刚毕业一个月,7 月正式入职深圳互联网公司的前端月度工作汇报 |总结
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了刚毕业一个月,7 月正式入职深圳互联网公司的前端月度工作汇报 |总结相关的知识,希望对你有一定的参考价值。
从 7 月份正式入职,转眼间,已经到了月末了。有两个感触:
- 第一点,时间过得好快,怎么第一个月感觉也没做啥,就到月末了?
- 第二点,从完成毕业到参加工作才一个月啊,一想好像毕业晚会还在昨天。

实习体验
我在干嘛?
3 月份从湖南来到深圳,一切都是那么陌生,犹记得入职第一天,没有工卡,早早地坐上班车,9 点就到了公司,9 点半陆陆续续来了一批又一批人。
实习第一天,紧张又兴奋。在这个实习阶段,遇见了几位新的同事,两位前端,一位后端,后端的居然和我是同一个部门小组,我们就坐在一块儿,这里就叫 zihong,另外两个前端,一个是 weining,另一个是 keyi。
没过几周之后,又来了一位新的校招后端同事,叫 yinna。实习阶段我们几个校招生经常一起约饭,聊聊学校与部门那些事儿。
回到第一天,主要事情就是认识部门里的人,当时总监宁哥还请了我和 zihong 一起吃了好几顿饭。
接着就是拿着备用机办理各种手续了,以及认识实习阶段的导师。
第二天,收到了 iMac 办公机,其实当时也是一脸懵,mac 怎么玩啊,怎么还要配置这个,我怎么设置,这个按键好不习惯呐等等。
这么一想,当时还挺憨的,不过确实之前一直都是用的 win,没接触过 mac。
在一股脑儿折腾之后,终于算是可以跑起来项目了,接着下一天就接到了任务需求。
我做了什么
因为自己也是做前端开发的,实习阶段主要还是写官网页面,首先第一个是「培训与认证」页面,如下图所示:


具体页面大家可以点击下方传送门跳转溜达哈~
https://coding.net/training.html
在此之后,继续做了几家「客户案例」,包括 C-Life

具体页面大家可以点击下方传送门跳转溜达哈~
https://coding.net/customers/clife.html
仙工智能

在「仙工智能」页面编写过程中,我发现移动端与 PC 端居然分开编码,为啥不一套代码,进行响应式编写呢,之后的页面岂不是书写起来更加方便?
于是我就提了想要重新编写的想法,得到了组长的肯定,这在之后的编写过程中流畅了许多。
具体页面大家可以点击下方传送门跳转溜达哈~
https://coding.net/customers/seer.html
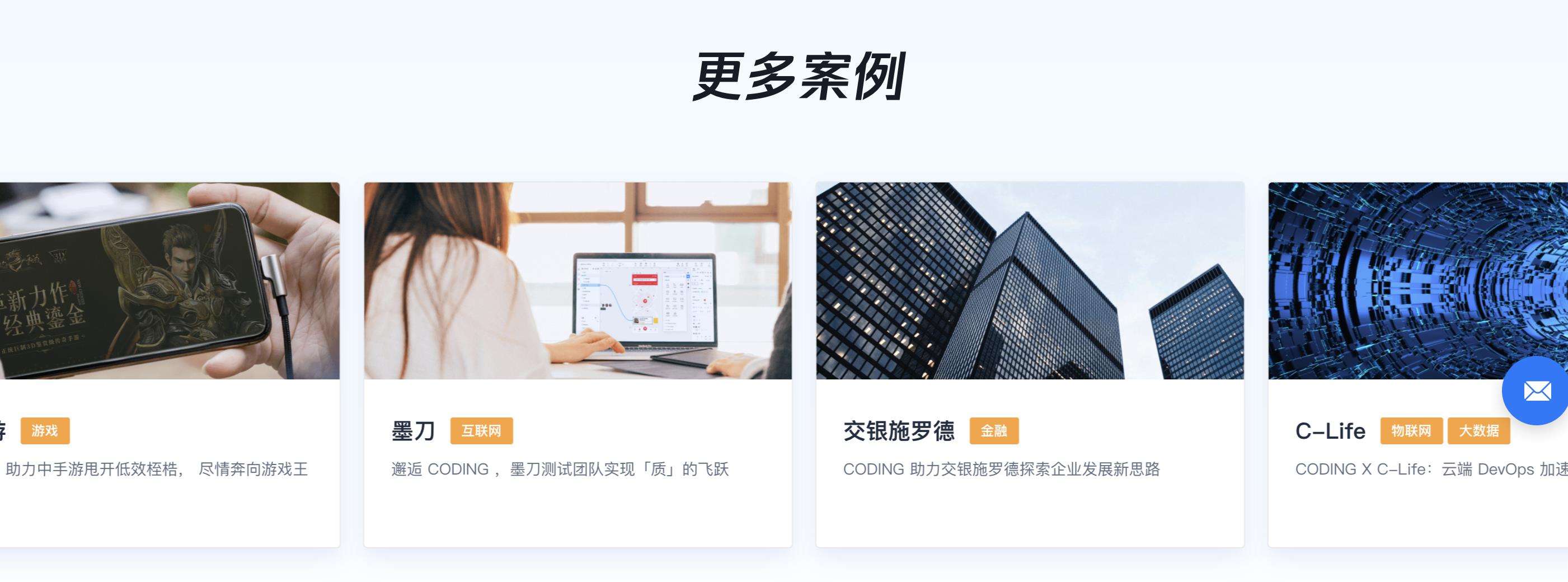
以及后续做了客户案例底部下「更多案例」的滚动特效:

客户案例做完了之后,接到了一个新的需求,那就是让官网支持移动端微信分享,当时是与 zihong 配合较快的完成了这个需求。
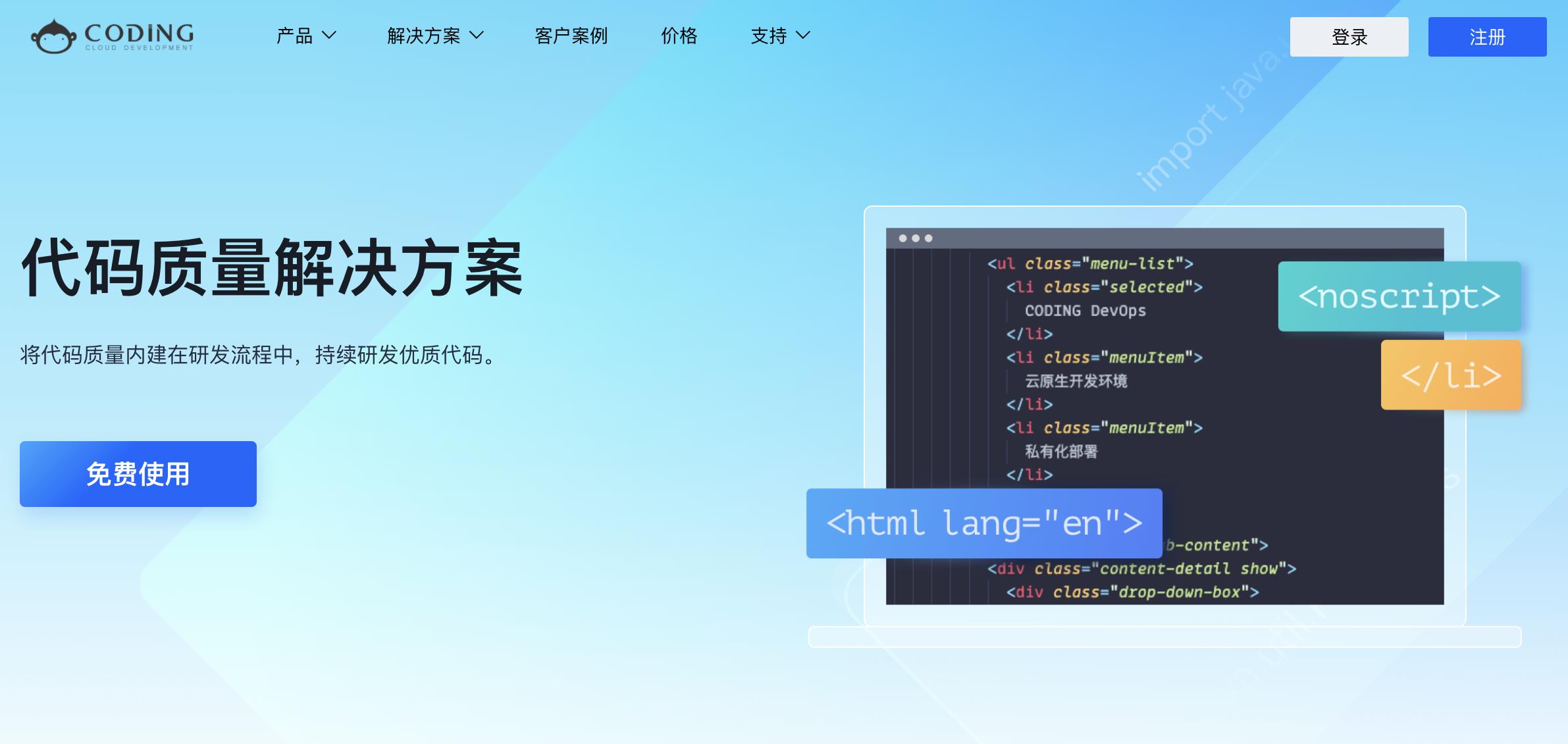
最后,在实习阶段结束的时候,完成了最后的页面「代码质量解决方案」。

具体页面大家可以点击下方传送门跳转溜达哈~
https://coding.net/solutions/code-quality
实习的总共时间是两个月,看似不长,但让我成长了许多,也逐渐适应了工作环境。
当然,其它需求就不例出来了,也还做了其它非工作相关的事情,比如参与内推等。
如果大家对 CODING 感兴趣的话,不妨可以去以上页面溜达溜达,相当于给 CODING 增加访问量了~
入职一个月体验
培训感悟
培训期间认识了 CODING 内许多大牛与优秀的老师们,遇见了优秀的 HR 们,当然,还遇见了新一批同事们。
在经历培训之后,我们所有人都写下了自己对于培训之后的感悟以及未来三个月的期望。考虑是在内部分享,在这里我就不细说了。
一方面,很幸运地加入 CODING,另一方面,在这里我还有许多学习的地方,学习各位牛人的方法。
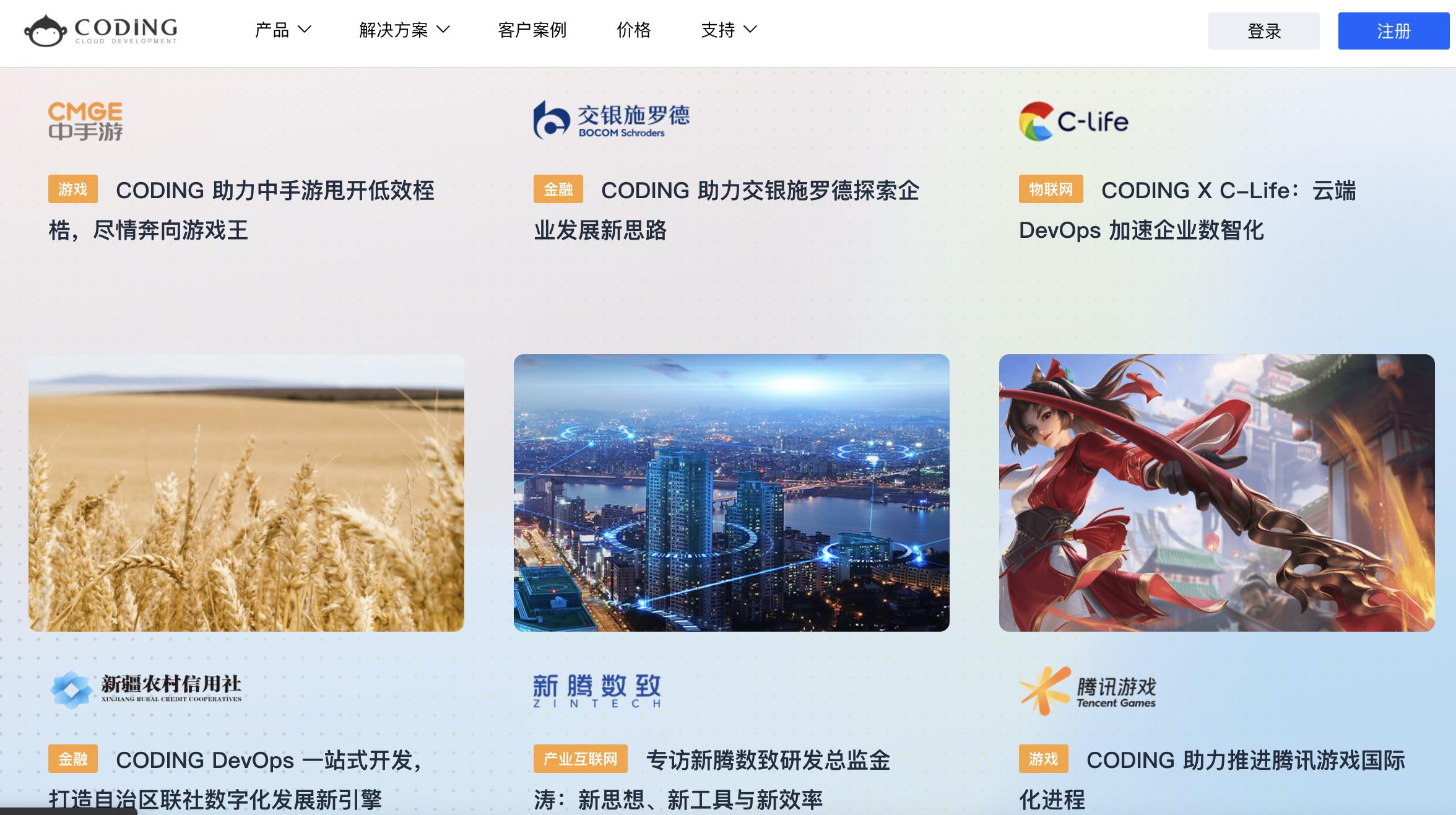
培训之后的主要任务是完成新版客户案例落地页的开发,也是比较美观的,感兴趣小伙伴可以溜达溜达~
https://coding.net/customers/index.html

与实习阶段的变化
在实习阶段,当时还有一件事情一直让我担忧着,那就是毕业设计,当时的工作状态就是白天要完成公司项目需求,晚上回去要思考毕业设计相关的事情,因此,那段日子,尤其是后一个月,应该是我最忙的时间,不过好在算是度过了那段艰难的时期。
在实习的开始阶段,我原本以为自己的技术上的认知已经不错了,想着工作的技术需要应该已经足够了,但是直接被拍醒。
上文提及的「培训与认证」页面,我就面对了难题,我并不会做移动端适配,往表层来说的话,就是我的 CSS 能力不够,对于页面编写的基本功不是很扎实,并且后续在编写页面中,由于相关经验不是很足,经常会出现页面问题,好在自己也是脸皮比较厚和导师比较耐心,那段时间 CSS 能力突破成长了许多,我不再畏惧编写页面了。
因此后续的客户案例,解决方案页面基本上就可以独立开发了。
这是实习阶段遇到的一小部分问题,但是现在呢,我已经不再畏惧样式问题了,我发现自己能按照设计稿以及自己的想法来编写页面了。
另一方面,从技术角度来看的话,现在已经学会了 React,虽然还是初出茅庐,但也能解决一些小问题了。
再从思维角度来看的话,之前在校阶段其实学了很多前端相关的知识,但是并没有实践落实下去,知识点是碎片化、零散的。
目前来看的话,在工作中,将知识点逐渐联系了起来,以前似懂非懂的知识点在工作实践中居然能联想得到。比如 React 相关 API,我知道有这些知识点,但是在项目中具体使用却不是很清楚,这就是经验不足的原因。
最后一点的变化可能就是掌握的知识变多了,以及学生到职场状态的转换更加成熟了。
在工作阶段,每次来公司上班,坐着班车,我通常会看一些前端相关博文,也会买一些电子专栏与书籍来看。
犹记得当初在接受移动端适配的任务时候,那时候几个早晨,看完文章没懂,继续找教学视频看。以及到后来遇到了 React + TS 项目,当初因为自己不是很熟练,还不太敢编写 React 代码,于是那些天对于官方文档阅读了好几遍,回家也是继续看。
或许这就是对于技术上的热爱吧,其次,对于自我驱动力这是我大概从高中养成的习惯吧,我觉得算是受益很多,热爱是一方面,自我驱动才是根本,CODING 也是非常注重开发效率,让开发更简单。
大家对 CODING 感兴趣的话,都可以来咨询我哈,https://coding.net/ 在这里留下官网地址,感兴趣可以溜达溜达~
下个月的期望
这个月实际上参与的任务需求不是很多,但是接触了不同的项目,使用了 React 相关技术,关于此项目,我觉得还有许多可以挖掘的知识与优化点,希望在下个月的时间里,能够让技术沉淀扎实,多实践多思考,继续保持自我驱动力,另外,希望能多阅读 2 个技术专栏。
最后,自己的 React 专栏现在也在编写当中了,每周会更新一篇,加油努力💪。
以上是关于刚毕业一个月,7 月正式入职深圳互联网公司的前端月度工作汇报 |总结的主要内容,如果未能解决你的问题,请参考以下文章