手把手教你通过 Docker 部署前后端分离项目(亲测可用)
Posted Java知音_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你通过 Docker 部署前后端分离项目(亲测可用)相关的知识,希望对你有一定的参考价值。
点击关注公众号,实用技术文章及时了解
一、安装Docker
1、安装:
yum install docker2、启动/停止/重启docker服务
service docker start
service docker stop
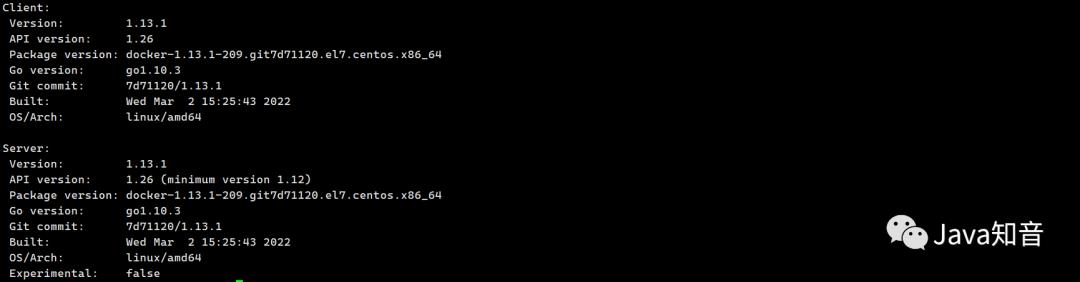
service docker restart3、查看docker版本信息
docker version
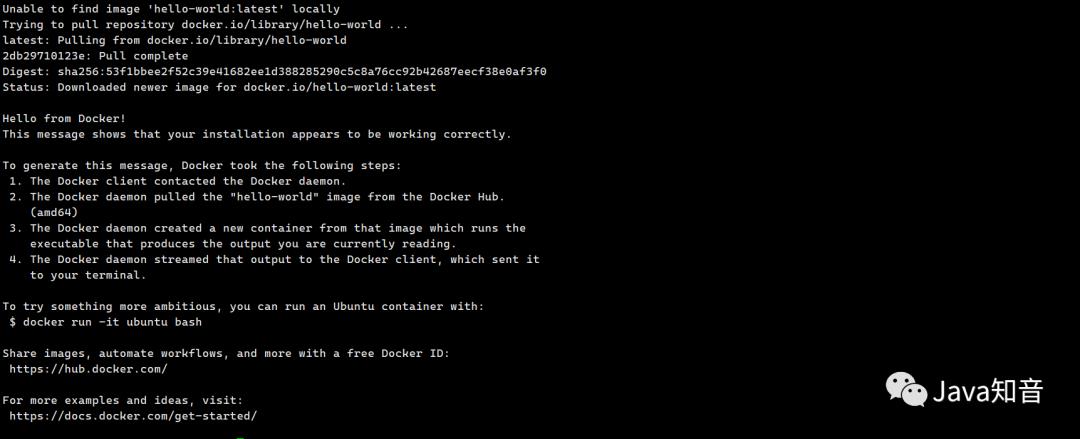
4、运行helloword,因为不存在此镜像,docker会自动下载运行本镜像
docker run hello-world
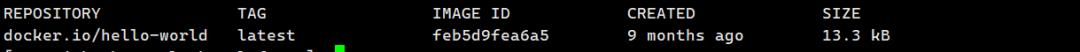
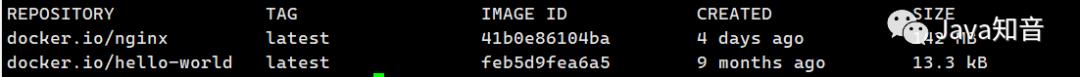
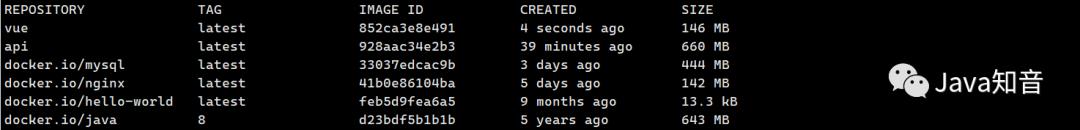
5、查看所有docker镜像
docker images
二、安装Nginx
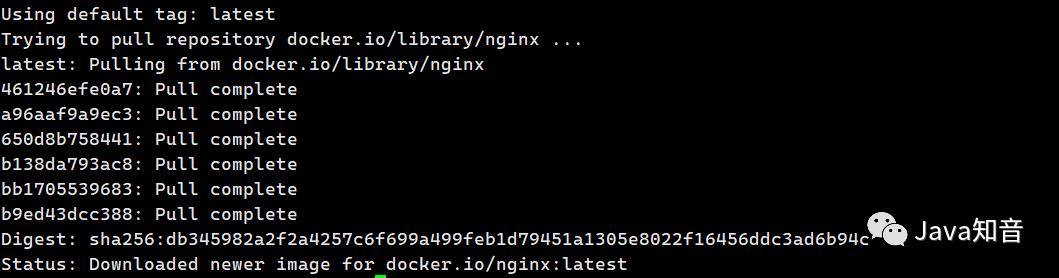
1、拉取Nginx镜像文件
docker pull nginx
2、查看下载好的镜像文件
docker images
3、创建并运行Nginx容器
docker run -d --name nginx01 -p 3344:80 nginx
命令详解:
# docker run 启动一个镜像
# -d 表示后台允许
# --name nginx01 表示为当前容器起一个别名
# -p 3344:80 表示将本机的3344端口映射到nginx镜像的80端口4、查看正在运行的容器
docker ps
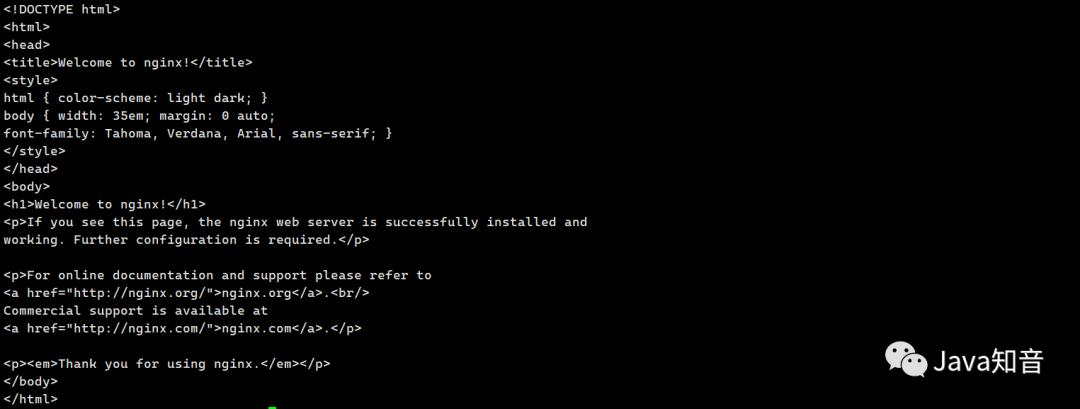
5、查看Nginx是否部署成功
curl localhost:3344
拓展
1、进入Nginx容器当中
docker exec -it nginx01 /bin/bash
命令详解:
# docker exec 在运行的容器中执行命令
# -i 以交互模式运行容器,通常与 -t 同时使用;例如-it
# -t 为容器重新分配一个伪输入终端,通常与 -i 同时使用;例如-it
# nginx01 容器名
# /bin/bash 其实就是表示载入容器后运行bash(命令语言解释程序), 因为docker中必须要保持一个进程(运行的程序)的运行,要不然整个容器就会退出,所以说,bash就担任起了docker中运行的那个进程的角色!
#而/bin/bash则是bash在linux下的位置2、在容器中查询出nginx的相关配置文件存放位置
whereis nginx3、退出容器,回到本地linux系统
exit4、停止并移除Nginx容器
docker stop bedfd2a72585 #停止容器
docker rm bedfd2a72585 #移除容器
# bedfd2a72585表示容器的ID,即:CONTAINER ID5、本地创建管理目录
mkdir -p /data/nginx
mkdir -p /data/nginx/www
mkdir -p /data/nginx/conf
mkdir -p /data/nginx/logs6、将容器中的相应文件copy到刚创建的管理目录中
docker cp bedfd2a72585:/etc/nginx/nginx.conf /data/nginx/
docker cp bedfd2a72585:/etc/nginx/conf.d /data/nginx/conf/
docker cp bedfd2a72585:/usr/share/nginx/html/ /data/nginx/www/
docker cp bedfd2a72585:/var/log/nginx/ /data/nginx/logs/注:docker cp bedfd2a72585中的 "bedfd2a72585" 为容器ID(docker ps可查看)
7、再次启动容器并作目录挂载
docker run --name nginx -p 80:80 -v /data/nginx/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/www/:/usr/share/nginx/html/ -v /data/nginx/logs/:/var/log/nginx/ -v /data/nginx/conf/:/etc/nginx/conf.d --privileged=true -d nginxps:-p 80:80 端口进行映射,将本地 80端口映射到容器内部的 80 端口。
三、安装Mysql
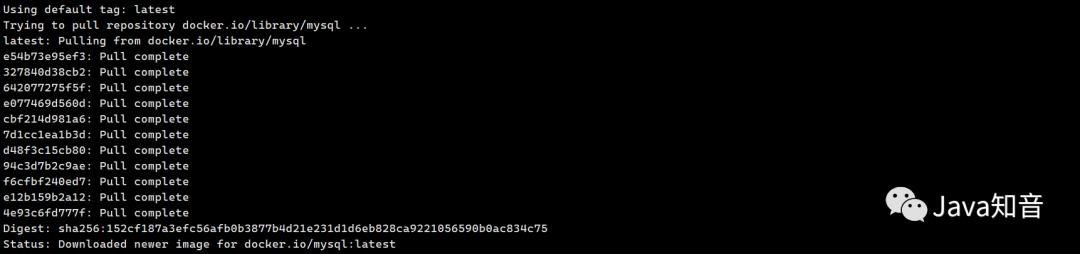
1、下拉mysql镜像文件
docker pull mysql #默认最新版本
docker pull mysql:xxx #指定版本号
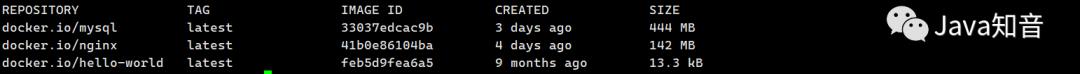
2、查看当前镜像
docker images
3、启动mysql容器
第一种:
docker run --name mysql01 -d -p 3310:3306 -e MYSQL_ROOT_PASSWORD=root mysql命令详解:
# --name 自定义容器名称
# -d 后台运行
# -p 指定映射的端口号
# -e MYSQL_ROOT_PASSWORD=root 数据库密钥第二种:
docker run --restart=always --privileged=true -d -v /home/mysql/data:/var/lib/mysql -v /home/mysql/conf:/etc/mysql/conf.d -v /home/mysql/my.cnf:/etc/mysql/my.cnf -p 3311:3306 --name mysql02 -e MYSQL_ROOT_PASSWORD=root mysql--restart=always代表开启启动--privileged=true代表进入容器内部为管理员身份-d表示后台运行容器 并返回容器Id-v把mysql产生的数据同步到本地 防止数据丢失-e容器传参 设置mysql的初始密码
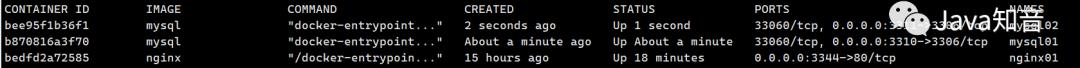
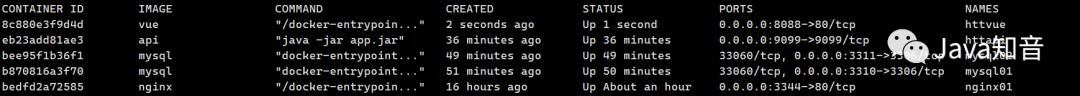
4、查看正在运行的容器
docker ps
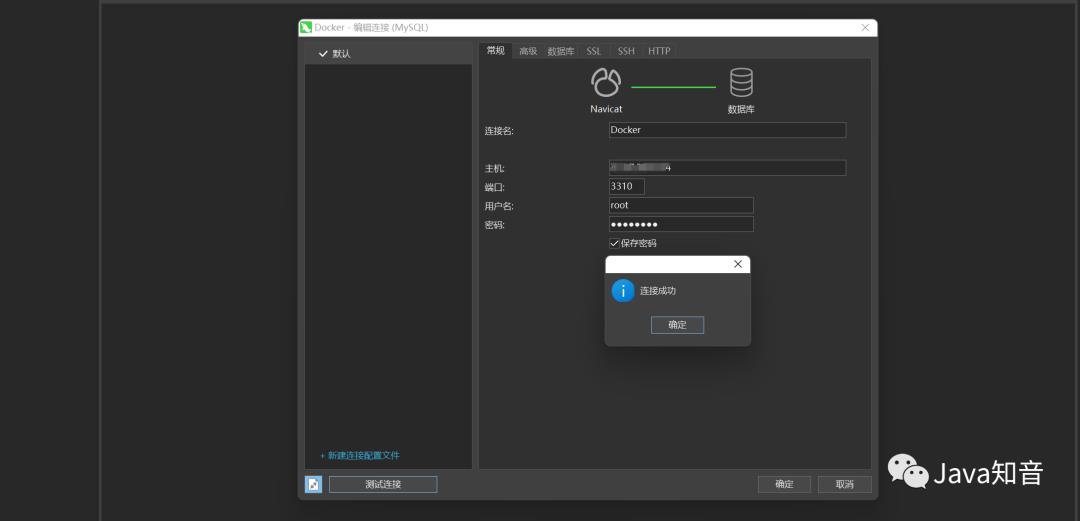
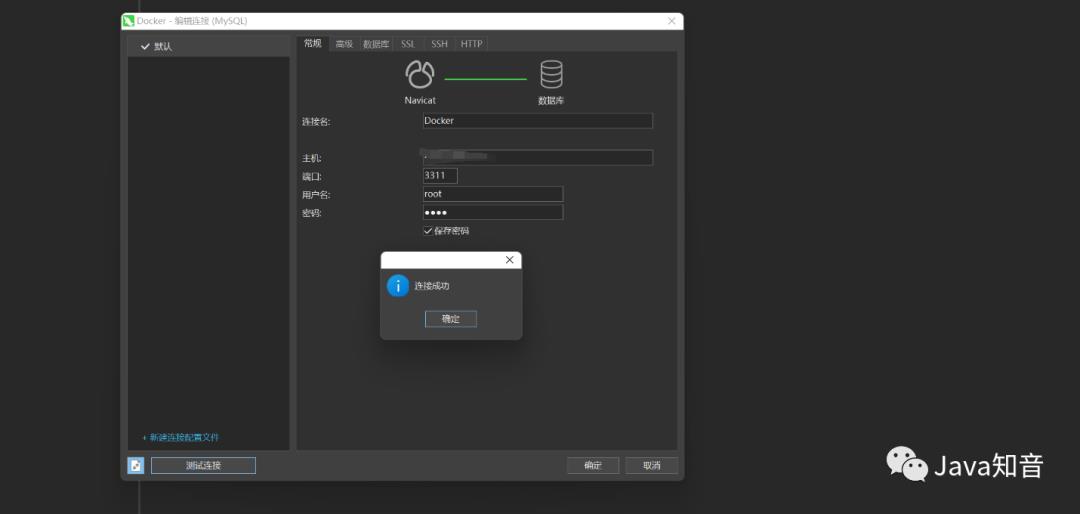
5、测试数据库连接


四、部署SpringBoot项目
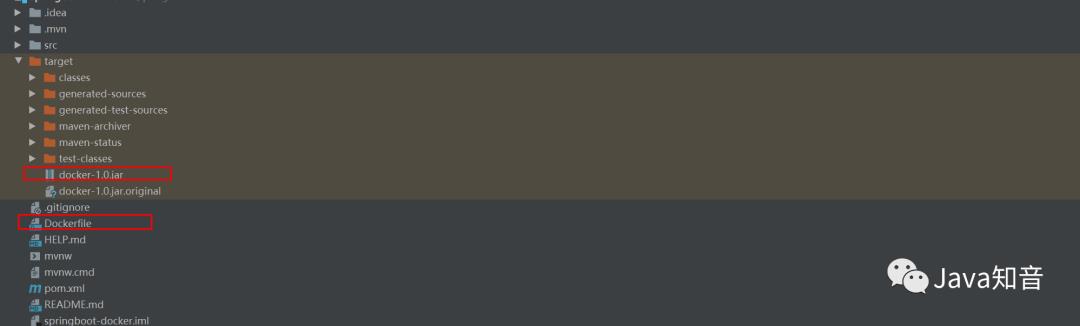
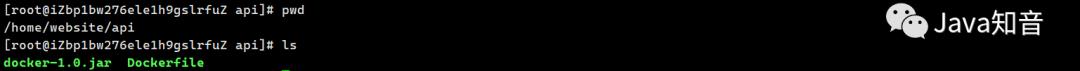
1、整合后端成Jar包并编写Dockerfile文件

2、Dockerfile内容详解
FROM java:8 #工程java版本
COPY *.jar /app.jar #将所有的jar包整合为app.jar
EXPOSE 9099 #暴露后端端口号
ENTRYPOINT ["java","-jar","app.jar"] #执行jar包3、将文件上传到Linux服务器上面,必须放在同级目录一起!

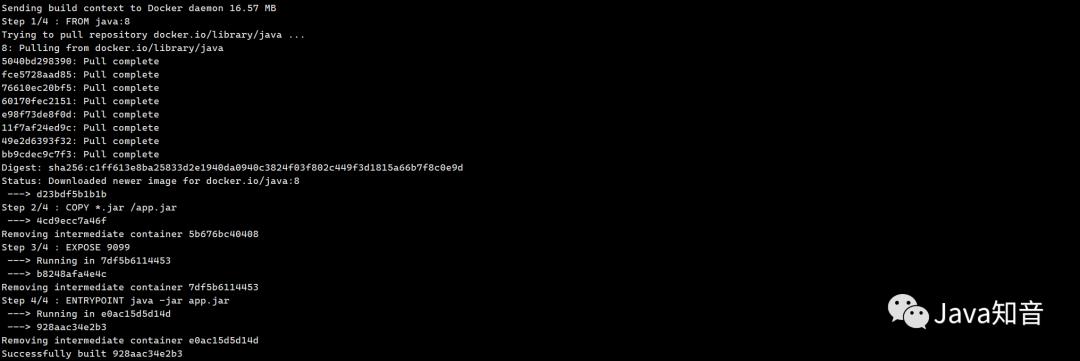
4、构建镜像
docker build -t api . #点千万别漏了,这里取名镜像为api,可以随便取名!
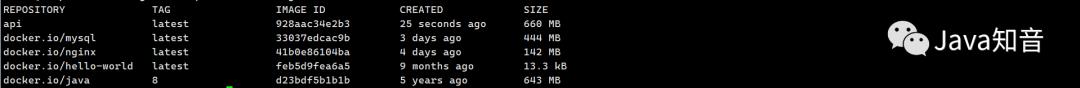
5、查看当前镜像
docker images
6、创建一个新的容器并运行
docker run -d -p 9099:9099 --name httapi api
#将9099端口映射到9099端口,端口记得放开
#httapi为自定义容器名字
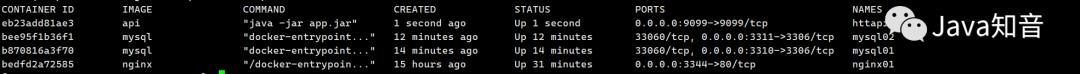
#api是镜像名字7、查看正在运行的容器
docker ps
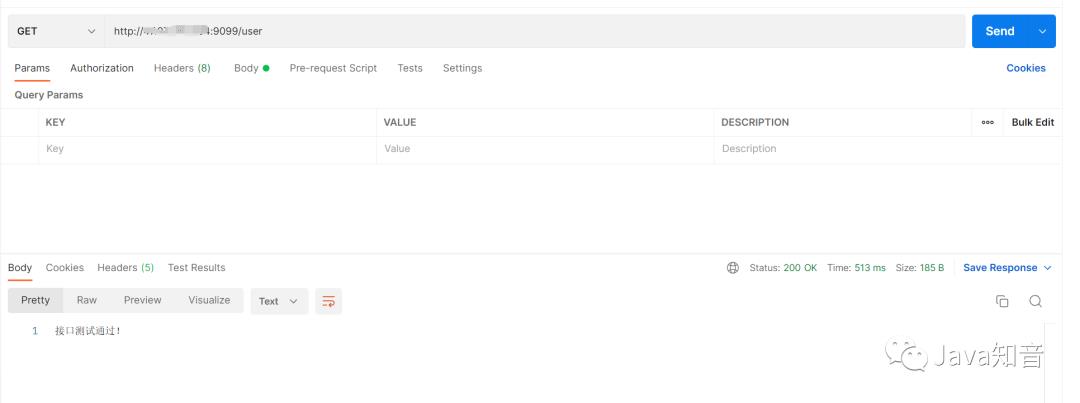
8、使用postman测试接口

五、部署Vue项目
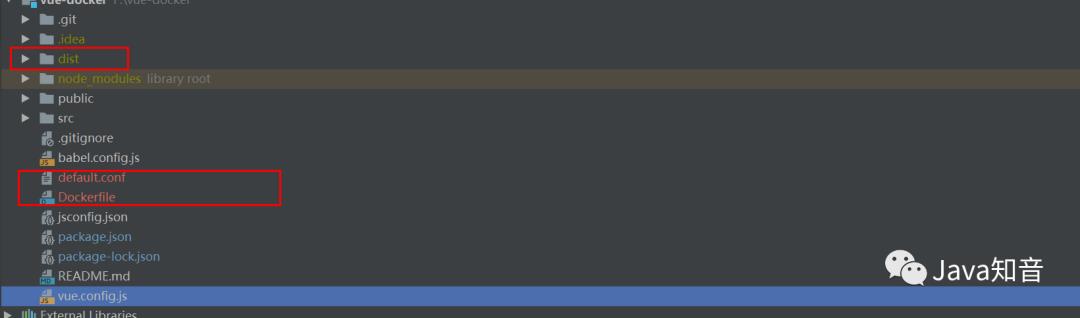
1、打包Vue工程并同时编写default.conf文件和Dockerfile文件

2、default.conf文件和Dockerfile文件详细
default.conf配置
server
listen 80;
server_name ip地址; # 修改为docker服务宿主机的ip
location /
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
location /api
proxy_pass http://ip地址:端口号/;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
Dockerfile配置
# 基础镜像使用Nginx
FROM nginx
# 作者
MAINTAINER htt
# 添加时区环境变量,亚洲,上海
ENV TimeZone=Asia/Shanghai
# 将前端dist文件中的内容复制到nginx目录
COPY dist /usr/share/nginx/html/
# 用本地的nginx配置文件覆盖镜像的Nginx配置
COPY default.conf /etc/nginx/conf.d
# 暴露端口
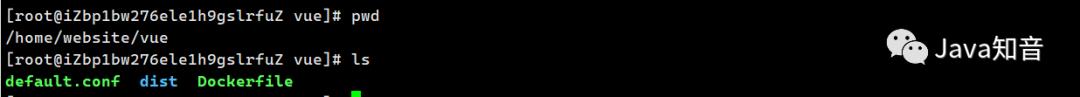
EXPOSE 803、上传这三个文件到Linux服务器的同一个文件夹当中,务必放在一起!

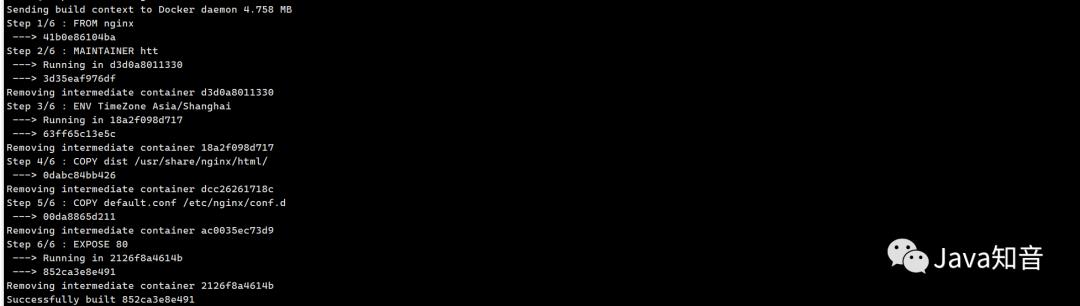
4、构建镜像
docker build -t vue . #点千万别漏了,这里取名镜像为vue,可以随便取名!
5、查看当前镜像
docker images
6、创建一个新的容器并运行
docker run -d -p 8088:80 --name httvue vue
#将8088端口映射到80端口,端口记得放开
#httvue为自定义容器名字
#vue是镜像名字7、查看正在运行的容器
docker ps
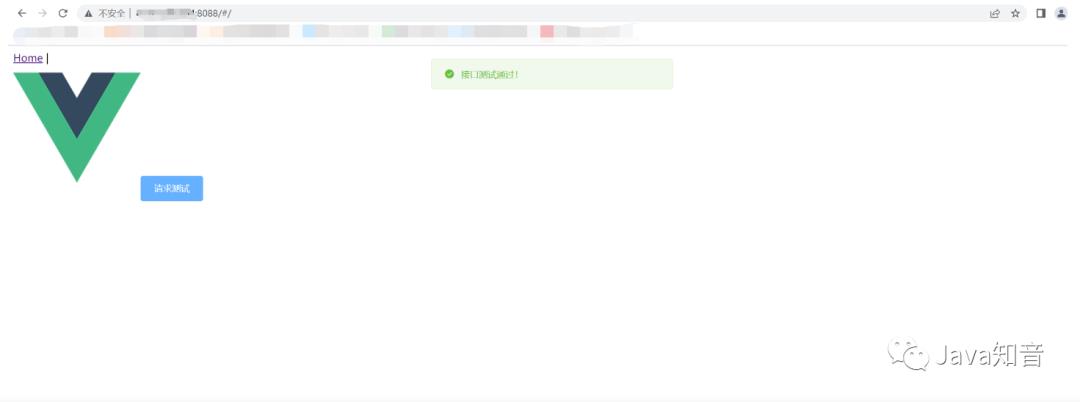
8、访问前端页面并测试接口

来源:blog.csdn.net/HJW_233/article/details/126450317
推荐

PS:因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。点“在看”支持我们吧!
以上是关于手把手教你通过 Docker 部署前后端分离项目(亲测可用)的主要内容,如果未能解决你的问题,请参考以下文章