无需内测账号,带你体验微信小程序完整开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无需内测账号,带你体验微信小程序完整开发相关的知识,希望对你有一定的参考价值。
文章来源:www.zretc.com/technologyDetail/200.html
前一阵子的微信小程序火爆了网络与朋友圈,迅速成为讨论焦点,大家可能觉得只有收到内测邀请才能体验小程序的开发流程,其实不然,每个人都可以体验,下面就请跟着小卓一起去了解下吧。
一、下载微信Web开发工具
首先,微信给我们提供了它自己的小程序集成开发工具,只需要到这个页面下载即可:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1474644089359
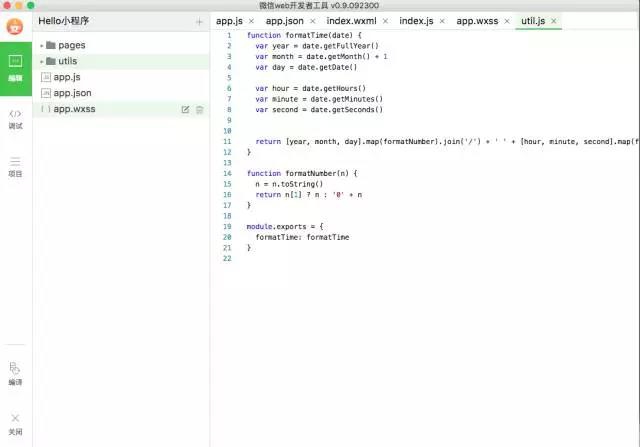
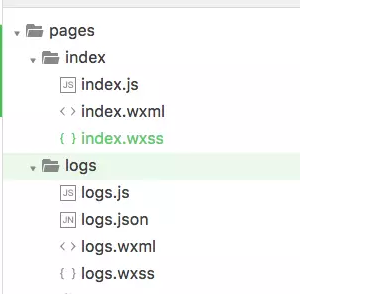
下载完成后,打开开发者工具,会有一个扫码登录界面。用你的微信扫码就可以登录进来了,然后开发者工具会帮我们创建一个默认工程,项目的文件结构如下:

所有的代码编辑以及运行预览都可以在这个开发者工具中进行。接下来咱们看看微信小程序的项目结构。
二、项目结构
如上图,首先在根目录中有三个文件 app.js, app.json, app.wxss。 其中 app.js 是程序主入口的脚本文件, app.json 是全局配置文件, app.wxss 是小程序的样式表文件。
先来看看 app.json :

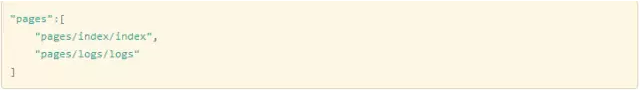
这个配置文件中定义了两个节点, pages 是小程序的所有页面对应的路径, window 是小程序窗口的配置信息。
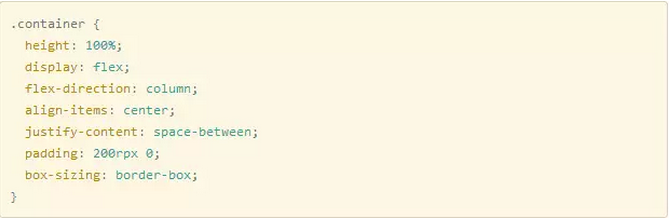
再来看看样式文件 app.wxss :

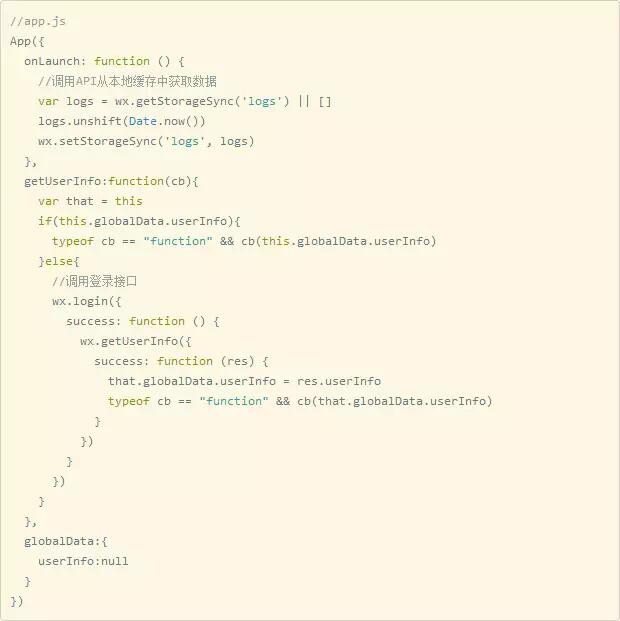
咱们先不用深究它具体定义了什么样式,只需要先了解项目结构即可。接下来再来看看程序的主入口 app.js:

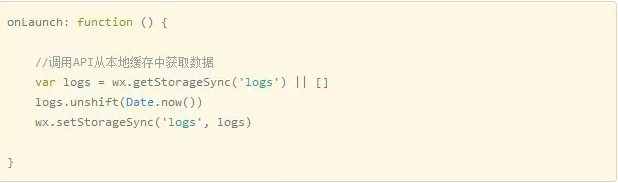
这里初始化了一个 App 对象,并且定义了三个方法 onLaunch,getUserInfo 和 globalData。先来看看 onLaunch:

首先 wx.getStorageSync 方法会获得本地的一个以 logs 为 key 的缓存数据。 传入这个方法的 logs 本身没有任何特殊含义,只是用于表示我们使用的缓存数据。这个机制可以理解为和 ios 的 NSUserDefaults 类似。
然后,我们想这个缓存数组中插入当前的日期 logs.unshift(Date.now())。最后再调用 setStorageSync 方法将我们新的缓存内容写入到本地缓存中。
因为 onLaunch 方法是小程序的生命周期方法,所以在小程序启动的时候就会调用它,并将当前启动的日期记录并写入本地缓存中。 没错 onLaunch 整个方法就干了这件事儿。
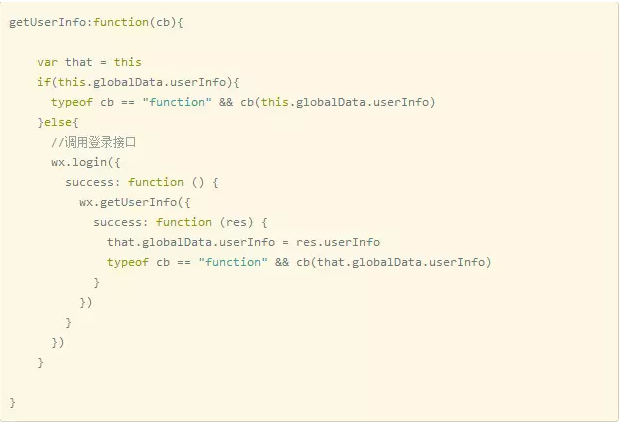
我们再来看下 getUserInfo 方法,它通过调用 wx.login 和 wx.getUserInfo 两个微信平台的函数获取当前用户登录信息,并传会给回调函数 cb:

至于最开始的 if 判断 if(this.globalData.userInfo) 咱们暂时不用深究,只看 else 部分即可。
三、页面结构
了解完根目录的几个文件,咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:

正好对应上咱们现在看到的两个目录,还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
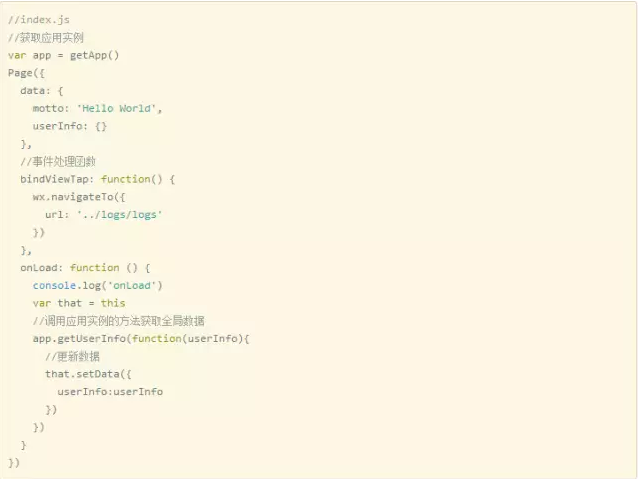
先看一下 index.js:

getApp() 方法获取我们的 app 实例。 然后在看 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:

这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是 还记得 container 么? 我们在最外层的 app.wxss 定义了它的样式。 它里面包含了两个 View。
先来看看第一个:

首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:

motto 其实就是我们在 index.js 中定义的一个属性:

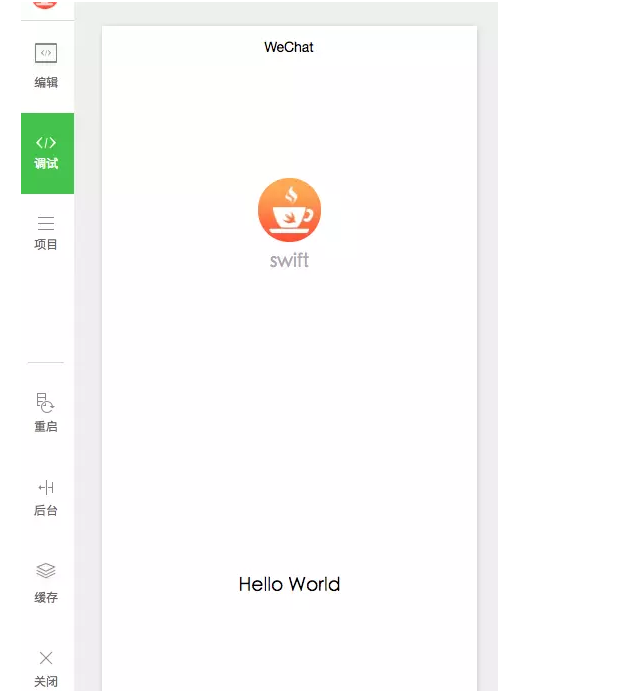
它会在页面上显示一个 Hello World。
现在,我们切换到调试界面,就可以看到小程序的主页了,和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
四、上传小程序
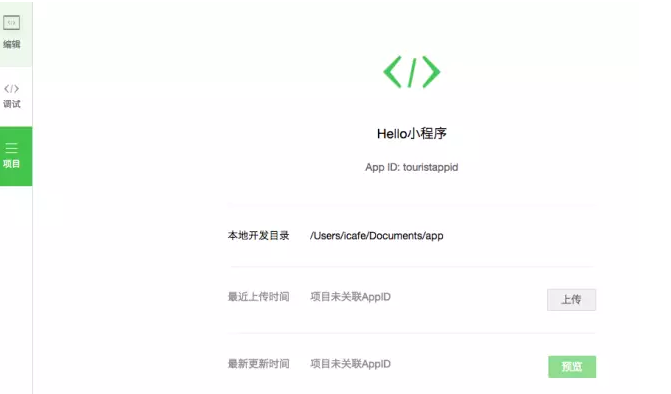
现在微信小程序的基本开发流程就给大家介绍完了,还有一个 logs 页面没介绍,但它和 index 的页面的基本思路都是一样的,咱们就不多赘述了。 开发完小程序后,我们需要把它部署到哪里呢? 相信大家也有同样的问题。 答案也很简单,切换到项目选项卡,然后点击上传按钮即可:

由于笔者的环境没有内测账号,所以在上传区域显示的是项目未关联 AppID, 如果有了测试账号,就会显示你的 AppID 了。 目前只有内测账号才能够上传小程序。这就是唯一的差别了。没有内测账号只是不能上传,但完全可以在本地开发和测试。
小程序的这种上传方式可能会让大家觉得有些不同吧。大家平常理解的 Web app 一般都需要自己搭建服务端,并且维护。 而小程序的这种托管方式,其实已经和我们开发一个原生 App 差不多了。 虽然前端上使用的是 js 这些看起来像是 web 的技术,但它核心思路跟传统的 web app 已经不太一样。 更像一种类似 React Native 的实现。
五、结尾
这次和大家一起,从头到尾完整的体验了一个最简单的小程序的整体结构以及开发思路。如果能找到合适的切入点,小程序这个平台还是能找到一些不错的机会的。但不要认为小程序的出现就会马上颠覆谁,也不需要听到网上有人说小程序难成大事就觉得它没机会。找到自己擅长的,以及用户需要的,没准就会创造出一些不错的产品。这次也是帮大家做一个基本的技术梳理,希望能够对大家有所帮助。
以上是关于无需内测账号,带你体验微信小程序完整开发的主要内容,如果未能解决你的问题,请参考以下文章