微信小程序云开发— “初始化云开发环境”
Posted 一切因为是码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发— “初始化云开发环境”相关的知识,希望对你有一定的参考价值。
一、创建项目
创建项目时先选择“不使用云开发环境”

二、开通云开发
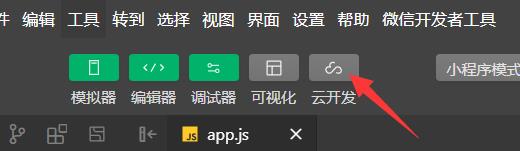
1.点击云开发

2.点击设置,查看云环境id(云开发id)

三、初始化云开发环境
1.先删除用不到的代码(index.wxml/wxss/js,app.wxss等);
2.打开app.js,除 onLaunch函数 外,其余全删除;
onLaunch函数中的代码小程序一启动就会执行
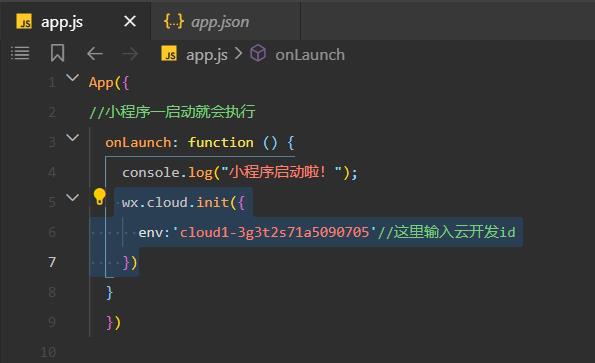
3.在 onLaunch函数中写入以下代码:
wx.cloud.init({
env:'cloud1-3g3t2s71a5090705'//这里输入云开发id
})
(其中env的值为云环境id,注意一定是最新的id)
示例:

到此,云开发环境初始化完成。
以上是关于微信小程序云开发— “初始化云开发环境”的主要内容,如果未能解决你的问题,请参考以下文章