Ruoyi前后端分离式开源项目实战部署总结-部署测试
Posted hequnwang10
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ruoyi前后端分离式开源项目实战部署总结-部署测试相关的知识,希望对你有一定的参考价值。
这篇文章是介绍第二部分,将项目打包及部署到服务器上,并且修改相关配置。
192.168.38.132 -前端
192.168.38.133 -后端
192.168.38.134 -后端
三台服务器分别创建/root/workspace目录
一、前端192.168.38.132部署
首先将ruoyi的前端代码打包然后上传到132的服务器上,然后将其解压。目录在/root/workspace

在该目录下打开终端,输入下面命令
#下载包
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
#打包
npm run build:prod
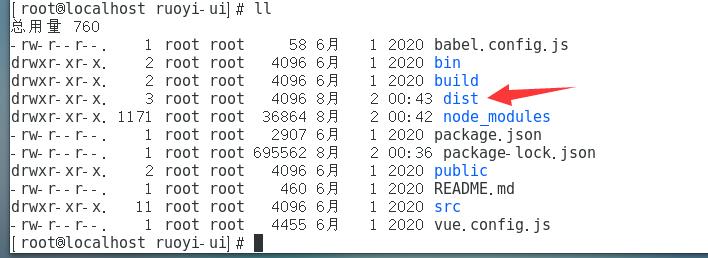
打包之后会生成dist文件夹,里面就是我们打包之后的文件
 部署前端nginx
部署前端nginx
cd /usr/local/nginx
cd sbin/
./nginx
配置Nginx.conf
user root;
location / {
root /root/workspace/ruoyi-ui/dist;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.38.133:8080/;
}
重新启动Nginx
/usr/local/nginx/sbin/nginx -s reload
开放8080端口
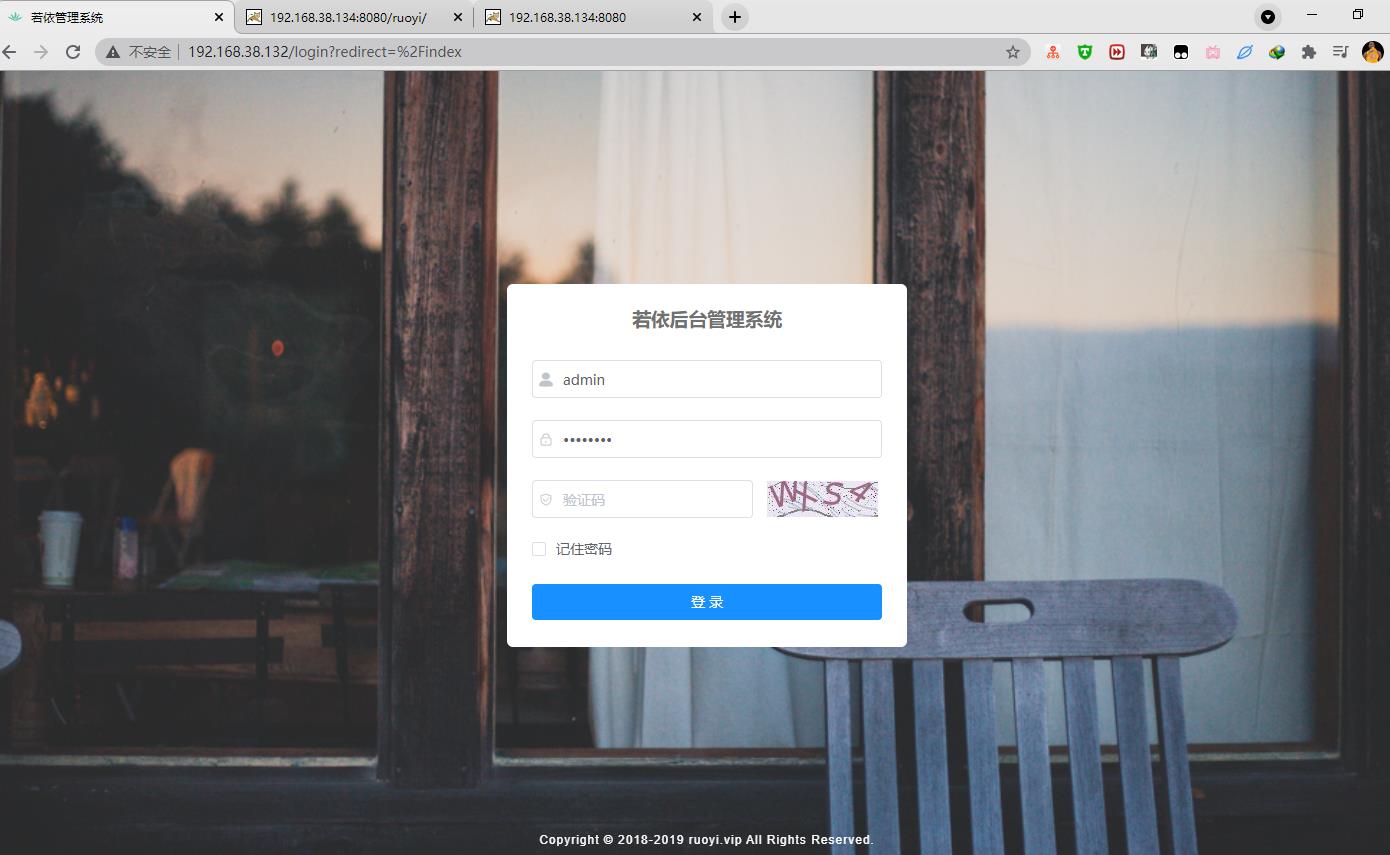
浏览器输入 :http://192.168.38.132/
发现就有界面了。
二、后端192.168.38.133/134部署
1、修改数据库、redis、log日志文件配置文件
首先将打开Ruoyi的后端代码,先修改一下配置
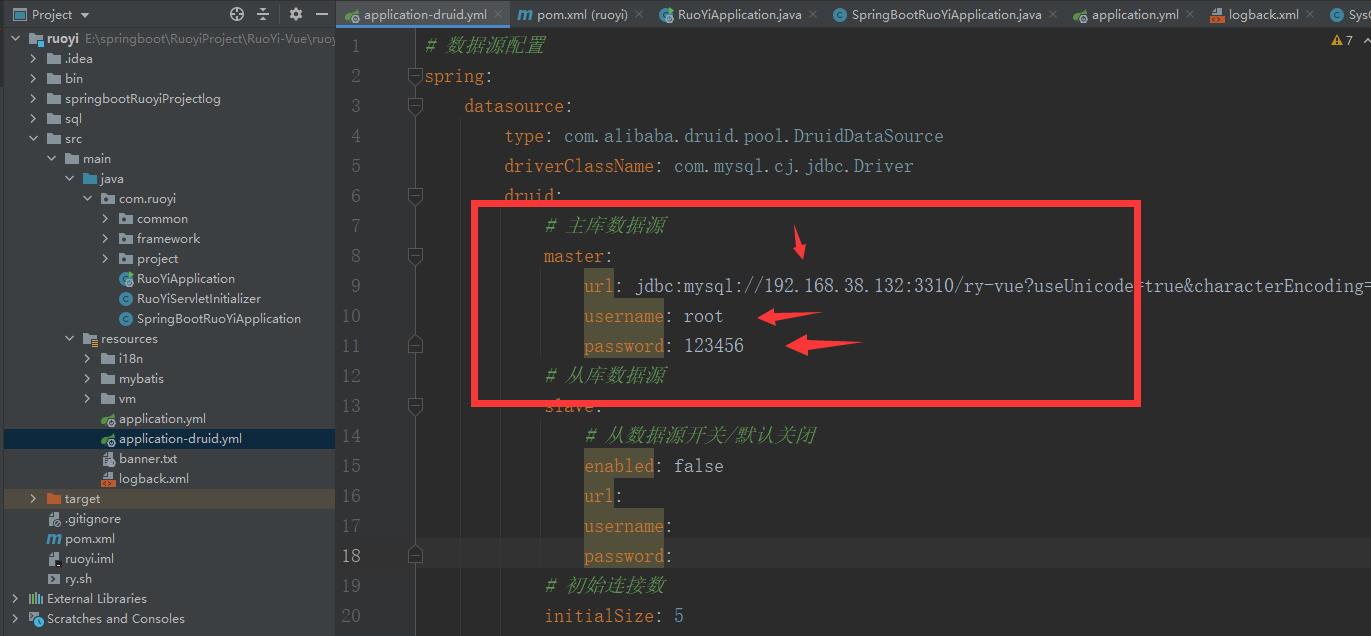
application-druid.yml
修改数据源,这里我是使用docker安装的mysql和redis,相关文章看《docker安装redis》和《docker安装mysql5.7》
url: jdbc:mysql://192.168.38.132:3310/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=false&serverTimezone=GMT%2B8
username: root
password: 123456
这里我是3310端口映射出来的,如果这里报了com.mysql.cj.jdbc.exceptions.CommunicationsException: Communications link failure这个错误,请看这篇文章解决
useSSL=false

application.yml
修改redis,同样注意开放端口。

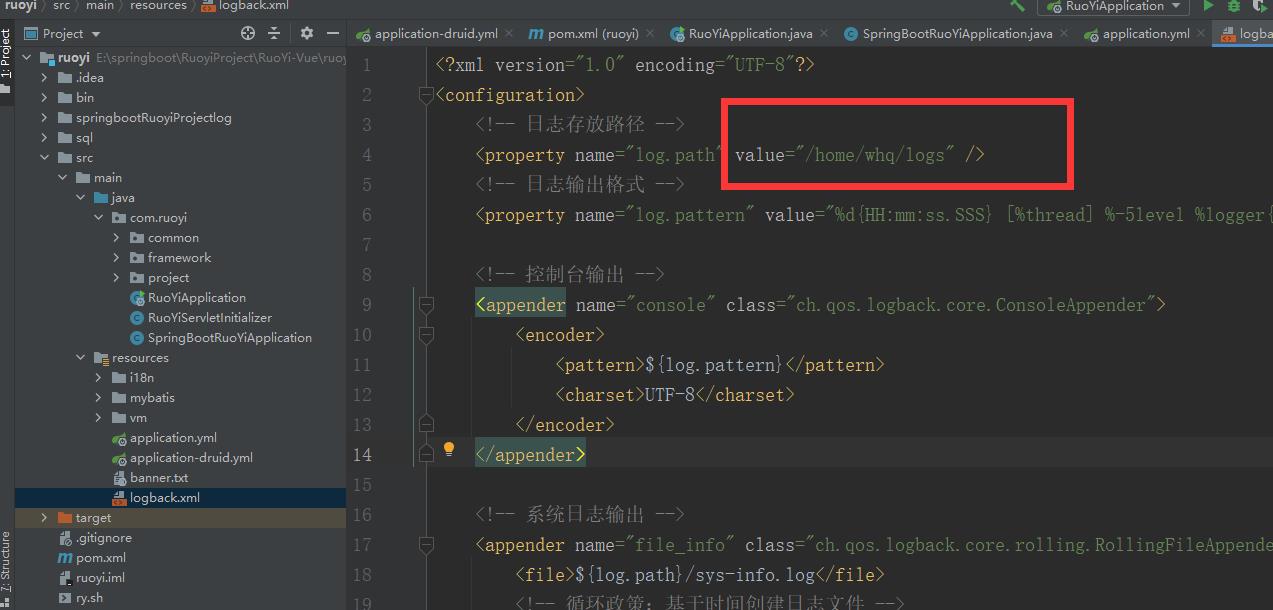
logback.xml
修改日志文件。这里的目录是你在Linux下运行jar或者war包后生成的日志文件夹,所以要去133和134服务器去增加这个目录。我就把目录放在了/home/whq/logs这个文件夹下。



如果发现这些文件上锁,说明是权限问题,使用这个命令修改一下就行了
chmod 777 logs
这样就修改好了相关配置,我们运行一下,发现没有错误,就可以将这个文件上传至133和134服务器上。
2、上传服务器
将ruoyi这个文件拖至133和134服务器的/root/workspace文件下

3、jar包部署
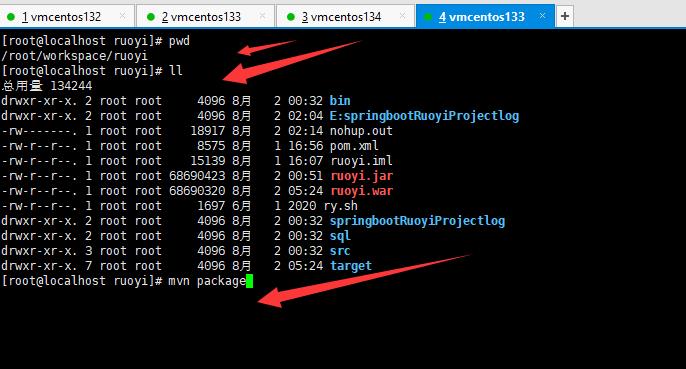
然后在终端打开这个位置,使用命令将项目打成jar包
# 打包 jar 包
mvn package
就会生成target目录,目录下有ruoyi.jar包,将ruoyi.jar复制到ruoyi目录下

现在使用jar包部署
cd /root/workspace/ruoyi
nohup java -jar ruoyi.jar &
到这里就已经将前端和后端部署结束了



4、war包部署
上面是使用jar包部署,现在使用war包部署
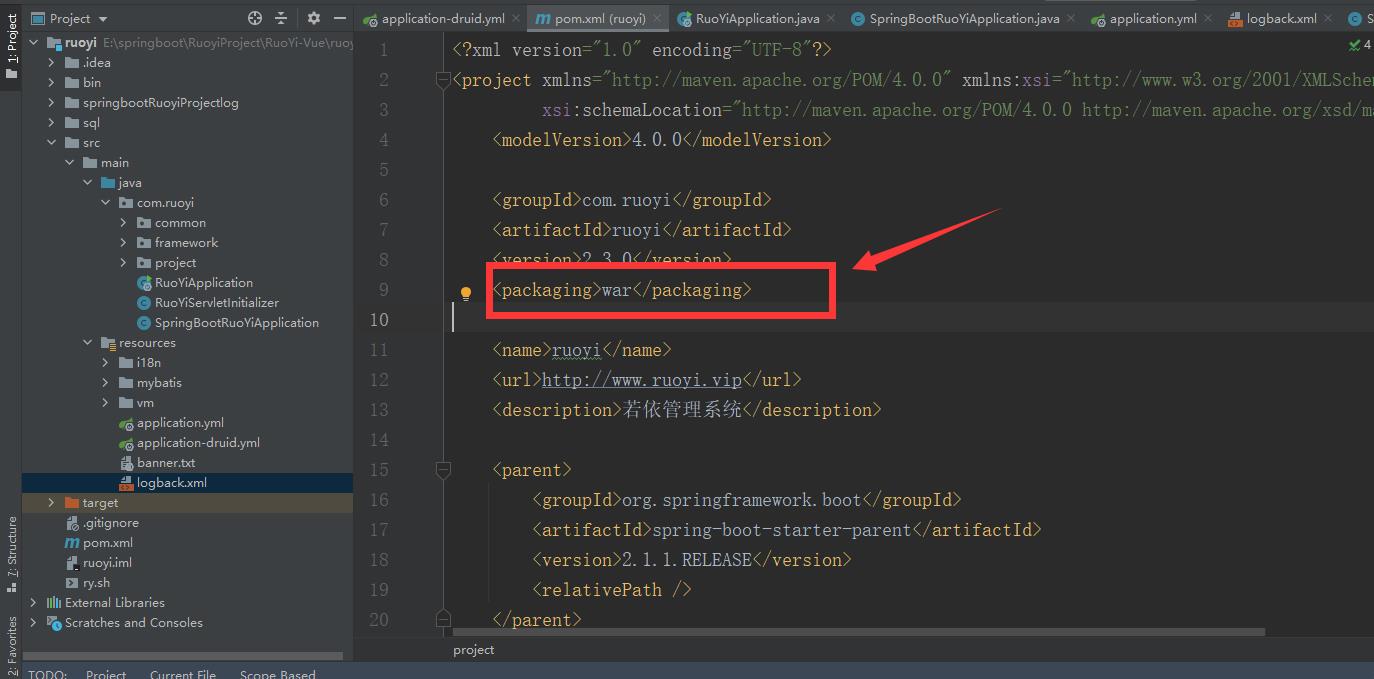
1)、修改配置文件pom.xml
<packaging>war</packaging>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>


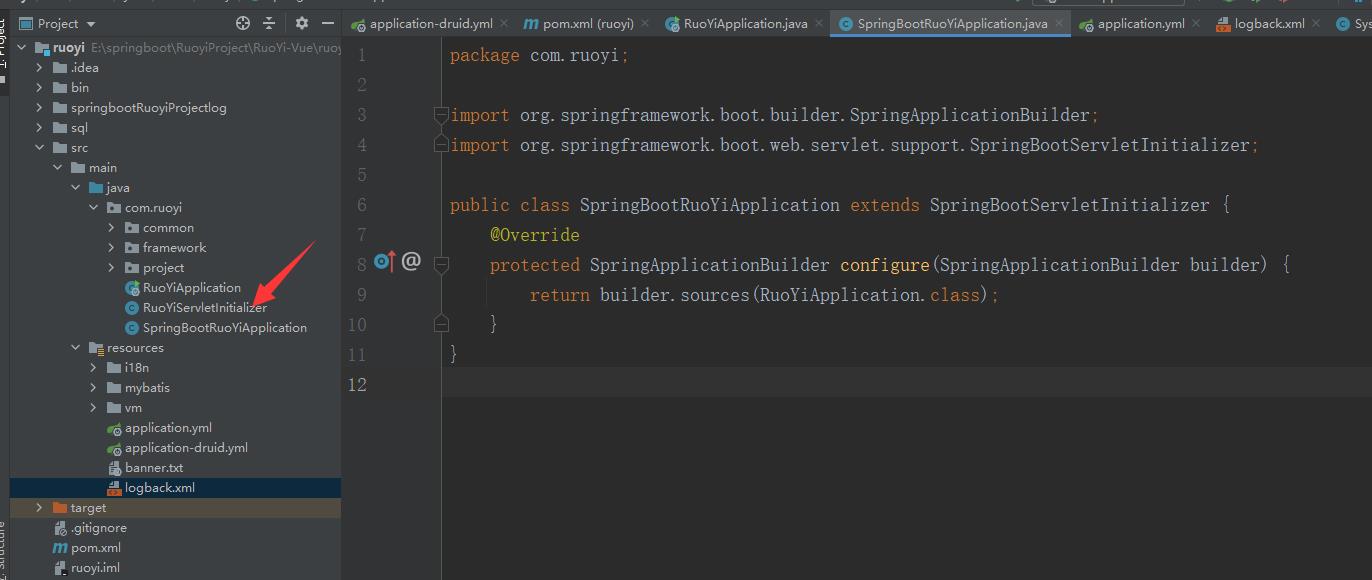
2)、增加SpringBootRuoYiApplication.java
package com.ruoyi;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class SpringBootRuoYiApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) {
return builder.sources(RuoYiApplication.class);
}
}

3)、将新修改的文件上传至服务器,重新打包
cd cd /root/workspace/ruoyi
mvn clean
mvn package
这样就生成了war包,将war包复制到ruoyi目录下

现在使用war包部署
cd /usr/local/tomcat/apache-tomcat-8.5.69/webapps
cp /root/workspace/ruoyi/ruoyi.war ./
service tomcat start
此时外网就可以访问了http://192.168.38.133:8080/ruoyi/
配置一下根目录访问
到Tomcat目录的conf文件夹下的server.xml
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="/" docBase="/usr/local/tomcat/apache-tomcat-8.5.69/webapps/ruoyi" reloadable="false"></Context>
保存,然后重新开启Tomcat就可以了
service tomcat stop
service tomcat start
这样就完成了war包部署项目了。
5、相同的操作将134服务器部署
134服务器重复上面的步骤就可以了。
三、后端192.168.38.133/134部署集群
使用132的服务器配置Nginx集群
1、修改Nginx.conf文件
upstream ruoyi{
server 192.168.38.133:8080 weight=5;
server 192.168.38.134:8080 weight=3;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://ruoyi/;
}
然后保存退出,这里配置的权重weight=5;
现在打开前端界面测试一下,集群是否部署起来了。
四、测试集群
1、退出登录,重新登录

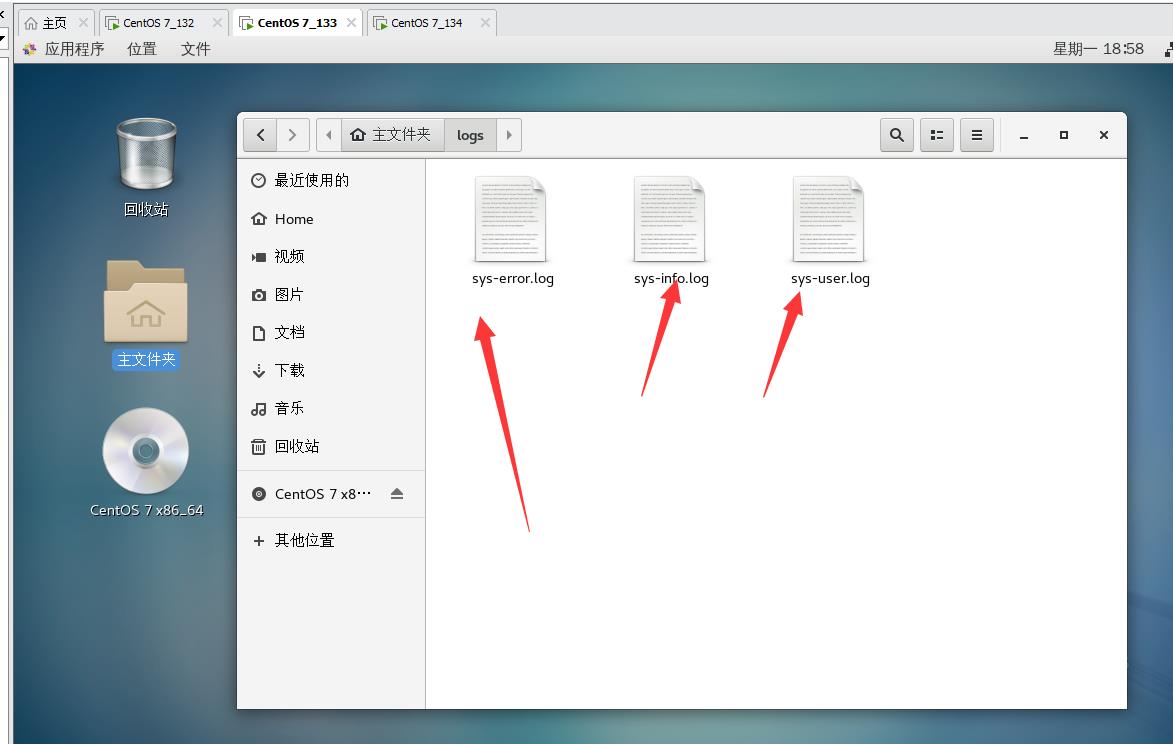
2、查看133和134的服务器是否有logs文件

三个文件都在!
3、查看日志
133和134的服务器进logs 目录查看日志。
tail -f sys-info.log


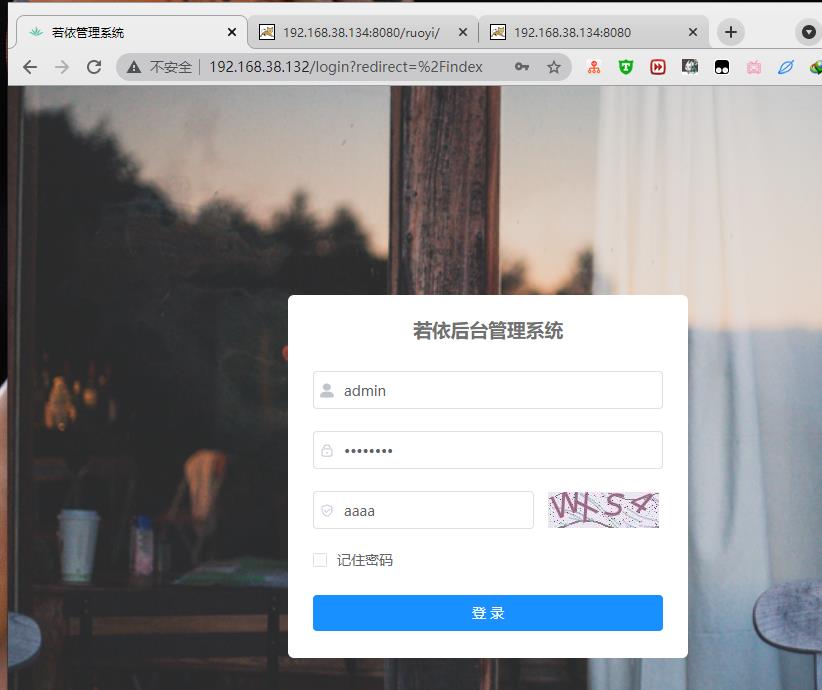
这里我们进入前端,输入错误的验证码

然后进行测试

然后就发现日志报错,集群效果做出来了。到这里就已经成功了!!
五、完整的文档如下
服务器
192.168.38.132
192.168.38.133
192.168.38.134
前端命令
下载包
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
cnpm install --unsafe-perm --registry=https://registry.npm.taobao.org
打包
npm run build:prod
后端命令
打包 jar 包
mvn package
打包 war 包
<packaging>war</packaging>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
package com.ruoyi;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class SpringBootRuoYiApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) {
return builder.sources(RuoYiApplication.class);
}
}
mvn clean
部署前端
cd /usr/local/nginx
cd sbin/
./nginx
配置Nginx.conf
location / {
root /root/workspace/ruoyi-ui/dist;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.38.133:8080/;
}
开放端口
#查看开放的端口132的服务器
firewall-cmd --list-port
#如果没有11111的端口,就打开
firewall-cmd --zone=public --add-port=80/tcp --permanent
#重启防火墙
firewall-cmd --reload
#查看11111端口是否开启
firewall-cmd --query-port=8080/tcp
浏览器输入 :http://192.168.38.132/
重新启动Nginx
/usr/local/nginx/sbin/nginx -s reload
开放端口
#查看开放的端口133的服务器
firewall-cmd --list-port
#如果没有11111的端口,就打开
firewall-cmd --zone=public --add-port=8080/tcp --permanent
#重启防火墙
firewall-cmd --reload
#查看11111端口是否开启
firewall-cmd --query-port=8080/tcp
现在使用jar包部署
nohup java -jar ruoyi.jar &
现在使用war包部署
cd /usr/local/tomcat/apache-tomcat-8.5.69/webapps
cp /root/workspace/ruoyi/ruoyi.war ./
service tomcat start
此时外网就可以访问了http://192.168.38.133:8080/ruoyi/
配置一下根目录访问
到Tomcat目录的conf文件夹下的server.xml
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="/" docBase="/usr/local/tomcat/apache-tomcat-8.5.69/webapps/ruoyi" reloadable="false"></Context>
这样就可以访问根目录了
同样配置134的服务器;;
132的服务器配置Nginx集群
upstream ruoyi{
server 192.168.38.133:8080 weight=5;
server 192.168.38.134:8080 weight=3;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://ruoyi/;
}
监测日志
tail -f sys-info.log
以上是关于Ruoyi前后端分离式开源项目实战部署总结-部署测试的主要内容,如果未能解决你的问题,请参考以下文章
手把手教你通过 Docker 部署前后端分离项目(亲测可用)
SpringBoot电商项目实战 — 前后端分离后的优雅部署及Nginx部署实现
项目部署Vue+SpringBoot前后分离个人博客项目实战部署保姆教程 Linux+docker安装部署启动一条龙教程