react学习(73)--子组件this
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react学习(73)--子组件this相关的知识,希望对你有一定的参考价值。
componentDidMount() {
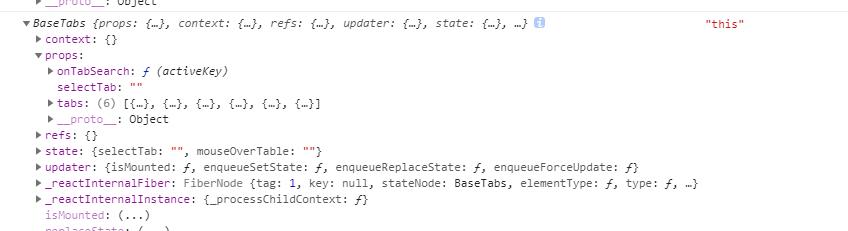
console.log(this.props, 'props');
console.log(this, 'this');
this.props.onRef && this.props.onRef(this);
}
以上是关于react学习(73)--子组件this的主要内容,如果未能解决你的问题,请参考以下文章