SpringBoot2----拦截器和文件上传功能
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot2----拦截器和文件上传功能相关的知识,希望对你有一定的参考价值。
表单重复提交问题
问题描述:提交完表单以后,不做其他操作,直接刷新页面,表单会提交多次。
产生原因:
- 这种情况产生的根本原因是,Servlet处理完请求以后,直接转发到目标页面。
- 这种情况产生的根本原因是,Servlet处理完请求以后,直接转发到目标页面。
解决方案:
- 使用重定向跳转到目标页面
不经过登录直接来到某一页面的问题----拦截器
解决方案:
- 拦截器进行登录检查,防止不经过登录直接来到某一页面
我们这里的拦截器拦截的路径是/** :任意多层路径下的所有请求都会被拦截,那么静态资源就会被拦截
如何解决静态资源被拦截器拦截的问题
- 1.放行对应的所有静态资源文件夹
registry.addInterceptor(new LoginHanlderIntercept()).
//拦截任意多层路径下的所有请求,某些请求不进行拦截
addPathPatterns("/**").excludePathPatterns("/","/login")
//将静态资源文件夹的资源放行
.excludePathPatterns("/css/**","/fonts/**","/images/**","/js/**");
- 2.可以给静态资源文件访问路径加上一个前缀,放行对应前缀下的所有静态资源请求(这样会导致首页和图标功能失效)
具体实施步骤:
- 自定义登录拦截器,通过获取session中存放的数据,来判断是否已经登录过
public class LoginHanlderIntercept implements HandlerInterceptor
{
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object user=request.getSession().getAttribute("loginUser");
if(user==null)
{
//未登陆,返回登陆页面
request.setAttribute("msg","没有权限请先登陆");
//转发到登录页
request.getRequestDispatcher("/").forward(request,response);
//重定向到登录页,但是这样是两次请求,那么登录页面就无法获取到request域中的值
//response.sendRedirect("/");
return false;
}
else
{
//已登陆,放行请求
return true;
}
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
- 2.如果登录成功,那么往session中存放一个username作为登录凭证
@Controller
public class IndexController
{
//get方式的请求,来到登录页面
@GetMapping({"/","/login"})
public String ToLoginPage()
{
//到达登录页面
return "login";
}
//post方式的请求来到主页面
@PostMapping("/login")
public String main(User user, HttpSession session, Model model)
{
//如果用户名和密码不为空,就放到session域中保存起来
if(!StringUtils.isEmpty(user.getUsername())&&!StringUtils.isEmpty(user.getPassword()))
{
//登录成功后,将登录用户的信息放入到session域中
session.setAttribute("loginUser",user);
//防止表单重复提交建议使用重定向
//登录成功重定向到main.html
return "redirect:main.html";
}
else
{
model.addAttribute("msg","账号密码错误");
//回到主页
return "login";
}
}
//去main页面
@GetMapping("/main.html")
public String mainPage()
{
return "main";
}
}
- 3.在springmvc扩展类中将自定义的拦截器进行注册
@Configuration
public class WebConfig implements WebMvcConfigurer
{
@Override
public void addInterceptors(InterceptorRegistry registry)
{
registry.addInterceptor(new LoginHanlderIntercept()).
//拦截任意多层路径下的所有请求,某些请求不进行拦截
addPathPatterns("/**").excludePathPatterns("/","/login")
//将静态资源文件夹的资源放行
.excludePathPatterns("/css/**","/fonts/**","/images/**","/js/**");
}
}
拦截器步骤总结
- 编写一个拦截器实现HandlerInterceptor接口
- 拦截器注册到容器中(实现WebMvcConfigurer的addInterceptor方法)
- 指定拦截规则,如果是拦截所有,静态资源也会被拦截
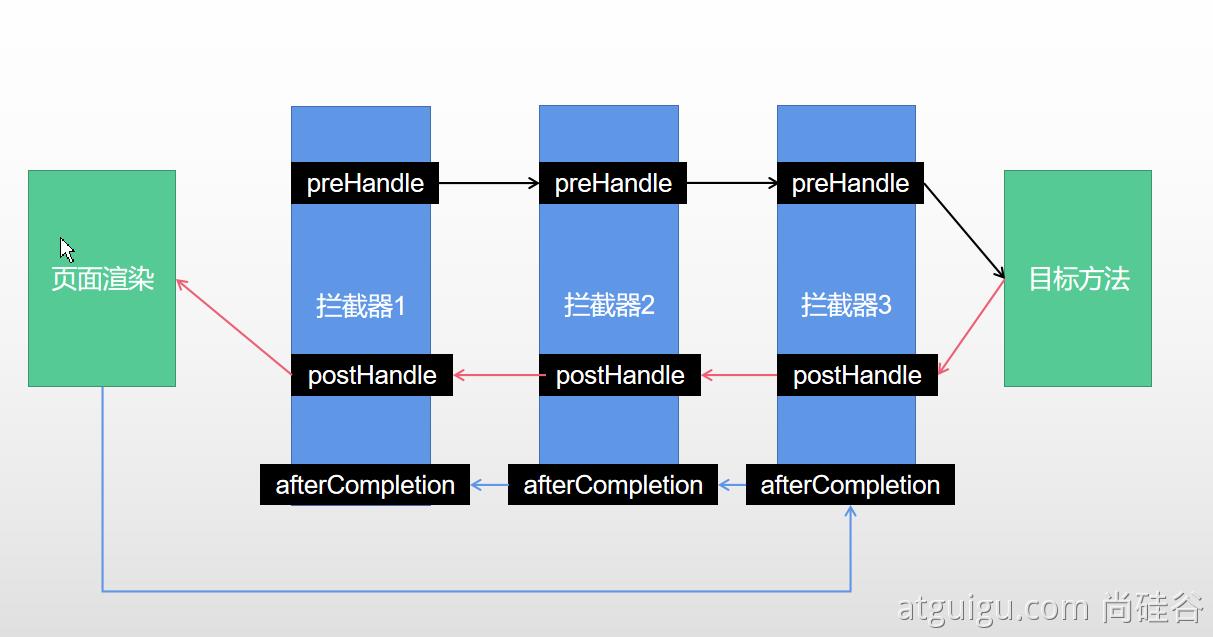
拦截器原理
- 根据当前请求,找到HandlerExecutionChain【可以处理请求的handler以及handler的所有 拦截器】
- 先来顺序执行 所有拦截器的 preHandle方法
2.1如果当前拦截器prehandler返回为true。则执行下一个拦截器的preHandle
2.2 如果当前拦截器返回为false。直接倒序执行所有已经执行了的拦截器的 afterCompletion; - 如果任何一个拦截器返回false。直接跳出不执行目标方法
- 所有拦截器都返回True。执行目标方法
- 倒序执行所有拦截器的postHandle方法。
- 前面的步骤有任何异常都会直接倒序触发已经执行了的拦截器的 afterCompletion
- 页面成功渲染完成以后,也会倒序触发 afterCompletion

thymeleaf可以通过抽取部分重复模板片段,减少重复工作量
Thymeleaf 模板布局 th:fragment、th:replace、th:insert、th:remove
任何一个页面,如果想要被thymeleaf模板引擎解析,都必须在对应页面引入模板引擎的th名称空间
文件上传功能
//MultipartFile---自动封装上传过来的文件
@PostMapping("/upload")
public String upload(@RequestParam("name")String name,
//单个文件上传
@RequestPart("hs") MultipartFile headImage,
//多文件上传--数组形式
@RequestPart("ls")MultipartFile[] photos) throws IOException {
//日志调试,{}是占位符,{}有几个,后面对应跟着的参数就需要有几个
log.info("上传的信息: username={},headImage={},photos={}",
name,headImage.getSize(),photos.length);
//下面展示将上传的文件,保存到电脑的对应磁盘路径
//上传的文件不为空,才保存到磁盘中
if(!headImage.isEmpty()){
//下面是获取上传文件的原始文件名
String originalFilename = headImage.getOriginalFilename();
headImage.transferTo(new File("D:\\\\resource\\\\"+originalFilename));
}
//多文件上传,如果文件数组不为空,才进行保存操作
if(photos.length > 0){
for (MultipartFile photo : photos) {
if(!photo.isEmpty()){
String originalFilename = photo.getOriginalFilename();
photo.transferTo(new File("D:\\\\resource\\\\"+originalFilename));
}
}
}
return "main";
}
表单部分的文件上传固定格式写法
<form role="form" th:action="@{/upload}" method="post" enctype="multipart/form-data">
...
<div class="form-group">
<label for="exampleInputFile">头像</label>
<input type="file" name="hs" id="exampleInputFile">
</div>
<div class="form-group">
<label for="exampleInputFile">生活照片</label>
<!--这里multiple表示是多文件上传,可以选择多个文件同时上传-->
<input type="file" name="ls" id="photos" multiple>
</div>
...
</form>
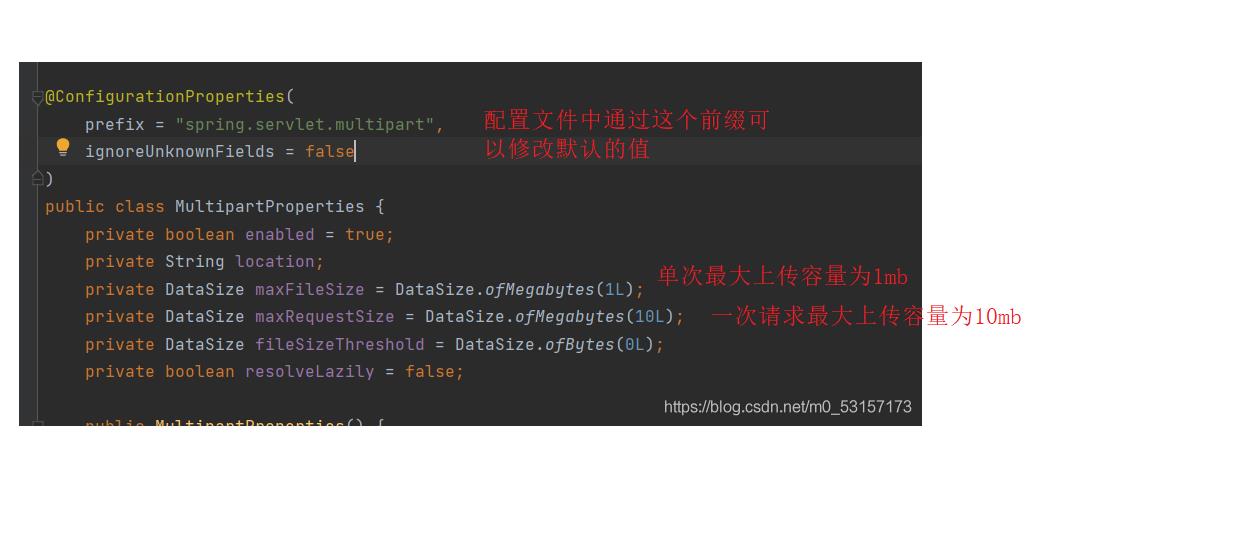
springboot自动配置的文件上传功能中对单个文件上传大小和一次请求可以上传的总文件大小做了限制,我们可以在配置文件中进行修改
MultipartAutoConfiguration是对应的文件自动配置类,MultipartProperties是对应和配置文件绑定的类,默认文件上传相关初始化的值,就是从这里面获取的

spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=100MB
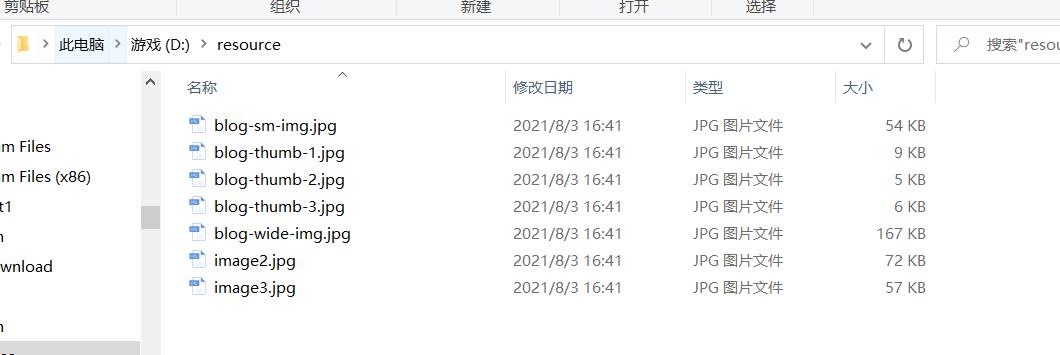
文件上传结果演示:

以上是关于SpringBoot2----拦截器和文件上传功能的主要内容,如果未能解决你的问题,请参考以下文章
JAVAEE框架技术之6-springMVC拦截器和文件上传功能
JAVAEE框架技术之6-springMVC拦截器和文件上传功能