动态登录页面
Posted 小刘编码员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态登录页面相关的知识,希望对你有一定的参考价值。
前言:各位csdn的源员们,大家好。我是小刘,初来乍到请大家多多指教,这是第n次发表博客,如有错误请大家观看后谅解,并在评论区留下您宝贵的意见,小刘将会用最大的努力去改正以及认真对待每一次代码的编写,请大家一定要多多包涵,你们的支持是我继续努力的最大动力,当然大家觉得不错可以关注我喔,带你走遍代码的每一个角落,让你感受代码的神奇之处。
首先我向大家透露一点点小方法,一定要认真观看喔!
本次用到的编程软件:vs2015
本次涉及到的内容:登录页面的布局
我们第一步肯定对布局进行样式的设置
<div class='login_title'>
<span>管理员登录</span>
</div>1.布局肯定以登录页面来展示的 ,第一个就是设置管理员登录进行登录操作的布局以及class类的样式设置的
<div class='login_fields__user'>
<div class='icon'>
<img alt="" src='img/user_icon_copy.png'>
</div>
<input name="login" placeholder='用户名' maxlength="16" type='text'
autocomplete="off" />
<div class='validation'>
<img alt="" src='img/tick.png'>
</div>
</div>2.然后再对用户登录进行图片设置 然后对div标签进行设置样式 我的代码中就设置了图片 因为我的项目中需要用到此类方法 ,所以对其设置了 然后呢 对齐input标签设置值 显示在input上的值 用placeholder的方法去编写 ,在type中也是封装text的文字样式去设置的值 在input中有一个标签是没有学过的 然后我就查找了一下 maxlength=“16”, 就是代表的意思是最大长度为16;
<div class='login_fields__password'>
<div class='icon'>
<img alt="" src='img/lock_icon_copy.png'>
</div>
<input name="pwd" placeholder='密码' maxlength="16" type='text' autocomplete="off">
<div class='validation'>
<img alt="" src='img/tick.png'>
</div>
</div>3.这边呢 就是设置密码了,方法也是和前面的一样 用的是一样的div样式去写代码。唯一不同的是就是当把值写上去的时候它具有保密性的方式对数据有一定的好处的 前后都有具体的方法去封装函数 最基础的布局方式 然后最后展现了最有用途的一面 !
<div class='login_fields__password'>
<div class='icon'>
<img alt="" src='img/key.png'>
</div>
<input name="code" placeholder='验证码' maxlength="4" type='text' name="ValidateNum" autocomplete="off">
<div class='validation' style="opacity: 1; right: -5px;top: -3px;">
<canvas class="J_codeimg" id="myCanvas" onclick="Code();">对不起,您的浏览器不支持canvas,请下载最新版浏览器!</canvas>
</div>
</div>4.这一步就是验证码,它是利用插件里面的函数判断 随机生成验证码的 ,验证码是无规律的 在后面对其进行了判断 如果正确就可以正常运行了 ,对div也是设置了不一样的样式去判断 便于布局的更加完美性,我觉得非常的棒!最后也是进行了对浏览器的判断 ,如果符合标准的那肯定是可以存在的方式去运行 如果不存在就会用默认的方法去运行把!
<div class='login_fields__submit'>
<input type='button' value='登录'>
</div>5.这一步就是最后的登录了 对其进行了判定 如果可以运行就是认可的方法 在script方法中写到了,这边就是这样的代码,布局利用了layui布局插件进行布局

这张图就是编写的总代码

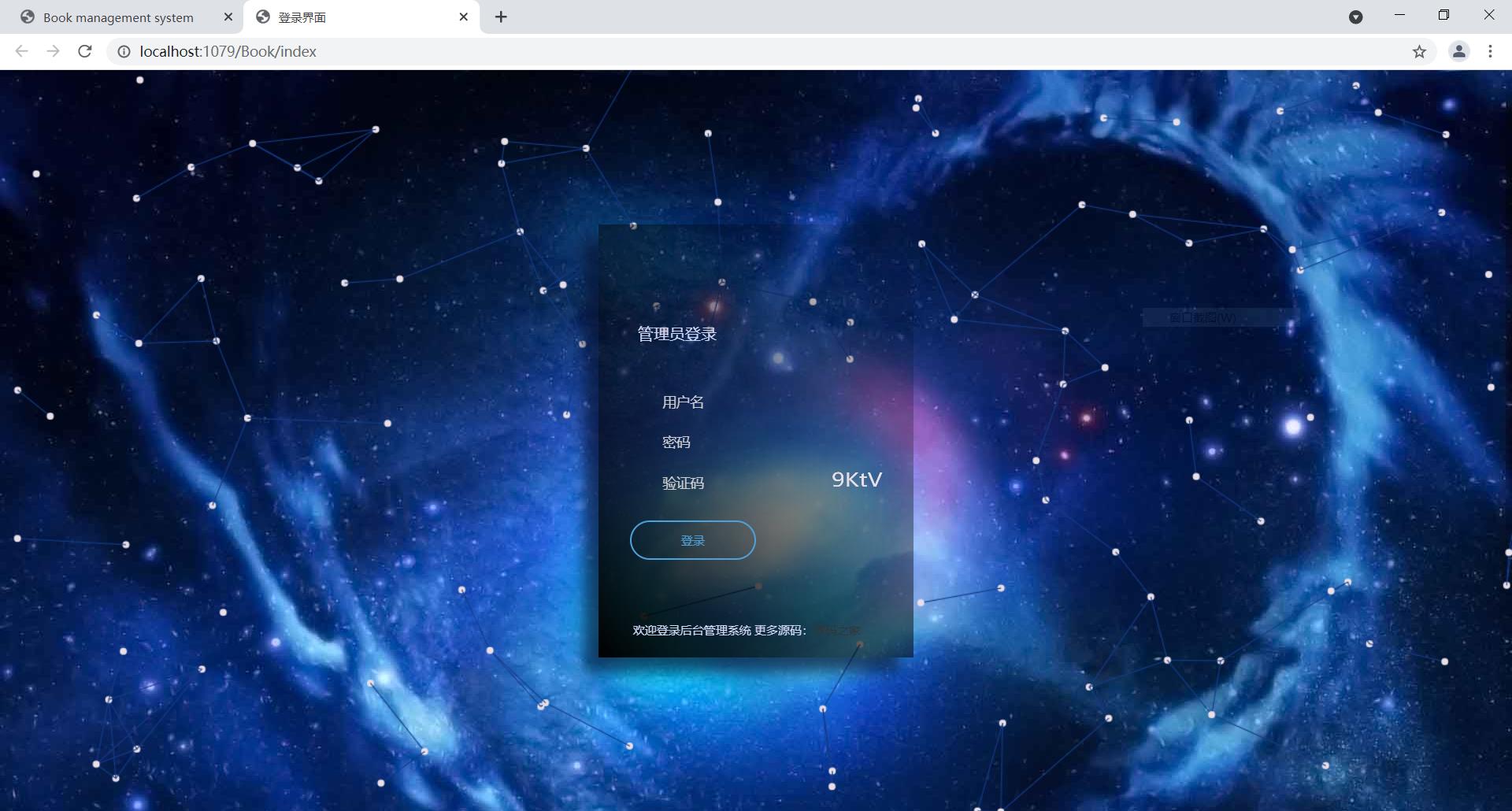
这张图片就是代码所展示的登录页面
最后就是总结:写代码中必须要认真,尽量是不要出现问题 ,也好对布局的设置进行更加完美布局方式去更加漂亮的完善!
以上是关于动态登录页面的主要内容,如果未能解决你的问题,请参考以下文章