让开!!!谁也别拦着我封装React组件!
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让开!!!谁也别拦着我封装React组件!相关的知识,希望对你有一定的参考价值。
1简介
我是歌谣 放弃很容易 但是坚持一定很酷 喜欢我就一键三连哈
2前言
在我们的工作生活中 每次学习一个框架我们就不免要封装组件 而具备封装一个完美组件的能力 我称之为"优秀"
3准备工作
父组件
<Geyao/>子组件
import React, { Component } from 'react';
class GeYao extends React.Component {
render() {
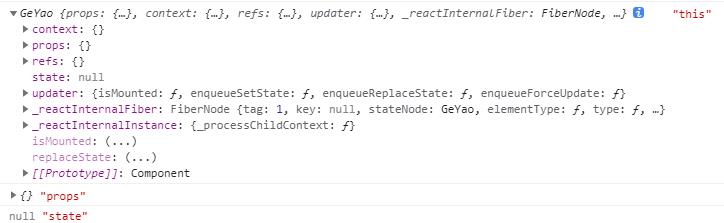
console.log(this, 'this');
console.log(this.props, 'props');
console.log(this.state, 'state');
return <div>我是歌谣</div>;
}
}
export default GeYao;打印结果

需求介绍
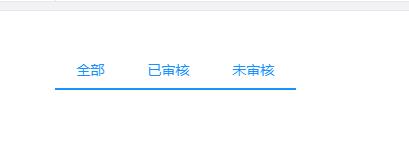
我们需要做一个类似于这样的tab切换的组件

备注:一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
思路
这时候 我们想着这样的数据格式必须给个数组
然后父组件绑定值
变化1
数据格式
const tabs = [
{ key: '', value: '全部' },
{ key: '1', value: '已审核' },
{ key: '2', value: '未审核' },
];父组件
<GeYao tabs={tabs} />子组件
import React, { Component } from 'react';
class GeYao extends React.Component {
render() {
const { tabs = [] } = this.props;
console.log(this, 'this');
console.log(this.props, 'props');
console.log(this.state, 'state');
return (
<ul>
{tabs.map((item, index) => {
return <li key={item.key}>{item.name || item.value || ''}</li>;
})}
</ul>
);
}
}
export default GeYao;运行结果

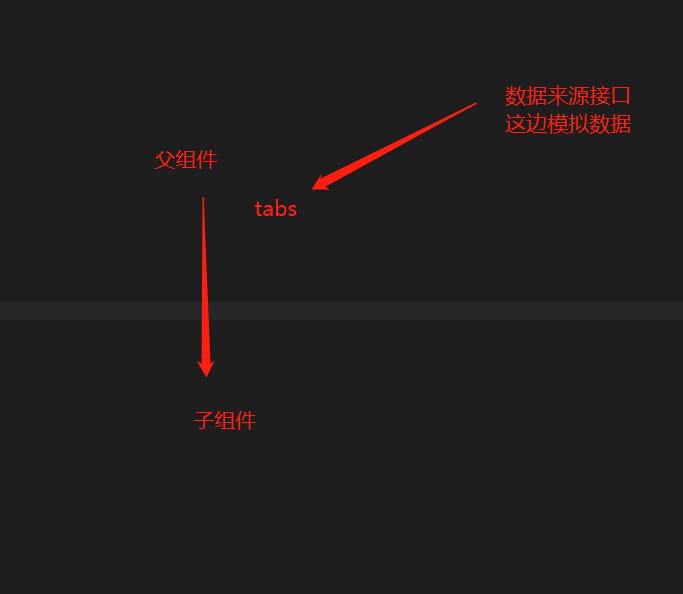
图解示意

变化2
样式处理的还是不够完美 接下来处理样式
数据格式
const tabs = [
{ key: '', value: '全部' },
{ key: '1', value: '已审核' },
{ key: '2', value: '未审核' },
];父组件
<GeYao tabs={tabs} />子组件
import React, { Component } from 'react';
class GeYao extends React.Component {
render() {
const { tabs = [], styles, itemStyles } = this.props;
console.log(this, 'this');
console.log(this.props, 'props');
console.log(this.state, 'state');
return (
<ul
style={{
display: 'flex',
background: '#FFFFFF',
paddingLeft: '32px',
width: '100%',
...styles,
}}
>
{tabs.map((item, index) => {
const marginStyle =
index === 0
? {
marginLeft: 0,
}
: {};
return (
<li
style={{
color: '#1890FF',
borderBottom: '2px solid #1890FF',
padding: '0px 1.5% 8px',
cursor: 'pointer',
whiteSpace: 'nowrap',
...itemStyles,
...marginStyle,
}}
key={item.key}
>
{item.name || item.value || ''}
</li>
);
})}
</ul>
);
}
}
export default GeYao;
运行结果

图解

此时 我想着得写出一个切换的效果
变化3
数据格式
const tabs = [
{ key: '', value: '全部' },
{ key: '1', value: '已审核' },
{ key: '2', value: '未审核' },
];父组件
<GeYao tabs={tabs} />子组件
import React, { Component } from 'react';
class GeYao extends React.Component {
constructor(props) {
super(props);
this.state = {
selectTab: props.selectTab || '',
};
}
/**
* 切换tab
* @param {Boolean} doNot 是否不做任何事情,如果存在此值,不执行父组件切换方法,仅仅刷新样式
*/
handleTabClick(key, doNot) {
console.log(key, 'key');
this.setState({
selectTab: key,
});
}
render() {
const { selectTab } = this.state;
const { tabs = [], styles, itemStyles } = this.props;
return (
<ul
style={{
display: 'flex',
background: '#FFFFFF',
paddingLeft: '32px',
width: '100%',
...styles,
}}
>
{tabs.map((item, index) => {
const marginStyle =
index === 0
? {
marginLeft: 0,
}
: {};
return (
<li
onClick={() => this.handleTabClick(item.key)}
style={{
color: item.key === selectTab ? '#1890FF' : '#000000A6',
borderBottom: item.key === selectTab ? '2px solid #1890FF' : '',
padding: '0px 1.5% 8px',
cursor: 'pointer',
whiteSpace: 'nowrap',
...itemStyles,
...marginStyle,
}}
key={item.key}
>
{item.name || item.value || ''}
</li>
);
})}
</ul>
);
}
}
export default GeYao;
运行结果

图解

此时 我想加入移入效果 并将数据回调出来
变化4
数据格式
const tabs = [
{ key: '', value: '全部' },
{ key: '1', value: '已审核' },
{ key: '2', value: '未审核' },
];父组件
<GeYao tabs={tabs} onTabSearch={this.handleTabChange} />子组件
import React, { Component } from 'react';
class GeYao extends React.Component {
constructor(props) {
super(props);
this.state = {
selectTab: props.selectTab || '',
mouseOverTable: '',
};
}
/**
* 切换tab
* @param {Boolean} doNot 是否不做任何事情,如果存在此值,不执行父组件切换方法,仅仅刷新样式
*/
handleTabClick(key, doNot) {
console.log(key, 'key');
this.setState({
selectTab: key,
});
if (!doNot) {
try {
this.props.onTabSearch(key);
} catch (error) {}
}
}
render() {
const { selectTab, mouseOverTable } = this.state;
const { tabs = [], styles, itemStyles } = this.props;
return (
<ul
style={{
display: 'flex',
background: '#FFFFFF',
paddingLeft: '32px',
width: '100%',
...styles,
}}
>
{tabs.map((item, index) => {
const marginStyle =
index === 0
? {
marginLeft: 0,
}
: {};
return (
<li
onMouseOver={() => this.setState({ mouseOverTable: item.key })}
onMouseLeave={() => this.setState({ mouseOverTable: 'mouseLeave' })}
onClick={() => this.handleTabClick(item.key)}
style={{
color:
item.key === selectTab || item.key === mouseOverTable ? '#1890FF' : '#000000A6',
borderBottom: item.key === selectTab ? '2px solid #1890FF' : '',
padding: '0px 1.5% 8px',
cursor: 'pointer',
whiteSpace: 'nowrap',
...itemStyles,
...marginStyle,
}}
key={item.key}
>
{item.name || item.value || ''}
</li>
);
})}
</ul>
);
}
}
export default GeYao;
运行结果

图解

则封装完成
我是歌谣 放弃很容易 但是坚持一定很酷 谢谢你的鼓励 微信公众号小歌谣 一起学习 谢谢
以上是关于让开!!!谁也别拦着我封装React组件!的主要内容,如果未能解决你的问题,请参考以下文章