React父子组件之间的对话
Posted 叫米奇的码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React父子组件之间的对话相关的知识,希望对你有一定的参考价值。
父组件中引入子组件button,通过ref将组件绑定到父组件上,如果是公用模块,可以直接绑定最外层layout层。
<Button cb={() => {console.log(\'todo something\')}} text=\'下一步\' bgArray={[\'#CDCDCD\', \'#73B2E6\', \'#0677DA\']} ref={(button) => { this.button = button; }} ></Button>
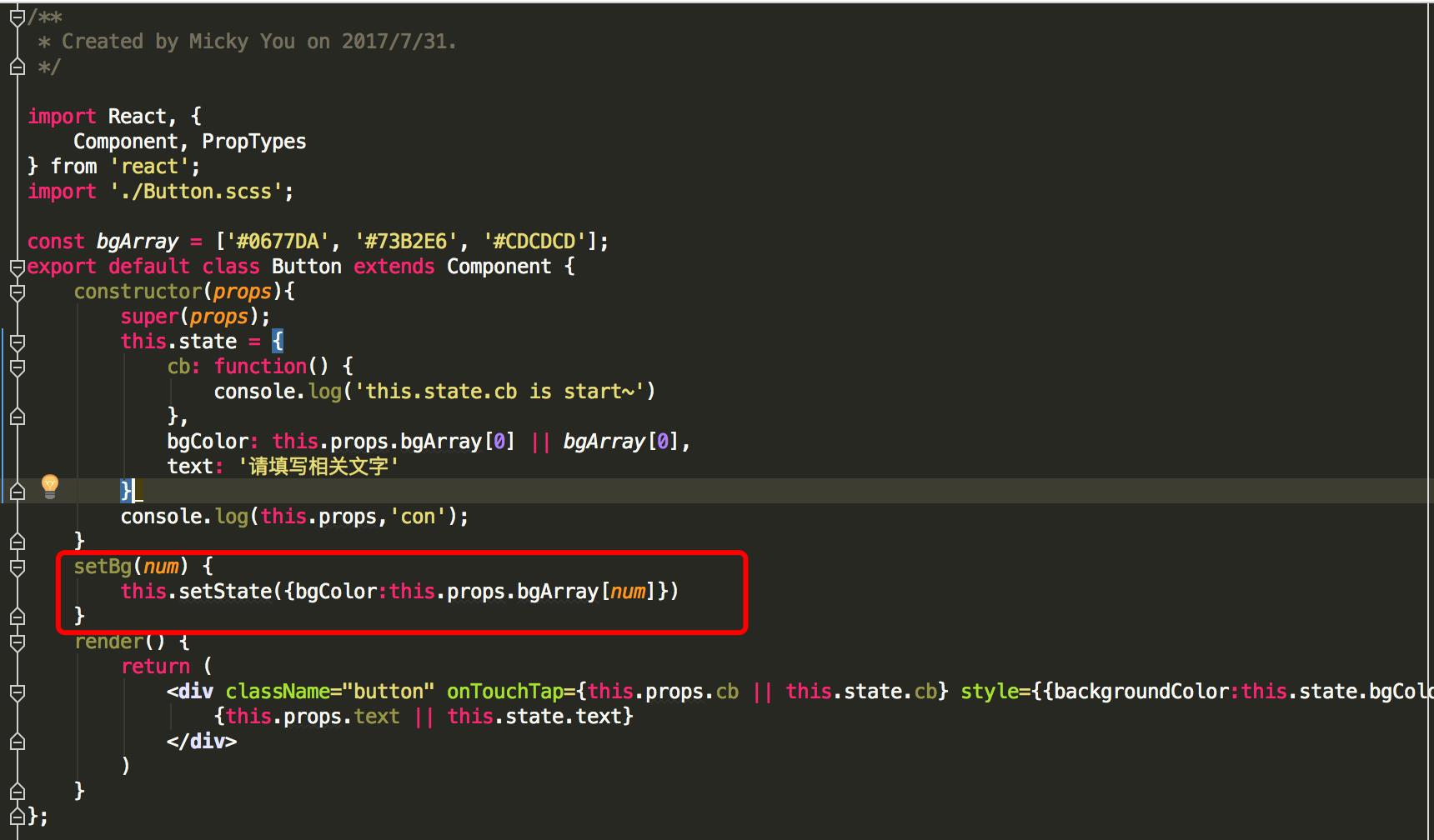
子组件中暴露外部调用方式,供外部来改变子组件状态。代码如下:

只需要在父组件中调用
this.button.setBg(xx);
就能实现父组件传达给子组件的状态更改。
以上是关于React父子组件之间的对话的主要内容,如果未能解决你的问题,请参考以下文章