微信小程序云开发 | 插件的微信小程序云开发
Posted TiAmo zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发 | 插件的微信小程序云开发相关的知识,希望对你有一定的参考价值。

1、插件开发简介
1●插件简介
插件是对一组javascript接口、自定义组件或页面的封装,可嵌入小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。
插件开发者可以像开发小程序一样编写一个插件并上传代码,在插件发布之后,其他小程序方可调用。小程序平台会托管插件代码,其他小程序调用时,上传的插件代码会随小程序一起下载运行。
相对于普通JavaScript文件或自定义组件,插件拥有更强的独立性,拥有独立的 API 接口、域名列表等,但同时会受到一些限制,如一些API无法调用或功能受限。还有个别特殊的接口,虽然插件不能直接调用,但可以使用插件功能页来间接实现。
同时,框架会对小程序和小程序使用的每个插件进行数据安全保护,保证它们之间不能窃取其他任何一方的数据(除非数据被主动传递给另一方)。
2●创建插件项目
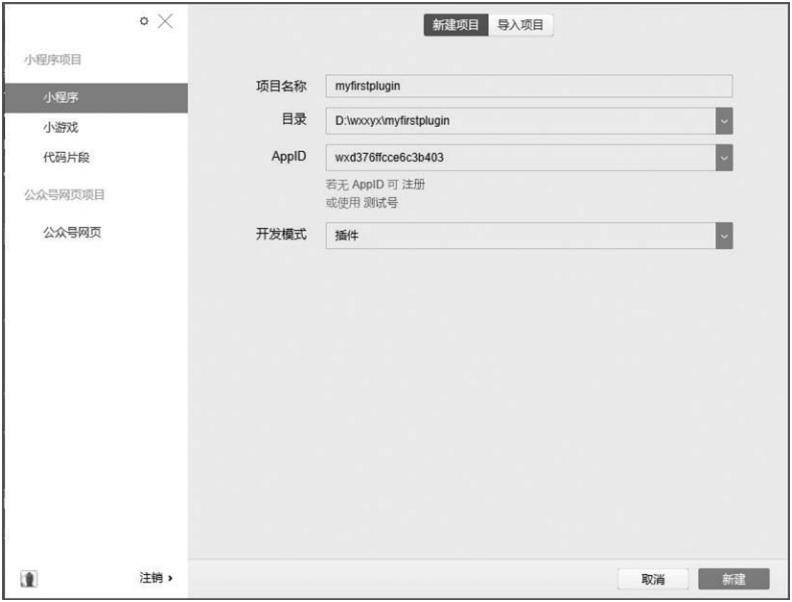
在用微信开发者工具创建插件小程序项目时,要填写或选择项目基本信息(项目名称、项目所在的目录、AppID、开发模式),界面如图1所示。

■ 图1 创建插件小程序项目的界面
创建完成后的项目初始目录和文件如图2所示。

■ 图2 创建完成后的项目初始目录和文件
2、插件云开发的说明和示例
1●插件云开发的说明
在小程序插件中可以使用云开发,插件中使用云开发时,使用的是插件方的云资源而非宿主(即插件使用方)的云资源,在使用方式上与在小程序中使用无异。如果需要保证兼容性,插件代码包的大小约增加70 KB,因此使用插件的小程序包大小也会因插件代码包的增大而增大。
2●插件开发示例
在项目的plugin目录下创建bookinfos.js文件,修改文件代码,修改后的代码如例1所示。
【例1】文件bookinfos.js修改后的代码示例。

修改在项目的plugin目录下的plugin.json文件,修改后的代码如例2所示。
【例2】文件plugin.json修改后的代码示例。

在目录plugin/components下创建文件bookinfos.wxml、bookinfos.js、bookinfos.wxss和bookinfos.json。
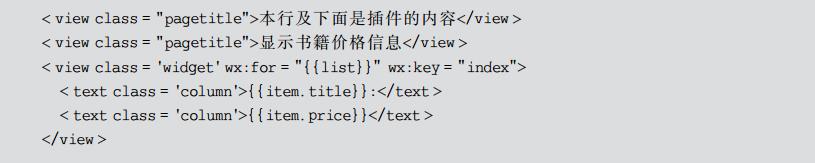
文件bookinfos.wxml修改后的代码如例3所示。
【例3】文件bookinfos.wxml修改后的代码示例。

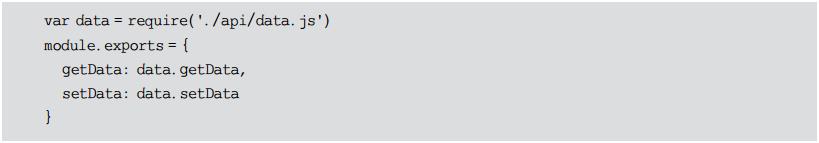
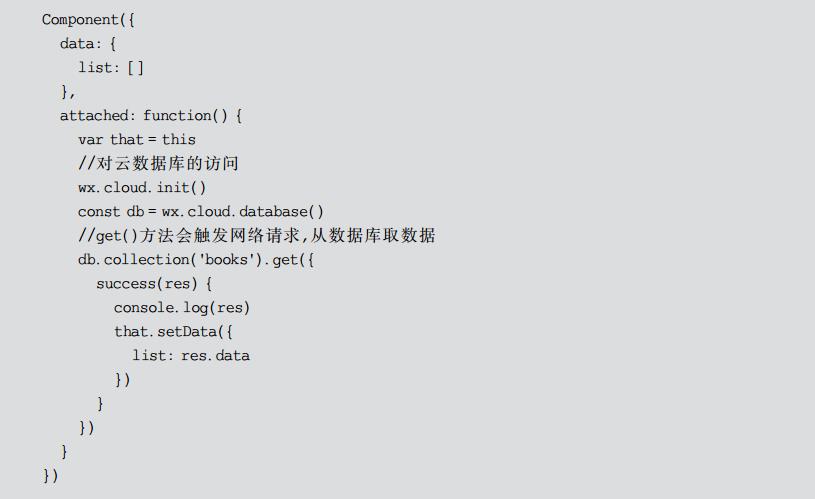
文件bookinfos.js修改后的代码如例4所示。
【例4】文件bookinfos.js修改后的代码示例。

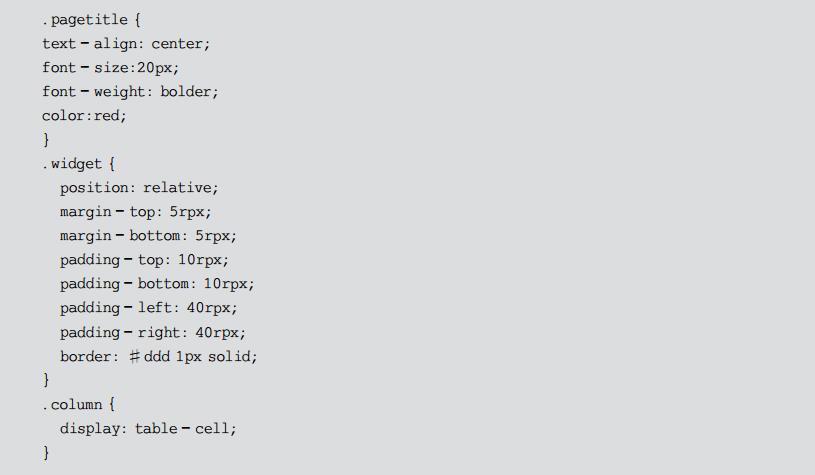
文件bookinfos.wxss修改后的代码如例5所示。
【例5】文件bookinfos.wxss修改后的代码示例。

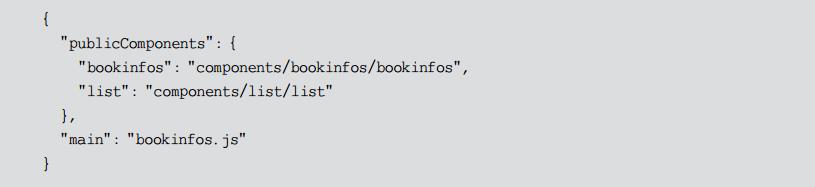
文件bookinfos.json修改后的代码如例6所示。
【例6】文件bookinfos.json修改后的代码示例。
保持目录plugin/api及位于该目录下的data.js内容不变,保持plugin目录下的project.config.json文件内容不变。
3●插件使用示例
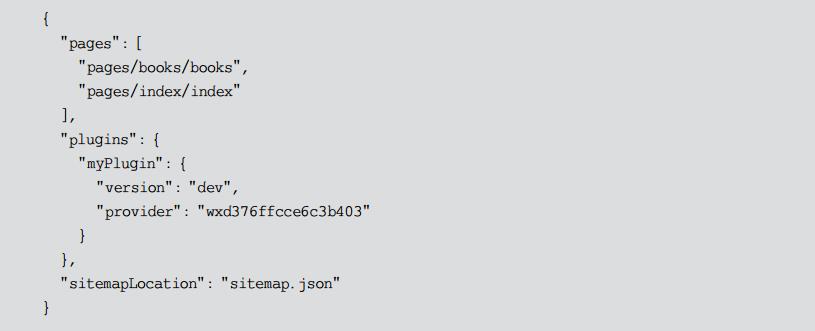
修改在项目的miniprogram目录下的文件app.json,修改后的代码如例7所示。
【例7】文件app.json修改后的代码示例。

编译项目,自动在目录miniprogram/pages下创建books.wxml、books.js、books.wxss和books.json文件。
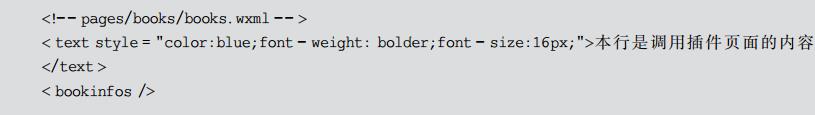
文件books.wxml修改后的代码如例8所示。
【例8】文件books.wxml修改后的代码示例。

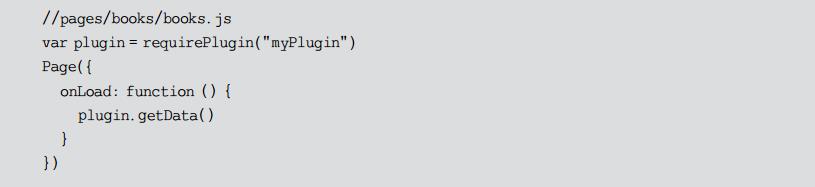
文件books.js修改后的代码如例9所示。
【例9】文件books.js修改后的代码示例。

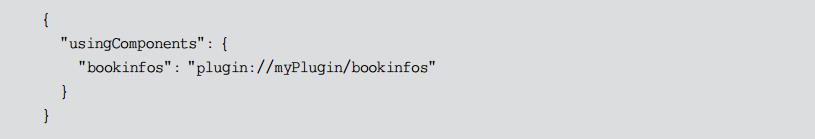
文件books.json修改后的代码如例10所示。
【例10】文件bookinfos.json修改后的代码示例。

4●运行示例程序
编译项目,运行程序,在微信开发者工具的模拟器中输出结果如图3所示。

■ 图3 插件项目运行结果
基于云开发的微信小程序实战教程
基于云开发的微信小程序实战教程(二)
上篇文章中,简单介绍了下小程序云开发的概念,还有开发工具的安装和配置,云开发环境已经搭建完毕。
本章主要内容:微信开发者工具如何使用,小程序云开发的基础目录结构
一、微信开发者工具怎么用
上篇文章中,我们已经创建了一个云开发小程序的官方demo,接下来我们首先了解下「微信开发者工具」的一些基本操作。
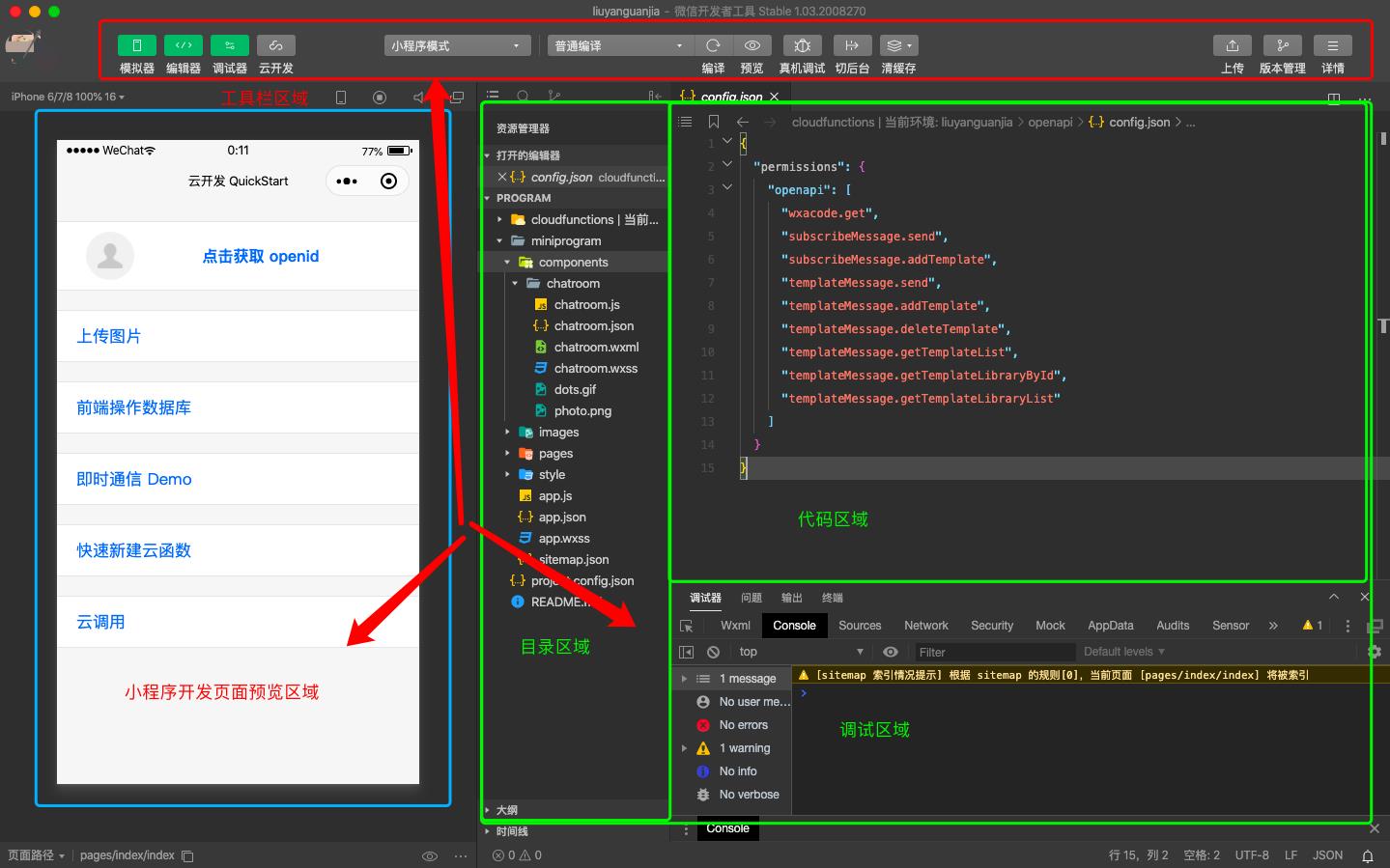
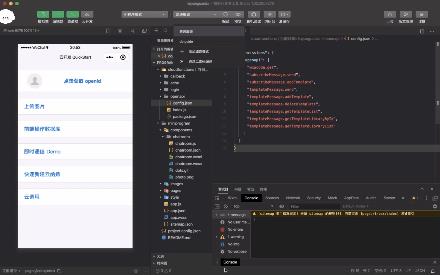
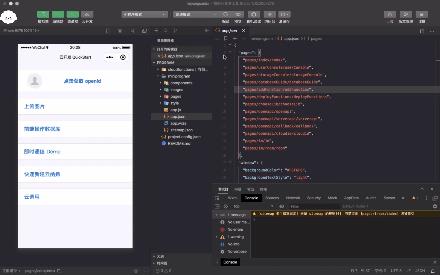
先放张图感受一下,其实主要就是 3 大块区域,最顶部的工具栏,左边的预览区域,以及右边的代码编辑调试区域。

1、顶部的工具栏
1.1 「模拟器」、「编辑器」、「调试器」按钮
如下图所示,点击左上角的「模拟器」、「编辑器」、「调试器」按钮,就是控制我们下方的视图区域显示的内容。
单击按钮来切换状态,可以选择不显示小程序预览界面、不显示代码调试区域等

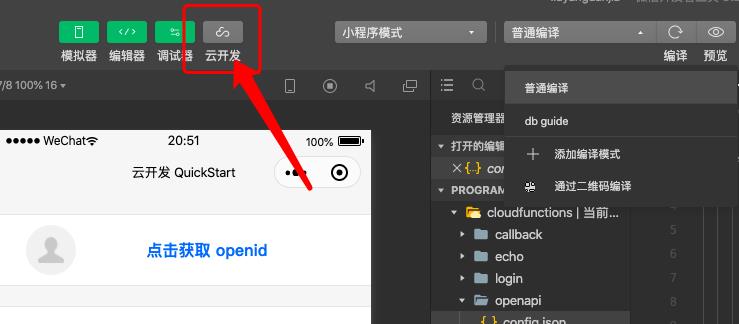
1.2 「云开发」按钮

可以看到,默认「云开发」按钮是灰色的,也就是默认是关闭的。单击「云开发」按钮,会弹出来新的一个「云开发调试界面」。这个「云开发调试界面」在下面内容中介绍。

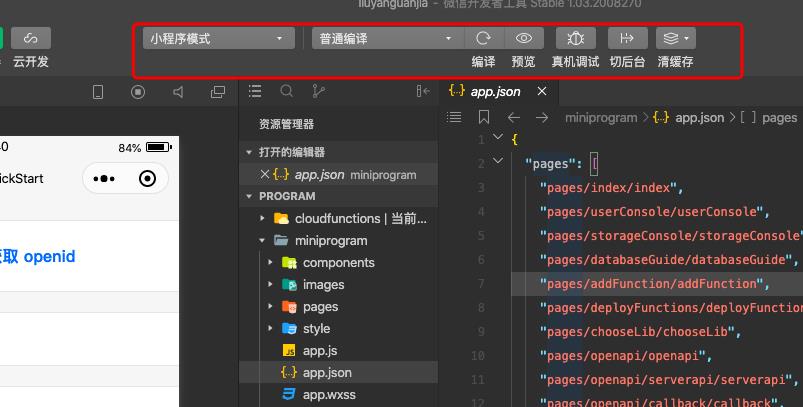
1.3 开发调试相关工具
简单的介绍下这一块的菜单的作用,有个印象就好,后面用到的时候还会再提。

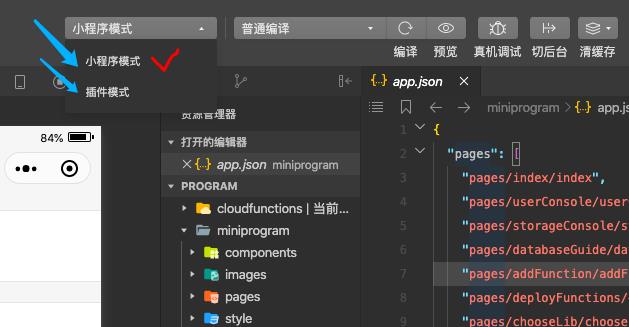
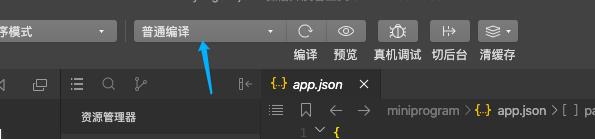
第一个,小程序模式,我们不用动,默认选择的「小程序模式」,代表我们要开发的是一个完整的小程序,而不是一个插件。
再
同样,紧挨着它的编译模式我们也不需要动,使用默认的「普通编译」即可。

接下来的「编译」、「预览」按钮就是以后我们开发过程中比较常用的两项了。
先说「编译」按钮,每次点击都会重新渲染一下页面。举个例子,每次修改完代码之后,比如在页面中添加了一行文字或一个按钮,按下Ctrl+S保存文件,会自动触发「编译」,等编译完成,在左边的视图区域就能看到我们刚刚新加的东西了。
「预览」功能,单击后等待一会儿,会生成一个二维码,用手机微信扫码,我们就可以在手机上预览你开发的小程序页面。(「真机调试」按钮的功能类似,不过多介绍了,有兴趣的自己摸索一下,都很简单)
需要注意的是,此时的扫码预览是只有你自己可以看到的,即便把二维码发给好友,他是无法访问的。因为是开发阶段的预览,具体的发布流程放后面文章中讲解

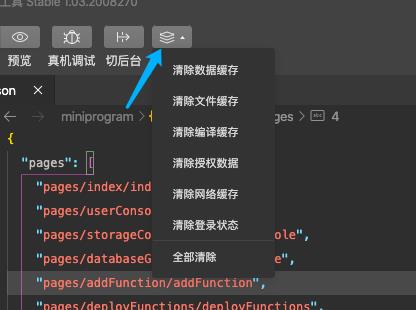
「清缓存」也是我们开发过程中经常会用到的一个功能,比如写登录逻辑的时候,我们就通常需要清除登录状态,来重新多次登录,测试自己的登录逻辑。

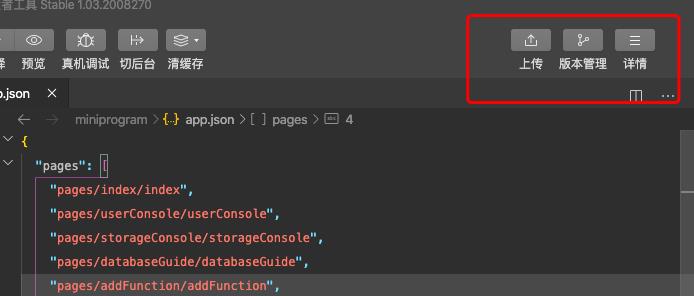
最右边的菜单功能「上传」是和小程序的发布相关的,先不做过多介绍

2、左侧的页面预览区
刚刚提到「编译」功能的时候,顺带我们就了解了预览区域的使用方式:当你写了一行代码,编译后页面就会自动编译更新。
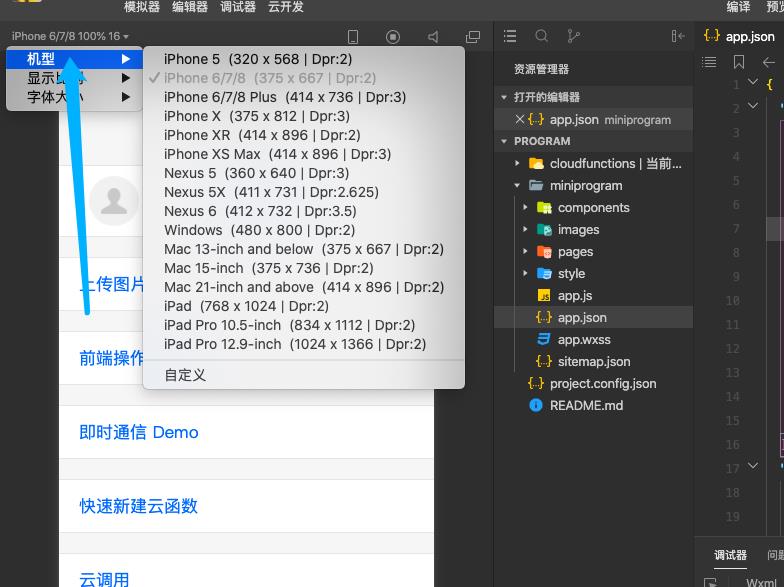
再提一点就是,左上角有个小菜单,我们可以选择不同的手机型号,因为不同手机型号的屏幕大小不同,我们可以切换不同机型,查看自己的页面字啊不同手机上的展示效果。

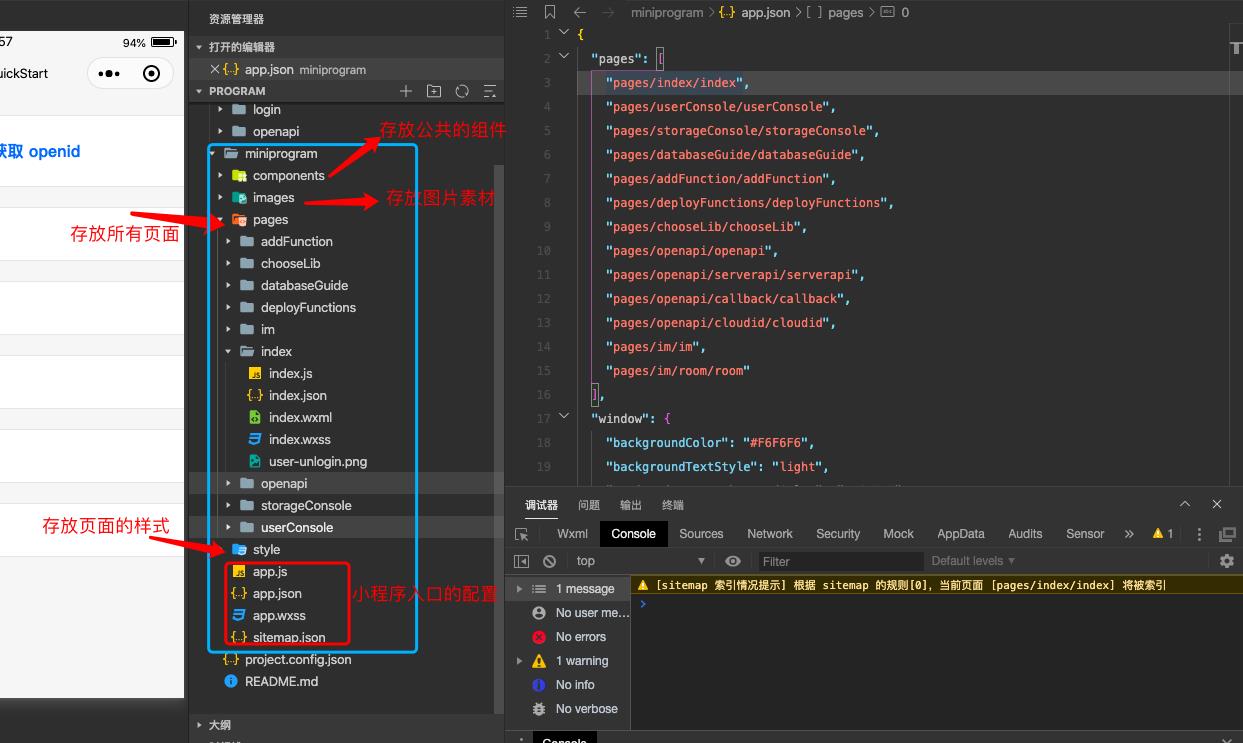
3、右侧的代码开发区域
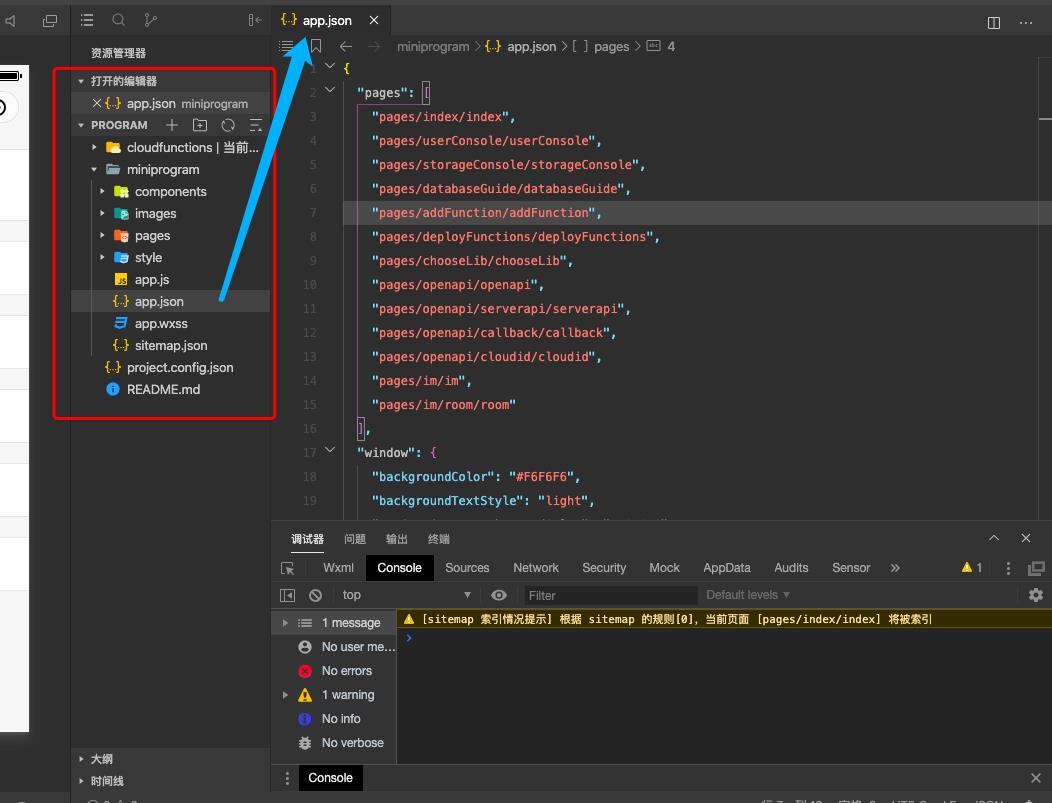
这一块就是我们的重点了,我们直接看图来介绍一下,红框圈住的部分就是我们整个项目的文件夹,可以看到我已经打开了 app.json 这个文件。
右下方的调试器模块,我们在开发过程中调试自己的代码会用到,比如代码语法写错了,调试器中就会显示相对应的警告信息,方便我们排查自己的bug。

二、小程序云开发的目录结构介绍
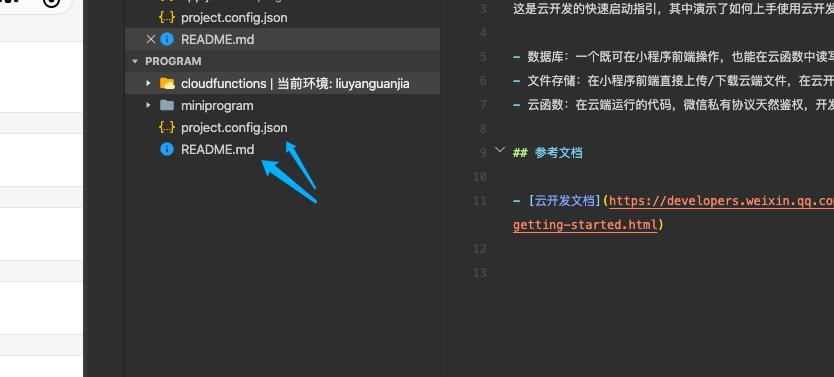
最外层的project.config.json和README.md我们先不过多介绍,第一个是项目的配置信息,一般不需要大改;第二个是项目说明文件,可以写一些我们小程序的介绍等等。

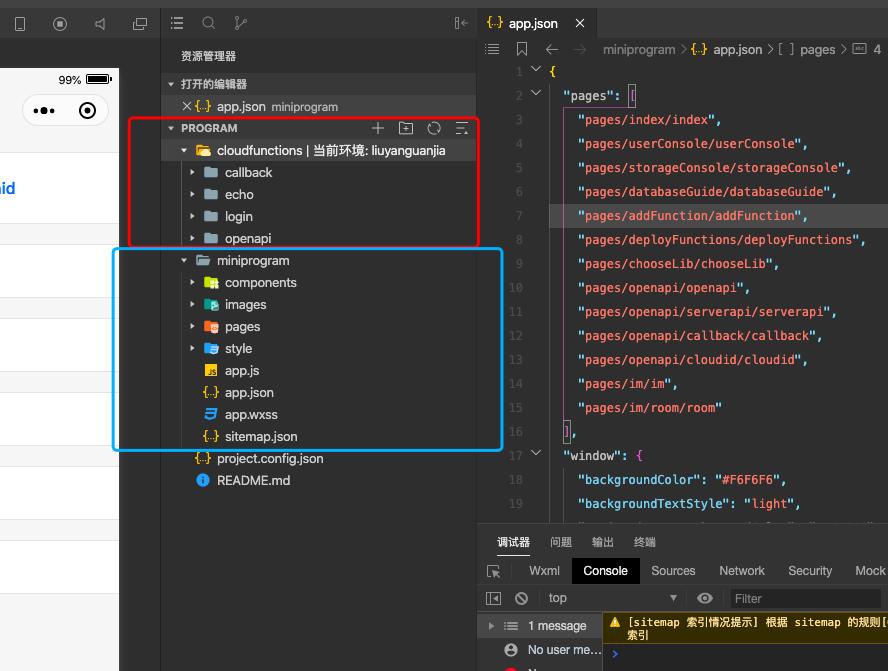
着重讲一下cloudfunctions目录和miniprogram目录,这是我们小程序开发的两个重点块块。第一个cloudfunctions是存放我们所有的云函数的地方,也就是相当于我们进行数据存储、删除等操作的地方;miniprogram这个则是我们所有的小程序页面存放的地方啦。(二者之间通过通信,形成一个完整的信息录入、存储、查询、展示的闭环)

miniprogram目录介绍:
1、components,用于存放你写的所有公共组件,比如在a页面我们写了一个活动介绍的弹窗,在b页面你也需要用到,这时候我们就可以把这个弹窗写在components目录下的新建文件中,然后在a、b甚至c、d、e等各个页面都能直接引用,避免我们重复的做某项工作。
当然,组件的封装和正常的页面还是略微有一点点差异,这个我们后期做的过程中再慢慢试错和学习。

2、images,存放我们用到的一些图片资源。
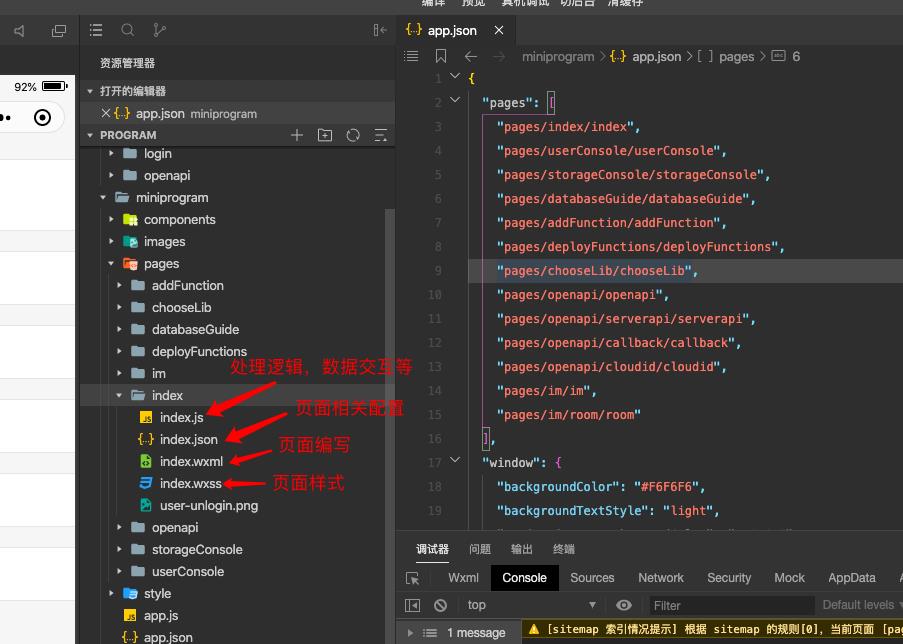
3、pages,我们所有的小程序页面都在这里放着呢,默认是一个文件夹对应一个页面。如下图,可以看到每一个小程序页面都对应着 4 个文件。
xx.js,编写一些页面的交互逻辑,比如按钮点击触发登录等等
xx.json,用于页面的一些配置,常用的就是页面头部标题、背景色等一些配置
xx.wxml,对应着网页开发的HTML,用于编写我们的主页面结构
xx.wxss,对应着网页开发的CSS,用于编写我们的页面样式,布局,字体大小颜色等等

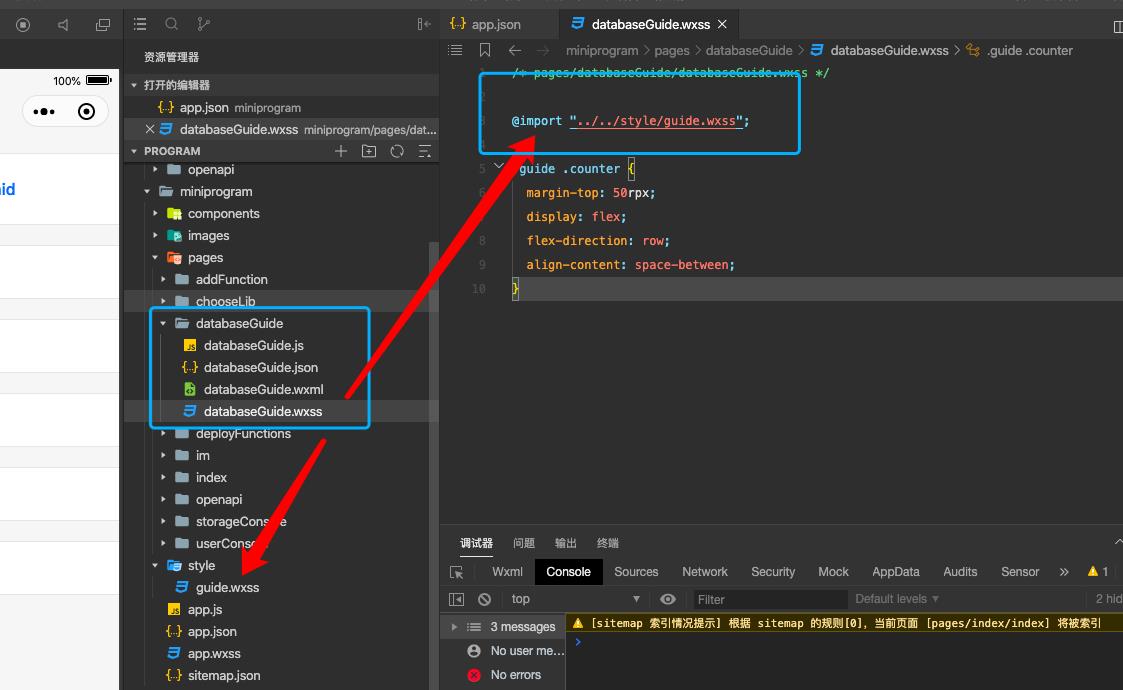
4、styles,文件夹也是存放我们的一些页面样式,通常放一些好几个页面可公共使用的样式。
需要注意的是,比如我们在这个文件夹下面有一个样式文件guide.wxss,想要在databaseGuide这个页面用到这个文件中的样式,我们需要使用@important引入一下该文件才会生效。
@import "../../style/guide.wxss";

5、app.js,可以理解为入口文件,程序运行期间仅执行一次生命周期方法。程序启动时,它的生命周期开始,直到程序结束,生命周期才结束。(普通的页面的生命周期则是进入页面开始,到跳转其他页面结束)
可以把我们一些通用的函数、数据信息比如用户名,存储在 app.js 这里,这样在程序退出前,我们的所有页面都可以共享这些信息。
6、app.wxss,全局的css样式,写在这里的样式,会影响所有页面。
7、app.json,全局配置文件。
这里选择几个比较重要的配置项介绍下, 后面开发讲解时候会再继续介绍。(全部的配置项信息可戳这里:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html)
pages配置项,放的是你所有小程序页面的路径,哪个路径放第一个的位置,就会默认哪个为首页,优先加载这个页面。

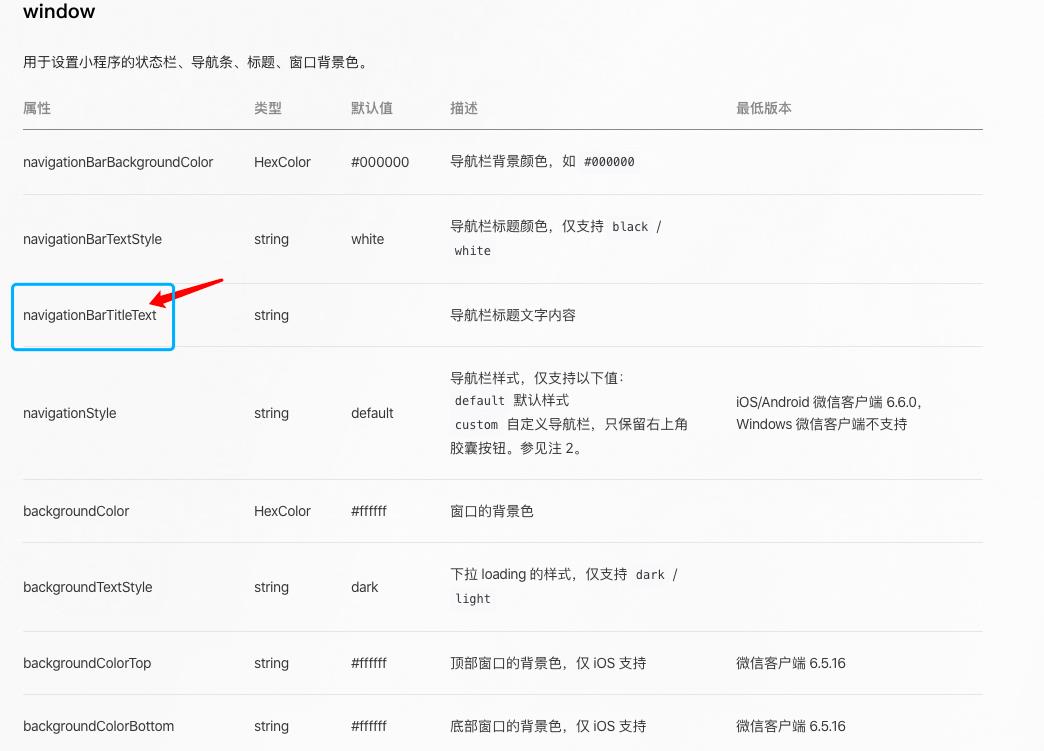
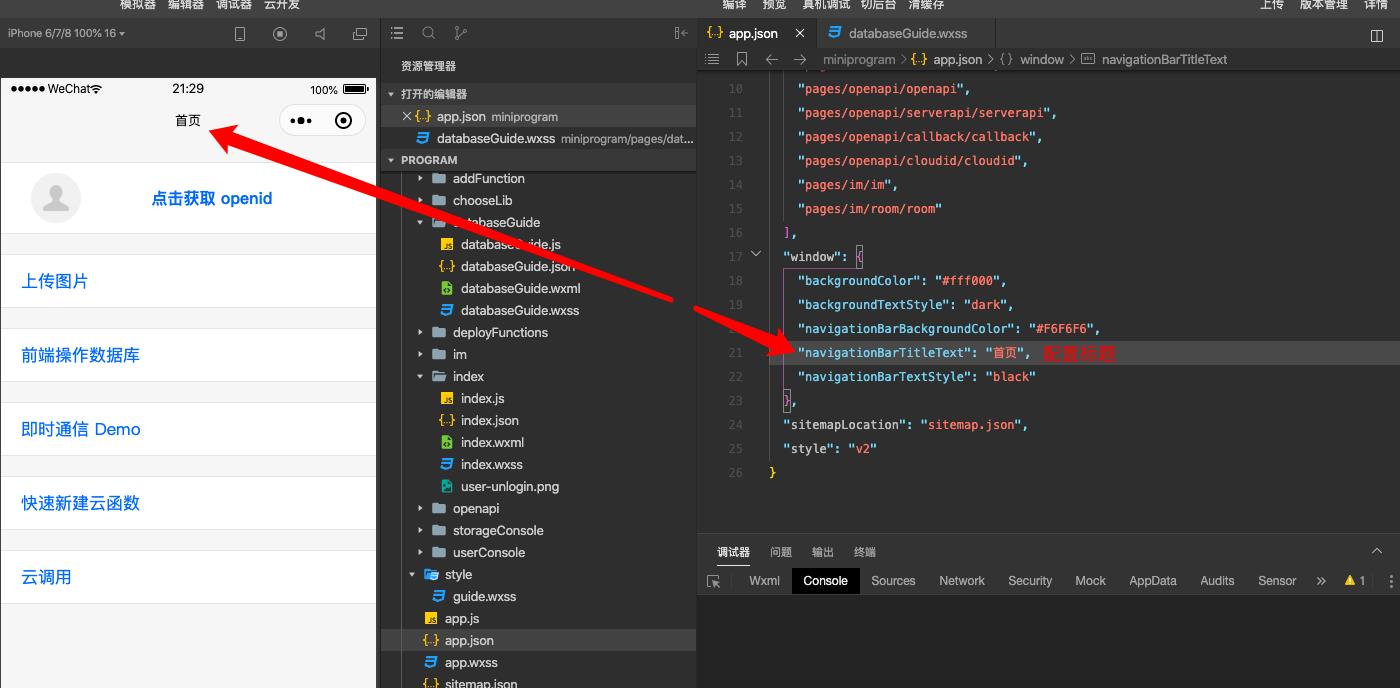
window配置项,配置导航条的背景、字体颜色等等

比如这里我修改了window的navigationBarTitleText属性,修改了头部导航的标题文本。

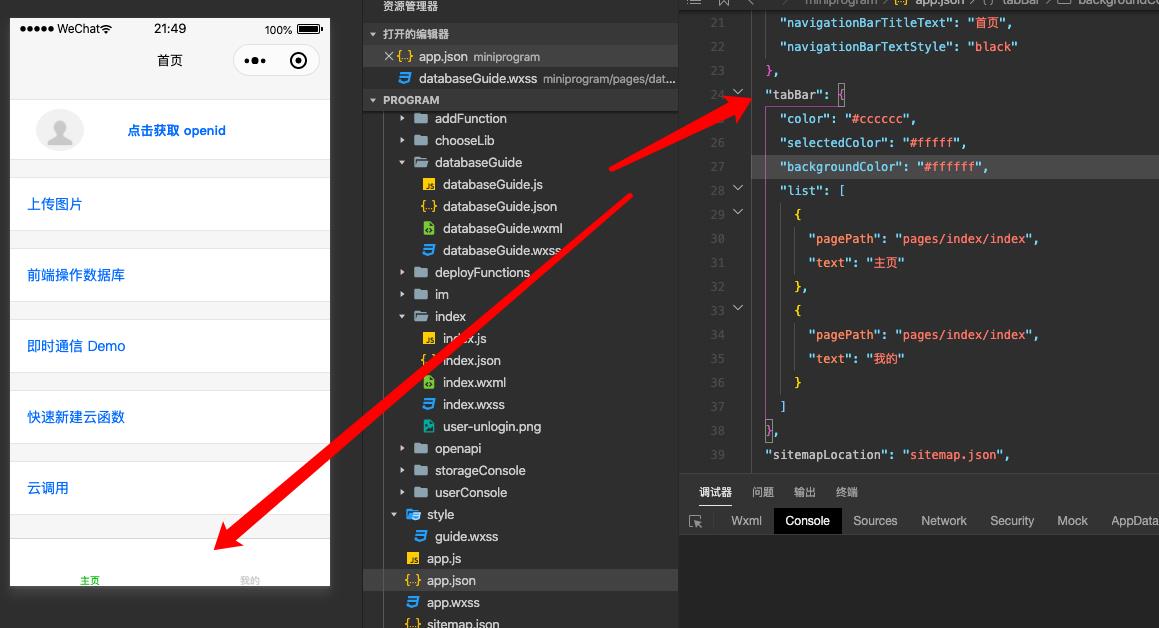
tabBar配置项,用来配置小程序底部的菜单栏,直接上图看例子。

我们可以设置菜单的颜色、选中的颜色、背景色等样式,在list属性中配置我们想要展示的菜单栏中的页面URL。

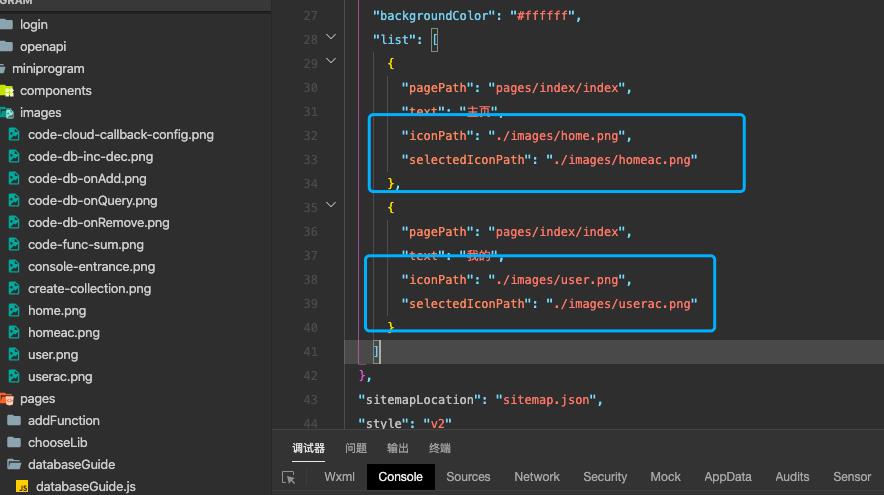
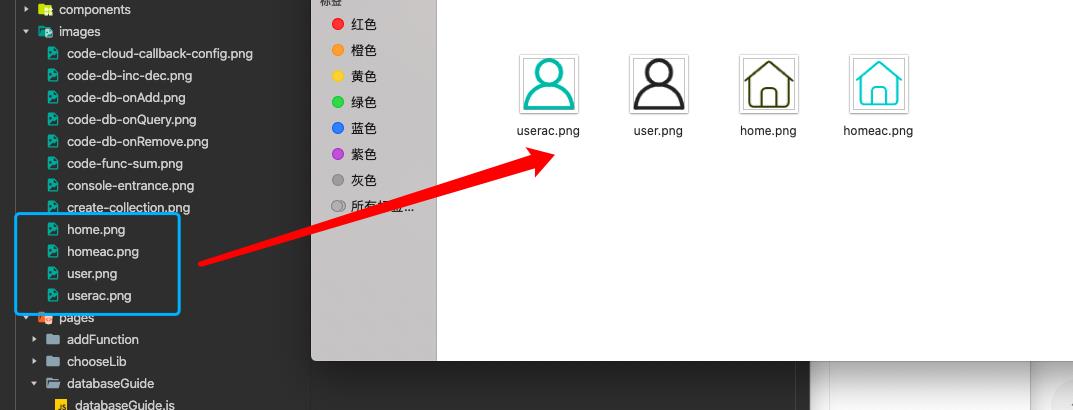
刚刚我们在list中配置的两个菜单项,并没有设置小图标,接下来我们设置下小图标感受下效果。

将下载好的小图标放入我们的images目录下,添加iconPath和selectedIconPath属性。注意图片名和路径不要写错了哦~
效果如下:

8、sitemap.json,设置小程序相关的页面介绍等,方便后续发布后,微信通过爬虫爬取你的小程序的页面内容,从而在微信中能够搜到相关你的小程序相关页面信息。
cloudfunctions目录介绍:
待下篇文章更新,包括要讲的云开发调试预计也会放下篇文章更新了。
这篇文章略长,主要是文字表述实在是太生硬,所以放了很多图片辅助讲解,配合着图文应该会很容易理解。
目的是希望大家看完后能有个大概的印象,后续具体开发案例的时候应该还会再顺带着介绍这些知识点。
相关文章
基于云开发的微信小程序实战教程(一)
基于云开发的微信小程序实战教程(二)
基于云开发的微信小程序实战教程(三)
以上是关于微信小程序云开发 | 插件的微信小程序云开发的主要内容,如果未能解决你的问题,请参考以下文章