不常见但是有用的 Chrome 调试技巧
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不常见但是有用的 Chrome 调试技巧相关的知识,希望对你有一定的参考价值。
dom
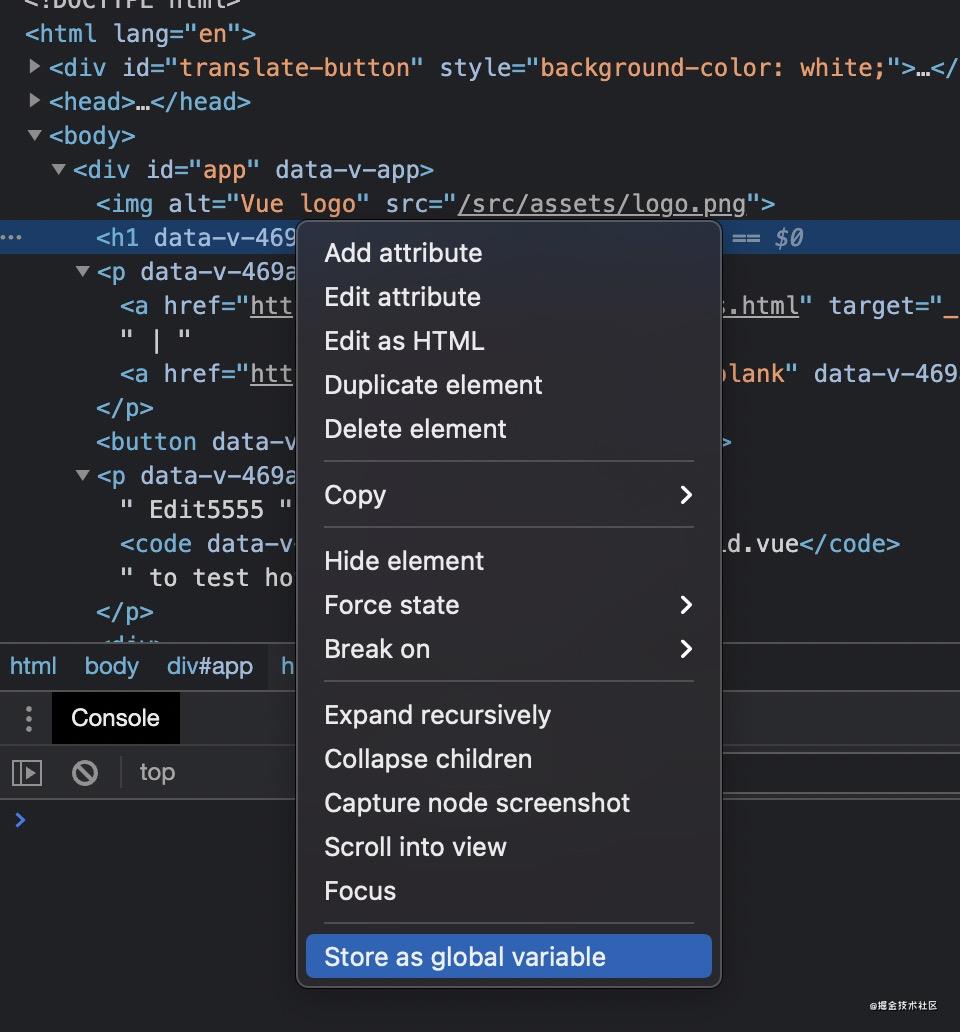
添加选中dom节点为全局变量方便需要调试多个dom的场景
适用对dom有多次操作的场景

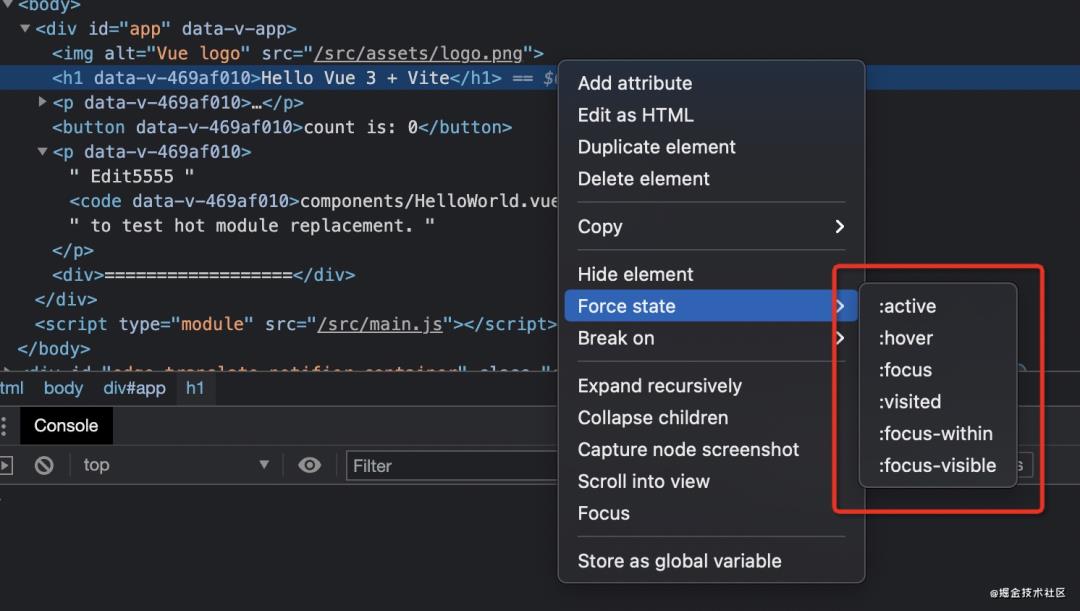
force node state (触发)状态
调试dom的某个状态

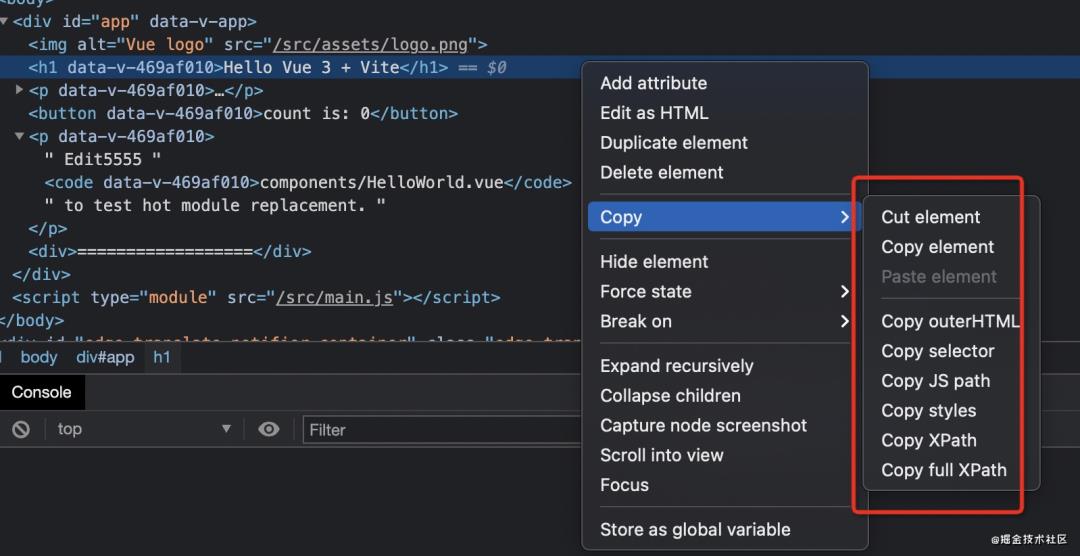
copy element
拷贝选中dom的信息

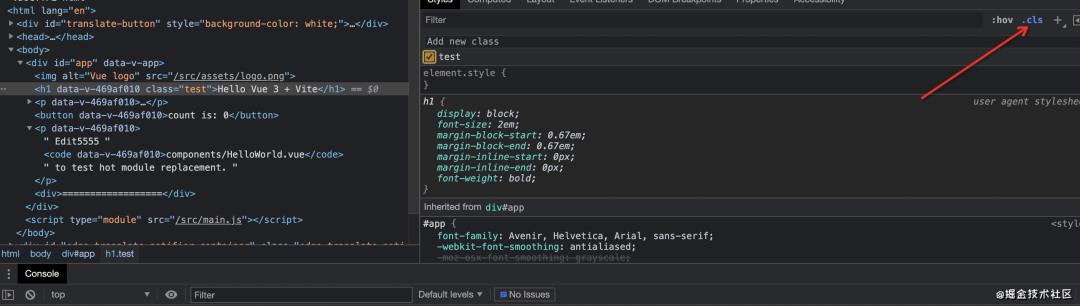
style/class
给选中元素添加一个 class 名
快速给元素添加class

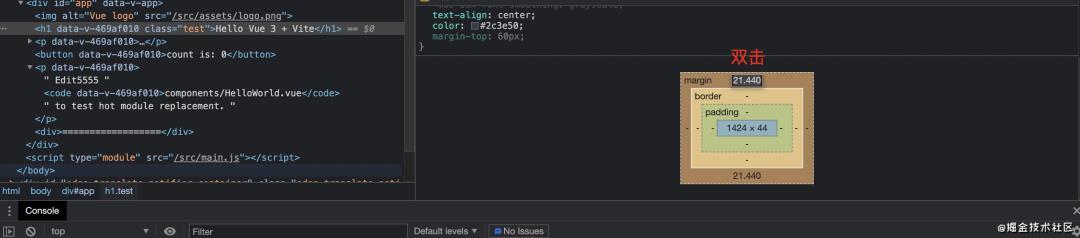
修改元素的盒模型大小
快速修改元素的盒模型大小(margin/padding/width/height等)

network
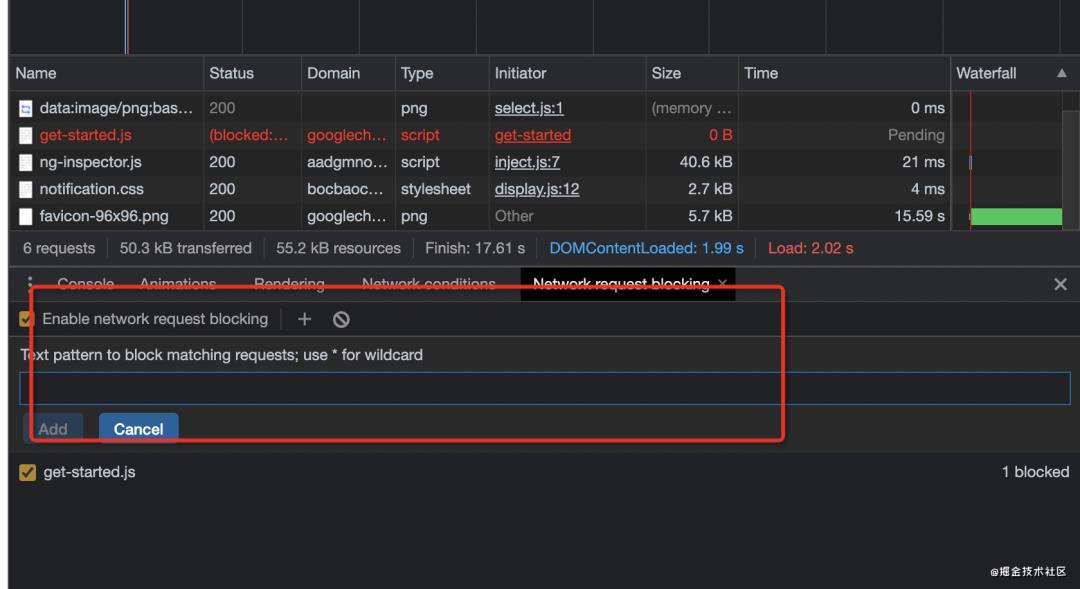
block specific request
block特定的请求
快捷键:command + shift + p -> show request blocking

改变请求的 user agent
修改请求的user agent
快捷键:command + shift + p -> network conditions 切换 user agent

javascript
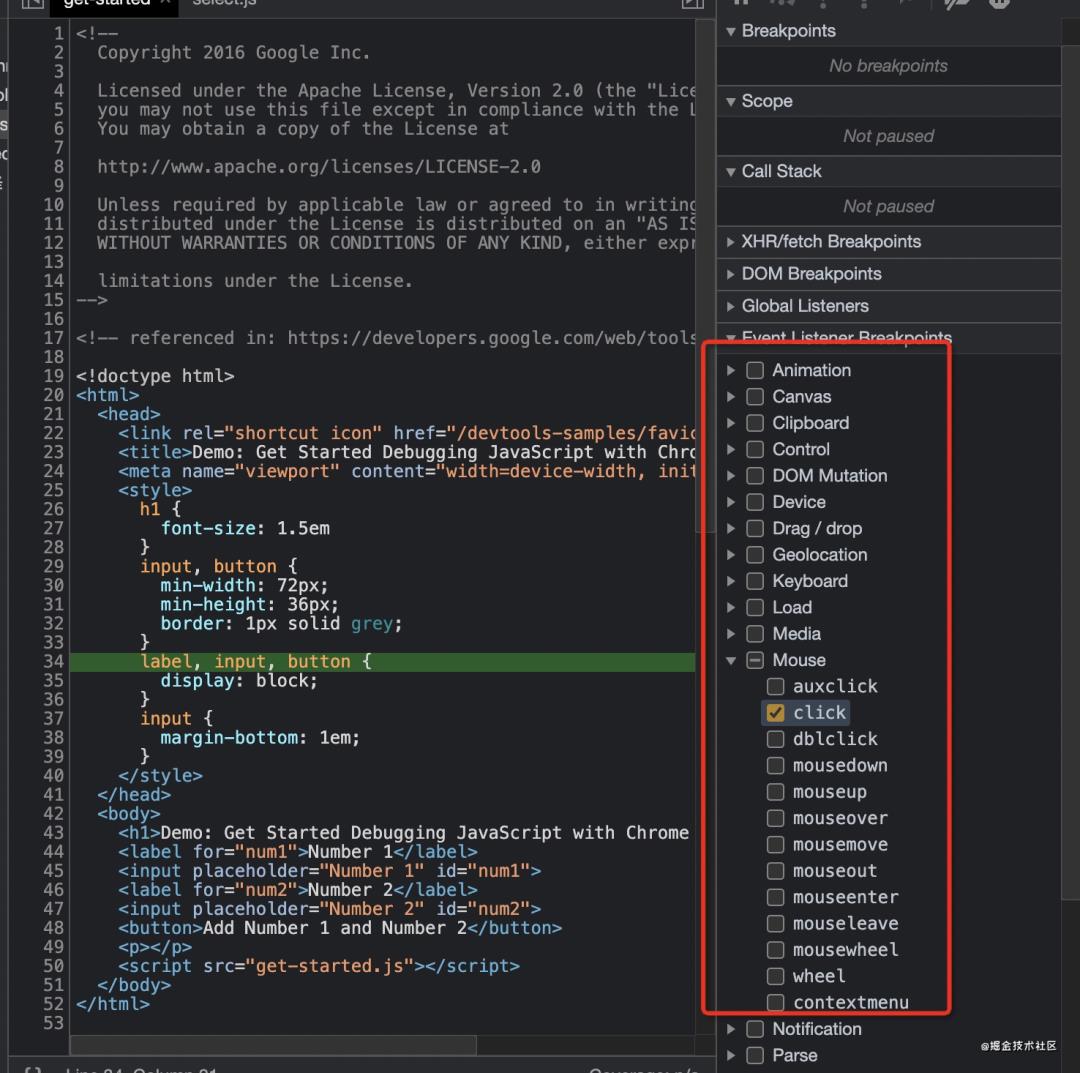
断点,断浏览器的行为(比如 click、mouse 等等)
拦截浏览器的行为

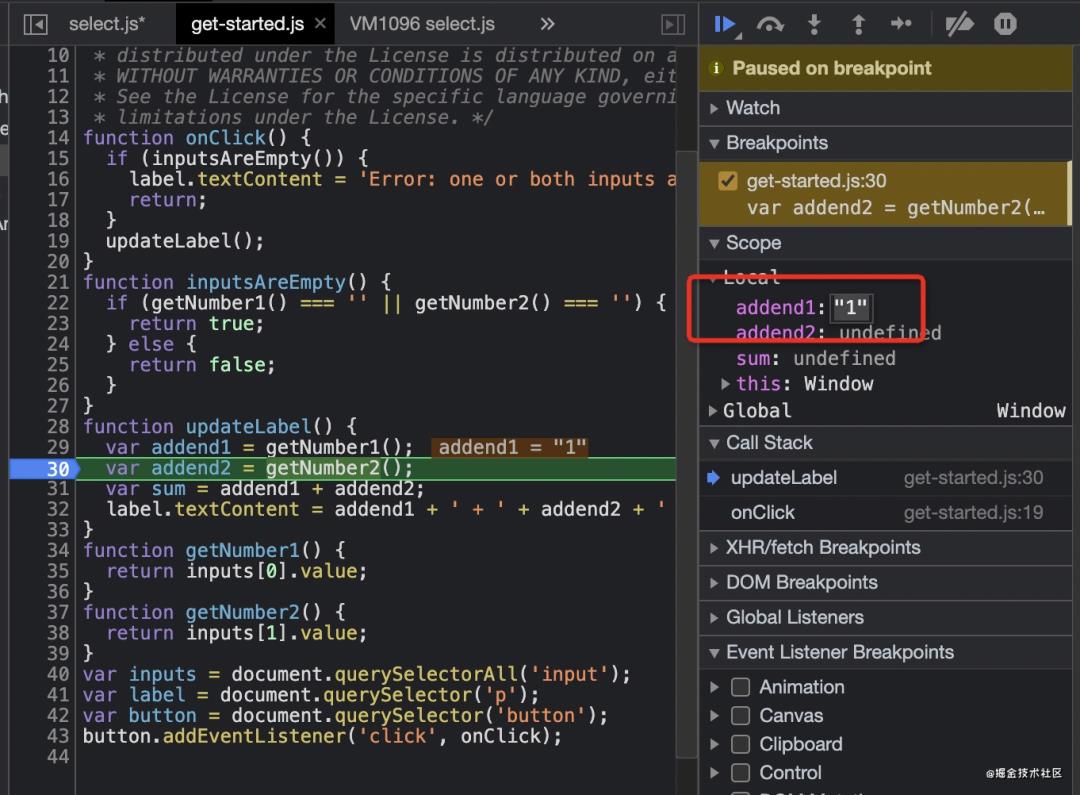
快速改变拦截的变量的值
双击改变拦截变量的值

添加 watch 表达式
添加watch表达式

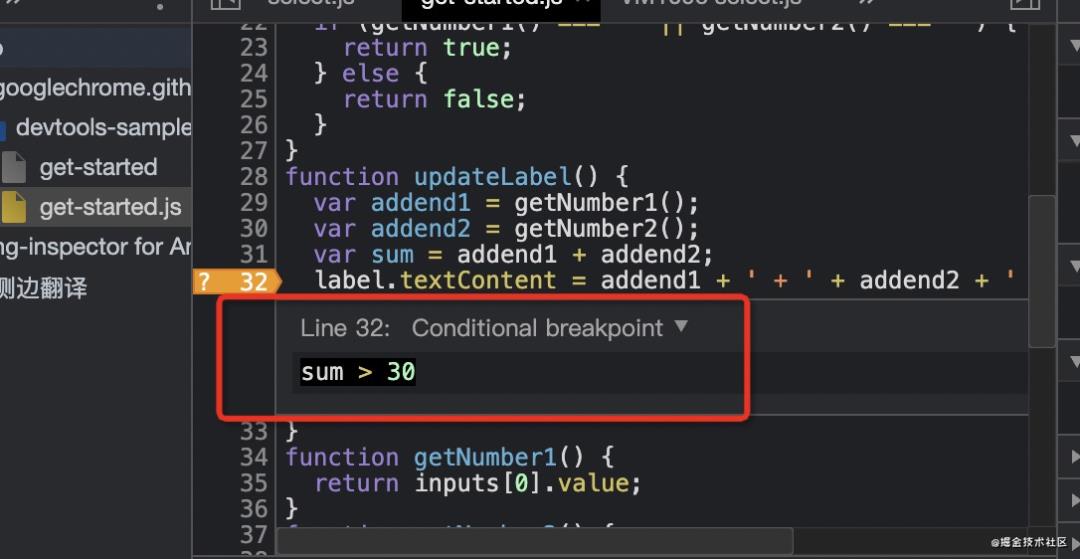
条件断点
设置断点的条件

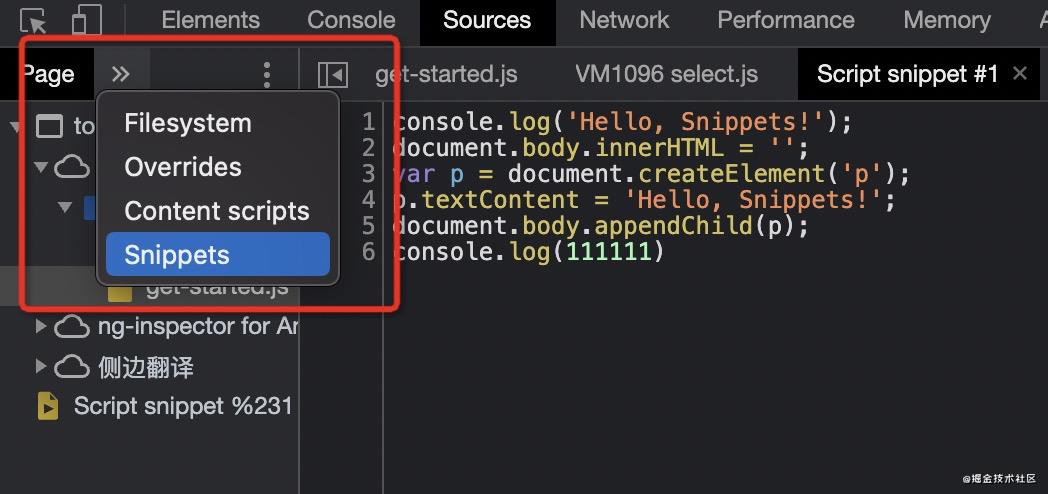
快速调试代码片段
Snippet(片段)代码调试,不需要创建特定的页面

参考文档
https://developer.chrome.com/docs/devtools/
推荐阅读
关注下方「前端开发博客」,回复 “加群”
加入我们一起学习,天天进步

如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~
以上是关于不常见但是有用的 Chrome 调试技巧的主要内容,如果未能解决你的问题,请参考以下文章