怎样开发微信小程序获取用户个人信息
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样开发微信小程序获取用户个人信息相关的知识,希望对你有一定的参考价值。
微信小程序有两种获取用户信息的方案。
1、不包含敏感信息openId 的json对象(包含:nickname、avatarUrl等基本信息)
2、包含敏感信息openId的基本信息。
第一种获取方案
1、首先调用wx.login()接口 让用户授权验证,也就是我们肉眼观察到的,你是否对xxxxx授权这种信息。
2、用户成功授权后,调用wx.getUserInfo() 接口获取用户信息。
完整代码如下
wx.login( success:function() wx.getUserInfo( success:function(res) var simpleUser = res.userInfo; console.log(simpleUser.nickName); ); );
第二种比较复杂了,需要与后台进行交互才能获得userInfo,但是这种方案获得的数据是完整的(包含openId)。
1、调用wx.login()接口 授权 在success 成功函数的参数中包含code。
2、调用wx.getUserInfo()接口success 函数中包含encryptedData、iv
3、将上述参数传给后台解析,生成userInfo
uni-app开发微信小程使用腾讯位置服务获取用户的位置信息
uni-app开发微信小程使用腾讯位置服务获取用户的位置信息
一、开通腾讯位置服务
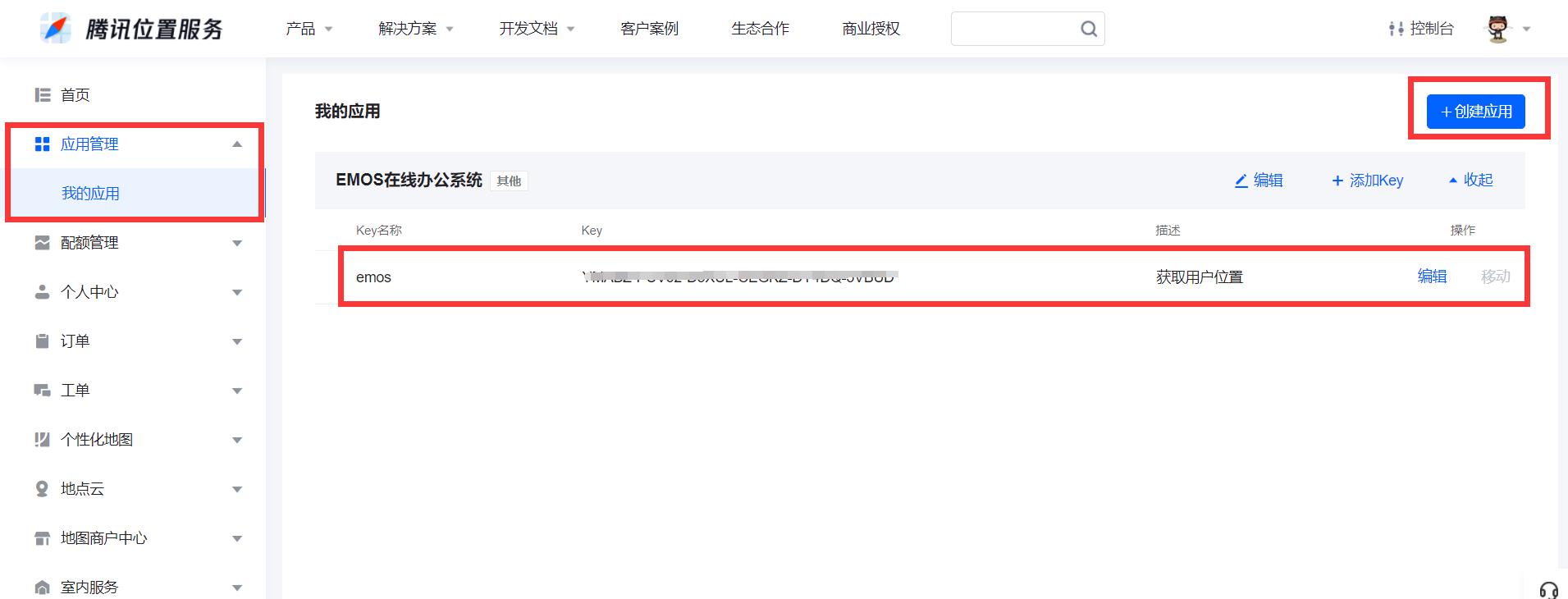
在这里我们先要登录腾讯我i之服务的官网开通位置服务 腾讯位置服务官网

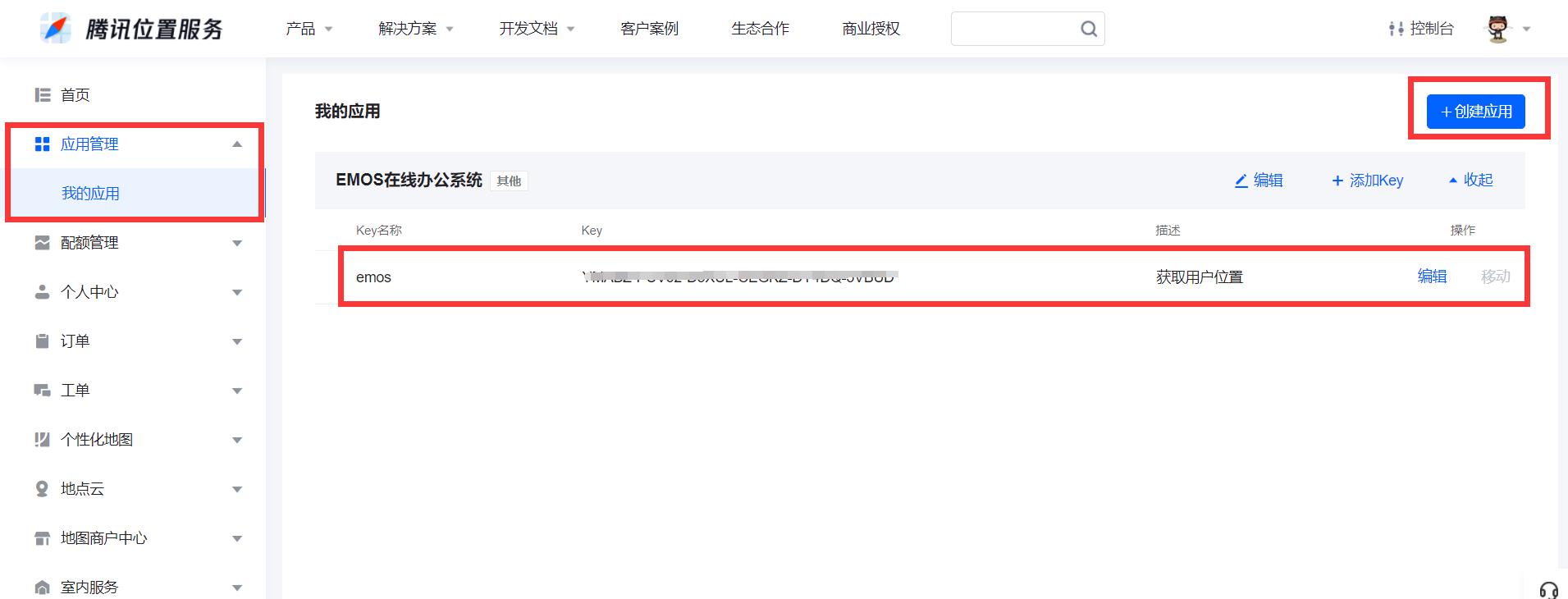
点击进入控制台,创建应用并创建key,并将填写微信小程序ID

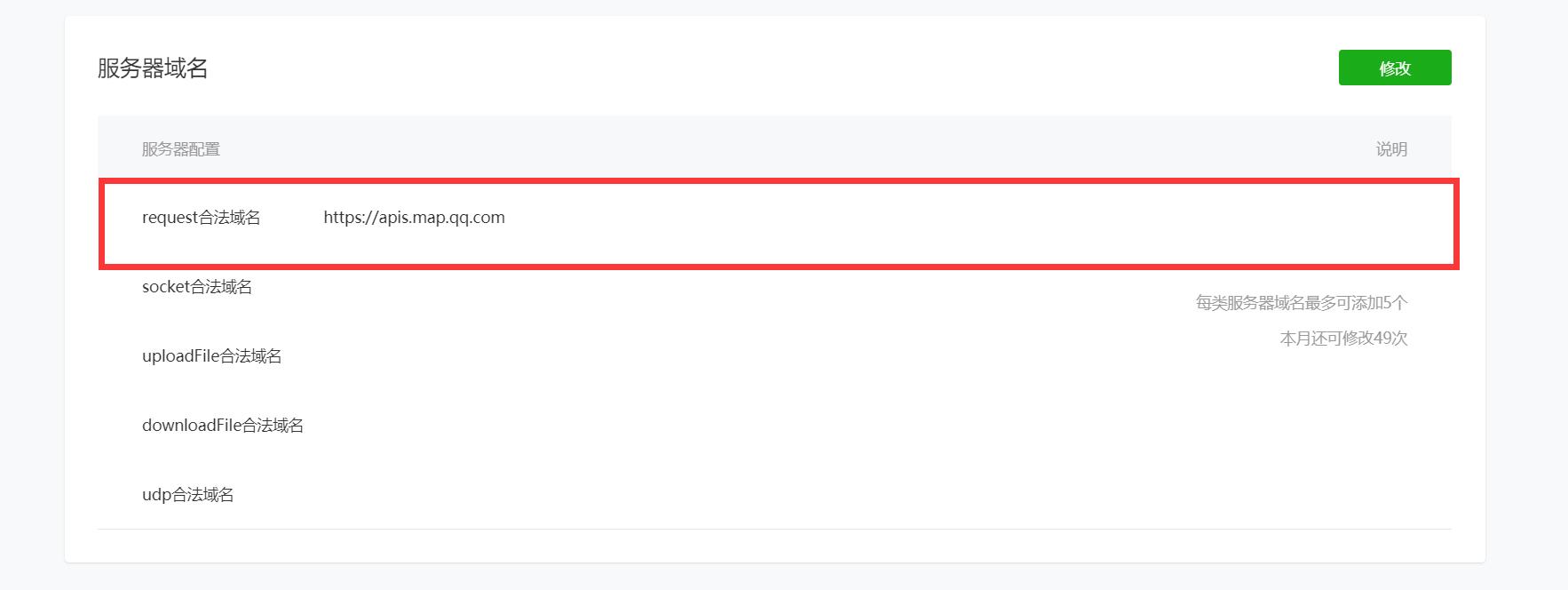
进入微信公众平台将请求域名设为合法域名

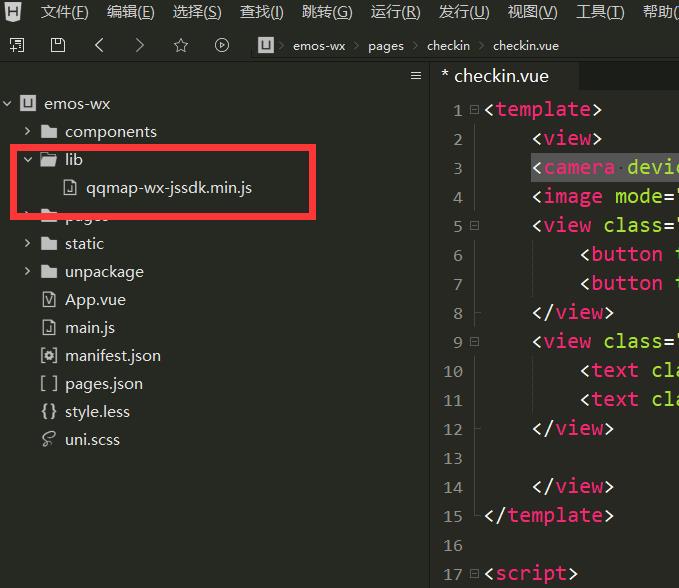
下载 微信小程序 JavaScript SDK 并在项目中创建lib目录,将SDK文件放入该目录

二、编码实现
(一)获取定位坐标
微信小程序提供定位接口,我们只需要调用方法即可。uni-app框架的uni对象里面也封装了定位的方法
1.uni.getLocation(Object)
Object参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| type | String | 否 | 默认为wgs84返回gps坐标 | |
| altitude | Boolean | 否 | 传入true会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 | App和字节跳动 |
| geocode | Boolean | 否 | 默认false,是否解析地址信息 | 仅App平台支持 |
| success | Function | 是 | 接口调用成功的回调函授,返回内容详见参数返回说明 | |
| fail | Function | 否 | 接口调用失败的回调函数,返回内容详见返回参数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功,失败都会执行) |
success返回参数说明
| 参数 | 说明 |
|---|---|
| latitude | 纬度,浮点数,范围为-90-90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180-180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accutracy | 位置的精确度 |
| altitude | 高度,单位m |
| verticalAccuracy | 垂直精度,单位 m(Android无法获取,返回 0) |
| horizontalAccuracy | 水平精度,单位m |
| address | 地址信息(仅App端支持,需配置geocode为true) |
address地址信息说明
| 属性 | 类型 | 描述 |
|---|---|---|
| country | String | 国家 |
| province | String | 省份名称 |
| city | String | 城市名称 |
| district | String | 区(县)名称 |
| street | String | 街道信息 |
| streetNum | String | 街道门牌号 |
| poiName | String | POI信息 |
| postalCode | String | 邮政编码 |
| cityCode | String | 城市代码 |
示例:
uni.getLocation(
type: 'wgs84',
success: function (res)
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
);
(二)、在项目中使用
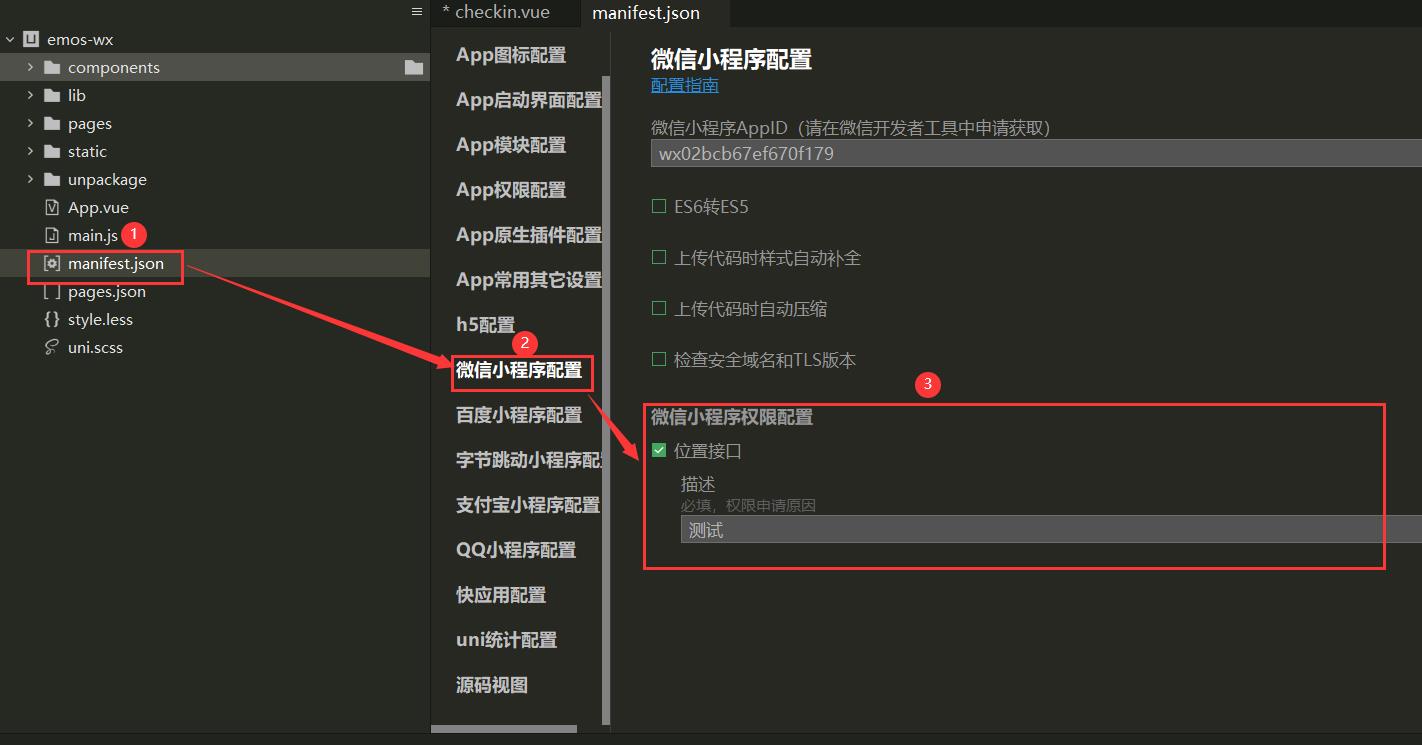
1. 先要开启位置权限,我使用的HBuilder X 2.9.8版本
如不开启就获取不到经纬度

2. 首先要获取用户签到时的地理位置(经度、纬度)
uni.showLoading(
title: '签到中请稍后'
);
setTimeout(function()
uni.hideLoading();
, 30000);
//获取地理定位
uni.getLocation(
type: 'wgs84',
success: function(resp)
let latitude = resp.latitude;
let longitude = resp.longitude;
)
3. 根据定位坐标,换算成真实的地址,先引用腾讯位置的SDK文件
var QQMapWX = require('../../lib/qqmap-wx-jssdk.min.js');
var qqmapsdk;
4.使用onLoad生命周期函数,对qqmapsdk对象进行初始化
onLoad: function()
qqmapsdk = new QQMapWX(
key: '这里填写你生成的key'
);
,
如下图:

请求接口进行置换
qqmapsdk.reverseGeocoder(
location:
latitude: latitude,
longitude: longitude
,
success: function(resp)
// console.log(resp.result);
let address = resp.result.address;
let addressComponent = resp.result.address_component;
let nation = addressComponent.nation;
let province = addressComponent.province;
let city = addressComponent.city;
let district = addressComponent.district;
)
以上是关于怎样开发微信小程序获取用户个人信息的主要内容,如果未能解决你的问题,请参考以下文章