JavaScript基础之对象与内置对象
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础之对象与内置对象相关的知识,希望对你有一定的参考价值。
✍javascript帝国之行🔥
| 内容 | 地址 |
|---|---|
| JavaScript基础大总结(一) 🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/119249534 |
| JavaScript基础之函数与作用域(二) 🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/119250991 |
| JavaScript基础之对象与内置对象(三)🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/119250137 |
| JavaScript进阶之DOM技术(四) 🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/115416921 |
| JavaScript进阶之BOM技术(五) 🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/115406408 |
| JavaScript提高之面向对象(六) 🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/115219073 |
| JavaScript提高之ES6(七) 🔥 | https://blog.csdn.net/Augenstern_QXL/article/details/115344398 |
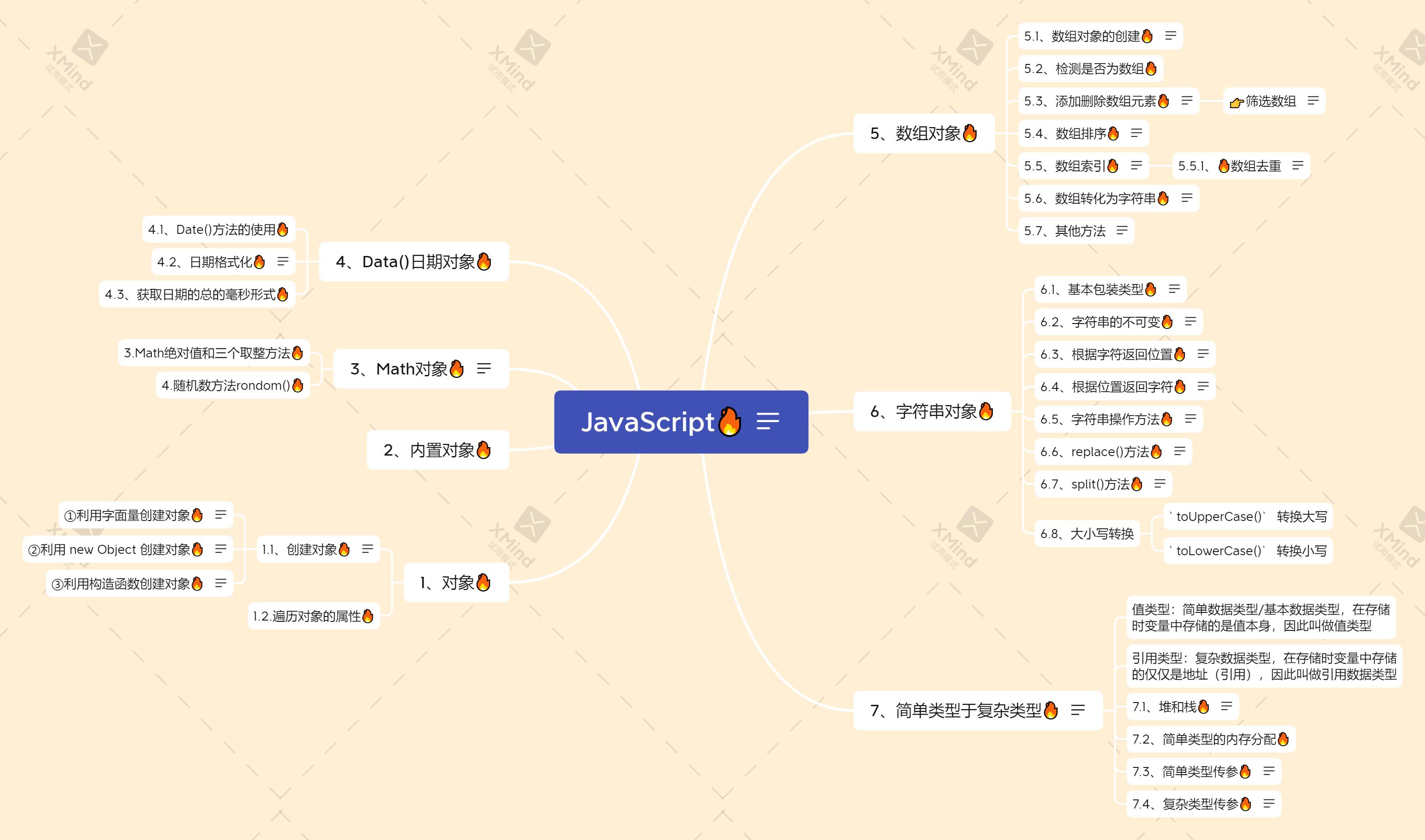
✍目录总览

1、对象🔥
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1.1、创建对象🔥
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
- 利用字面量创建对象
- 利用 new Object创建对象
- 利用构造函数创建对象
①利用字面量创建对象🔥
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法
{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
// 多个属性或者方法中间用逗号隔开
// 方法冒号后面跟的是一个匿名函数
🔥对象的调用
-
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
-
对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用
-
对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
console.log(star.name) // 调用名字属性
console.log(star['name']) // 调用名字属性
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
🔥变量、属性、函数、方法总结
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
- 函数:单独存在的,通过==“函数名()”==的方式就可以调用
- 方法:对象里面的函数称为方法,方法不需要声明,使用==“对象.方法名()”==的方式就可以调用,方法用来描述该对象的行为和功能。
②利用 new Object 创建对象🔥
跟之前的 new Array() 原理一致:var 对象名 = new Object();
使用的格式:对象.属性 = 值
var obj = new Object(); //创建了一个空的对象
obj.name = '张三丰';
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('hi~');
}
//1.我们是利用等号赋值的方法添加对象
//2.每个属性和方法之间用分号结束
console.log(obj.uname);
console.log(obj['sex']);
obj.sayHi();
③利用构造函数创建对象🔥
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
//构造函数的语法格式
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
new 构造函数名();
//1. 构造函数名字首字母要大写
//2. 构造函数不需要return就可以返回结果
//3. 调用构造函数必须使用 new
//4. 我们只要new Star() 调用函数就创建了一个对象
//5. 我们的属性和方法前面必须加this
function Star(uname,age,sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang){
console.log(sang);
}
}
var ldh = new Star('刘德华',18,'男');
console.log(typeof ldh) // object对象,调用函数返回的是对象
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
//把冰雨传给了sang
var zxy = new Star('张学友',19,'男');
- 构造函数名字首字母要大写
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
🔥构造函数和对象
- 构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化

🔥new关键字
new 在执行时会做四件事:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要return)
1.2、遍历对象的属性🔥
for...in语句用于对数组或者对象的属性进行循环操作
语法如下
for(变量 in 对象名字){
// 在此执行代码
}
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for(var k in obj) {
console.log(k); //这里的 k 是属性名
console.log(obj[k]);//这里的 obj[k] 是属性值
}
var obj = {
name: '秦sir',
age: 18,
sex: '男',
fn:function() {};
};
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);
//for in 遍历我们的对象
//for (变量 in 对象){}
//我们使用for in 里面的变量 我们喜欢写k 或者key
for(var k in obj){
console.log(k); // k 变量 输出得到的是属性名
console.log(obj[k]); // obj[k] 得到的是属性值
}
2、内置对象🔥
-
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
-
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能
-
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
2.1、查文档
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询
MDN: https://developer.mozilla.org/zh-CN/
2.1.1、如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
3、Math对象🔥
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
// Math数学对象,不是一个构造函数,所以我们不需要new 来调用,而是直接使用里面的属性和方法即可
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
注意:上面的方法必须带括号
console.log(Math.PI);
console.log(Math.max(1,99,3)); // 99
练习:封装自己的数学对象
利用对象封装自己的数学对象,里面有PI 最大值 和最小值
var myMath = {
PI: 3.141592653,
max: function() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function() {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.PI);
console.log(myMath.max(1, 5, 9));
console.log(myMath.min(1, 5, 9));
3.Math绝对值和三个取整方法🔥
Math.abs()取绝对值- 三个取整方法:
Math.floor(): 向下取整Math.ceil(): 向上取整Matg.round(): 四舍五入,其他数字都是四舍五入,但是5特殊,它往大了取
//1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 1 隐式转换,会把字符串 -1 转换为数字型
//2.三个取整方法
console.log(Math.floor(1.1)); // 1 向下取整,向最小的取值 floor-地板
console.log(Math.floor(1.9)); //1
console.log(Math.ceil(1.1)); //2 向上取整,向最大的取值 ceil-天花板
console.log(Math.ceil(1.9)); //2
//四舍五入 其他数字都是四舍五入,但是5特殊,它往大了取
console.log(Math.round(1.1)); //1 四舍五入
console.log(Math.round(1.5)); //2
console.log(Math.round(1.9)); //2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // -1
4.随机数方法rondom()🔥
- random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
- 得到一个两数之间的随机整数,包括两个数在内
// 得到两个数之间的随机整数,并且包含这两个整数
function getRandom(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1,10));
1.随机点名
var arr = ['张三', '李四','王五','秦六'];
console.log(arr[getRandom(0,arr.length - 1)]);
2.猜数字游戏

function getRandom(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1,10);
while(true) { //死循环 ,需要退出循环条件
var num = prompt('请输入1~10之间的一个整数:');
if(num > random) {
alert('你猜大了');
}else if (num < random) {
alert('你猜小了');
}else {
alert('你猜中了');
break; //退出整个循环
}
}
4、Data()日期对象🔥
-
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
-
Date 实例用来处理日期和时间
4.1、Date()方法的使用🔥
4.1.1、获取当前时间必须实例化🔥
var now = new Date();
console.log(now);
4.1.2、Date()构造函数的参数🔥
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为 ‘2019-5-1’,可以写成new Date('2019-5-1') 或者 new Date('2019/5/1')
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
// 1.如果没有参数,返回当前系统的当前时间
var now = new Date();
console.log(now);
// 2.参数常用的写法 数字型 2019,10,1 字符串型 '2019-10-1 8:8:8' 时分秒
// 如果Date()里面写参数,就返回括号里面输入的时间
var data = new Date(2019,10,1);
console.log(data); // 返回的是11月不是10月
var data2 = new Date('2019-10-1 8:8:8');
console.log(data2);
4.2、日期格式化🔥
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate | 获取当天日期 | dObj.getDate() |
| getDay() | 获取星期几(周日0到周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前小时 | dObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dObj.gerSeconds() |
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2019
console.log(date.getMonth() + 1); //返回的月份小一个月 记得月份 +1
console.log(date.getDate); //返回的是几号
console.log(date.getDay()); //周一返回1 周6返回六 周日返回0
// 写一个 2019年 5月 1日 星期三
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
console.log('今天是' + year +'年' + month + '月' + dates +'日' );
// 封装一个函数返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
4.3、获取日期的总的毫秒形式🔥
date.valueOf():得到现在时间距离1970.1.1总的毫秒数date.getTime():得到现在时间距离1970.1.1总的毫秒数
// 获取Date总的毫秒数 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 实例化Date对象
var date = new Date();
// 1 .通过 valueOf() getTime() 用于获取对象的原始值
console.log(date.valueOf()); //得到现在时间距离1970.1.1总的毫秒数
console.log(date.getTime());
// 2.简单的写法
var date1 = +new Date(); // +new Date()返回的就是总的毫秒数,
console.log(date1);
// 3. html5中提供的方法 获得总的毫秒数 有兼容性问题
console.log(Date.now());
🔥倒计时效果

function countDown(time) {
var nowTime = +new Date(); //没有参数,返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 有参数,返回的是用户输入时间的总毫秒数
var times = (inputTime - nowTime) / 1000; //times就是剩余时间的总的秒数
var d = parseInt(times / 60 / 60 / 24); //天数
d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //小时
h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); //分
m < 10 ? '0' + m : m;
var s = parseInt(times % 60); //秒
s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(网站建设之javascript内置对象的分类及基础写法