成的。 -
 class属性值为cur的div标签主要用于显示当前时间哈!这也需要用到js的哈!
class属性值为cur的div标签主要用于显示当前时间哈!这也需要用到js的哈!
2.CSS样式
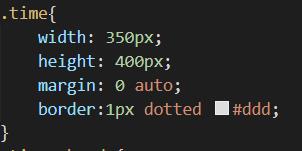
关于css样式,小编就主要讲一讲这个class属性为time的div样式和关于日历部分的css样式设置!
为了是整个内容处于居中地位,需要设置一下这个width和height,例外需要设置一下margin属性,如下(小编根据需要设置的哈!):

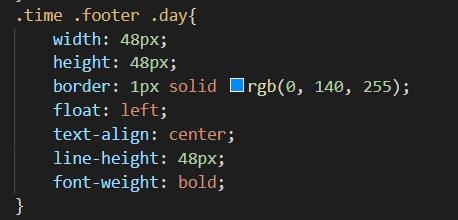
关于日历部分,这个部分是放在class属性值为footer的div标签内部的,里面放一些div标签,div内部的内容为某月的某号,为了使这些div标签能在一行显示7个(一周7天),把这些div标签设置为左浮动,并且大小为宽48px。
- 为什么是48px呢?350/7=50,而边框设置为1px,也就是48+1+1=50,如果大于48,那么一行肯定会装不下7个,小于的话,除了与周几不匹配之外,界面效果也不怎的好啊!
样式设置如下:

3.JS代码

小编就讲一下那个点击年或者月的下拉框之后日历内容变化吧!
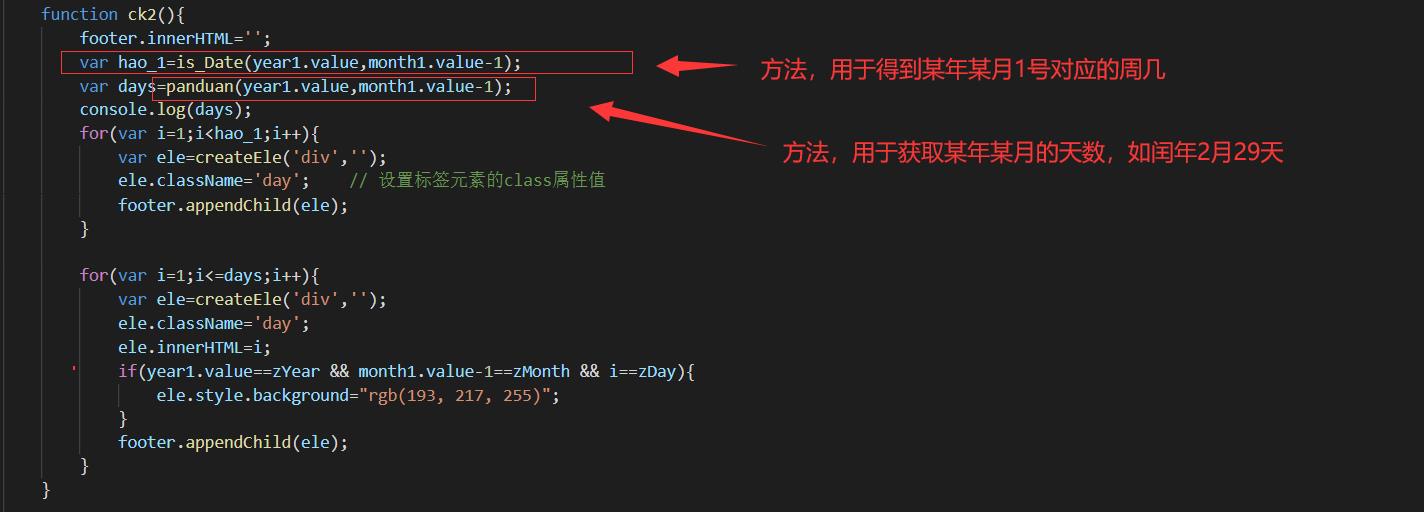
这主要涉及到js的onchange事件,也就是下拉框内容变化之后会触发的事件,主要涉及到如下这个函数。

- 其中第一个for循环,是产生几个空的div标签,里面没有任何内容,如果某月的1号是周一,那么这个循环0次,如果某月的1号是周一,那么这个for循环1次,依次类推。
- 第二个for循环,是用于产生日历的内容的。
4.运行结果和运行代码

代码中有一个导入css样式的代码,如下:

这个css文件是去除一些标签的默认样式。比如a标签默认有下划线,导入这个之后就不会有了。
这个css文件可以在网上下载的哈!下载链接为:去除标签默认样式的css代码

所有代码已经上传到gitee上,有兴趣的读者可以自行下载,下载链接为:万年历
以上是关于前端:运用js制作一个万年历程序的主要内容,如果未能解决你的问题,请参考以下文章