微信小程序云开发— “实现云数据库数据的查询”
Posted 一切因为是码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发— “实现云数据库数据的查询”相关的知识,希望对你有一定的参考价值。
一、在Page文件夹下创建一个新页面
1.创建的新页面叫“database”

2.编辑 “database.js ”,如下图:

二、查询数据库(写onLoad函数)
此处有两种写法,注意辨析!
- 第一种,传统写法:

代码:
onLoad(){
//固定写法,用于获取当前数据库中goods这个表的实例对象
wx.cloud.database().collection('goods')
//查询操作
.get({
//请求成功
success(res){
console.log('请求成功',res)
},
//请求失败
fail(err){
console.log('请求失败',err)
}
})
- 第二种,ES6简洁写法
(推荐此种写法):

代码:
onLoad(){
//用于获取当前数据库中goods这个表的实例对象,注意后面的.get()!!!
wx.cloud.database().collection('goods').get()
//请求成功
.then(res =>{
console.log('第二种方法请求成功',res)
})
//请求失败
.catch(err =>{
console.log('第二种方法请求失败',err)
})
}
接下来使用上述查询方法将数据库中的数据显示到屏幕上
1.编写database.wxml,使用wx:for遍历 list数组

2.编写database.js ,采用ES6简洁写法 ☆☆☆

注意!:
- ①data中的list数组无需赋值,此时若手动赋值相当于写死,不是从数据库中动态得到的数据
- ②中的
this,作用域为整个Page
即Page中所有的数据this都可以访问到
因此我们可以在setData中设置"data中list数组的数据"
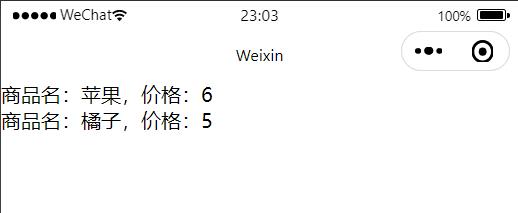
3.此时编译后即可查看到数据库中的数据

代码一:
<view wx:for="{{list}}">
<view>商品名:{{item.name}},价格:{{item.value}}</view>
</view>
代码二:
Page({
data:{
list:[ ]
},
onLoad(){
//ES6简洁写法(推荐此种写法)
wx.cloud.database().collection('goods').get()
//查询操作
.then(res =>{
console.log('第二种方法请求成功',res.data)
this.setData({
//动态的将数据库中的数据存放到list数组中
list:res.data
})
})
.catch(err =>{
console.log('第二种方法请求失败',err)
})
}
})
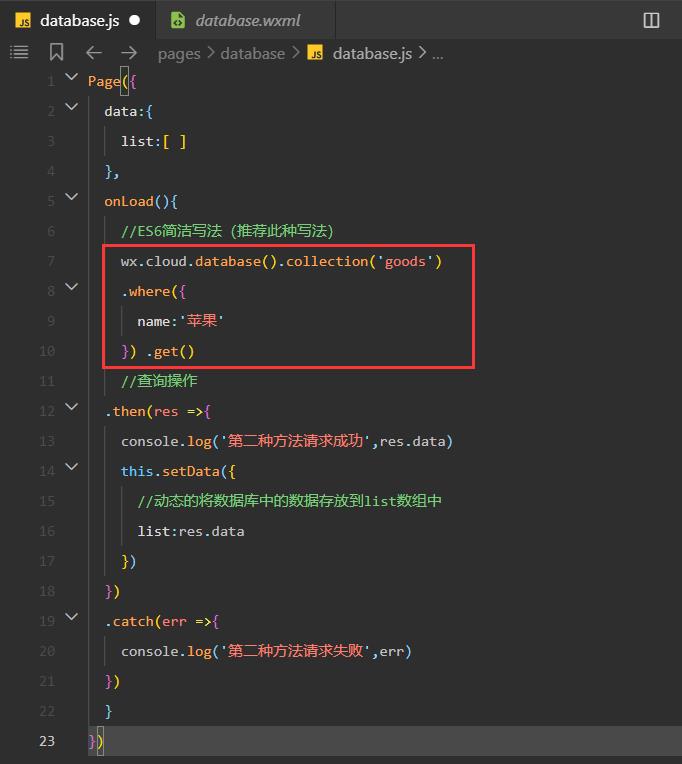
三、条件查询where()
在wx.cloud.database().collection('goods')与.get()之间
添加 .where() 来实现条件查询
wx.cloud.database().collection('goods').where({
//里面写条件
}).get()
(goods为数据库中一个表名)
示例:

结果:

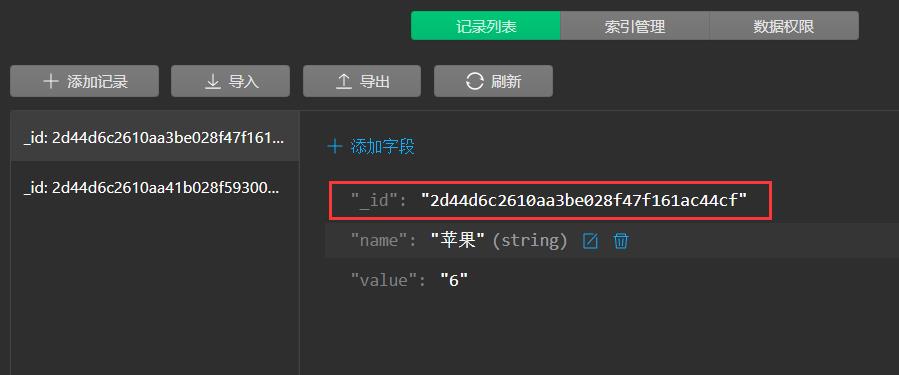
四、查询单条数据doc()
在wx.cloud.database().collection('goods')与.get()之间
添加 .doc() 来实现条件查询
wx.cloud.database().collection('goods')
.doc('//里面写云数据库中数据的id').get()
(goods为数据库中一个表名)
示例:

注意,doc()中存放的数据是其在云数据库中的id

以上是关于微信小程序云开发— “实现云数据库数据的查询”的主要内容,如果未能解决你的问题,请参考以下文章