Flutter 开发手册
Posted 王睿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 开发手册相关的知识,希望对你有一定的参考价值。
文章目录
喜欢记得点个赞哟,我是王睿,很高兴认识大家!
1、一步一步教你安装Flutter
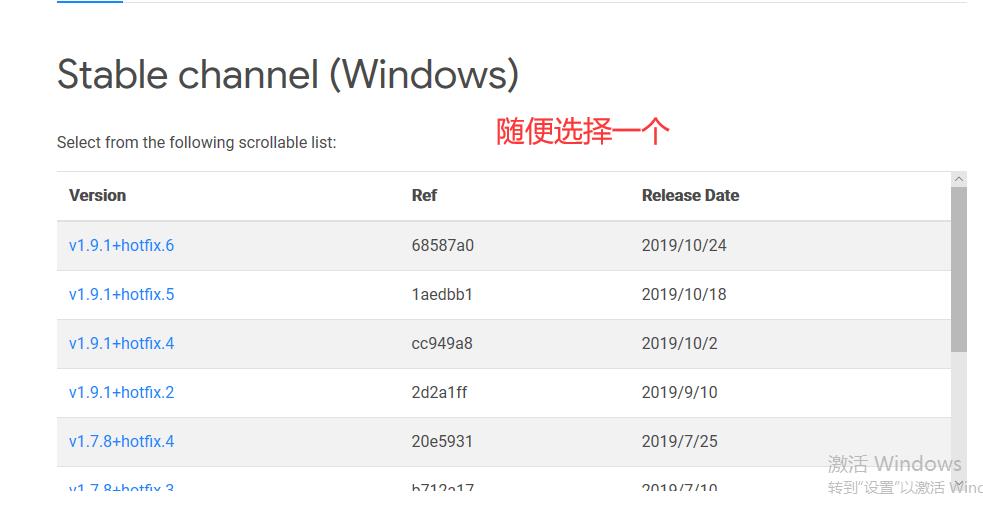
1.1丶 下载Flutter(SDK)
https://flutter.dev/docs/development/tools/sdk/releases#windows

1.2丶 配置环境变量
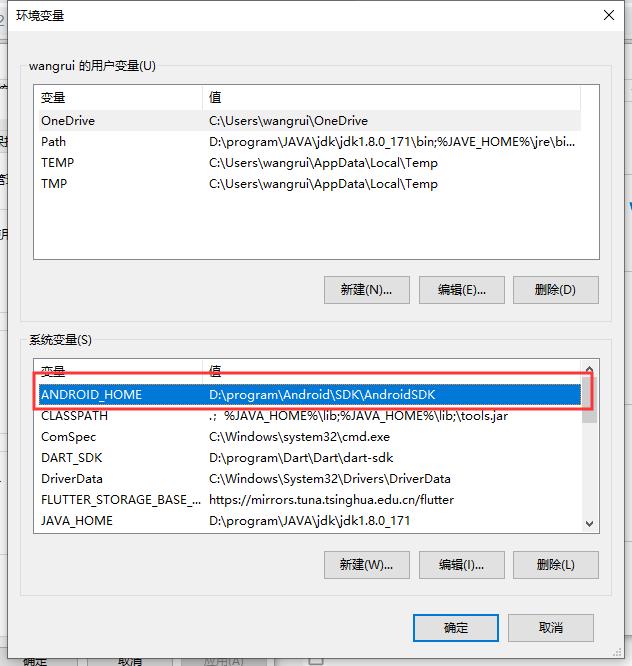
【1】
Name:android_HOME
Key:D:\\program\\Android\\SDK\\AndroidSDK

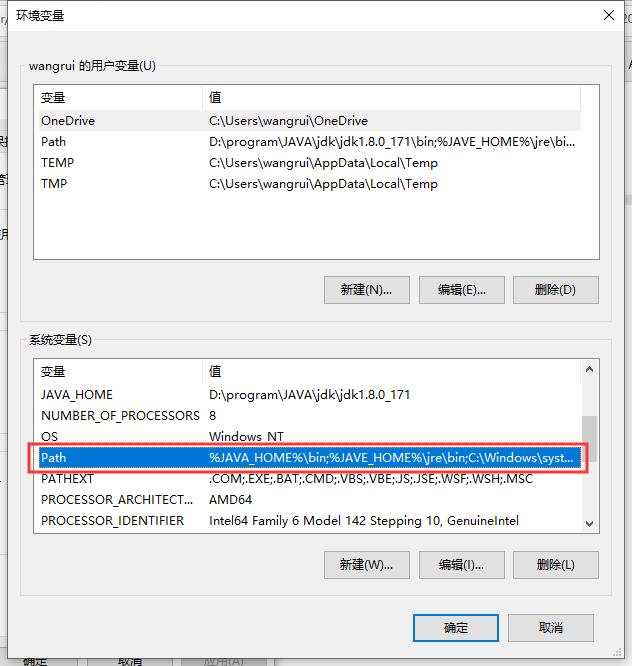
【2】
新增:D:\\program\\Flutter\\SDK\\flutter\\bin

2.3丶 在电脑上配置国内镜像
搭建环境过程中要下载很多资源文件,当一些资源下载不了的时候,可能会报各种错误。在 国内访问 Flutter 的时候有可能会受到限制。Flutter 官方为我们提供了国内的镜像
https://flutter-io.cn/
https://flutter.dev/community/china
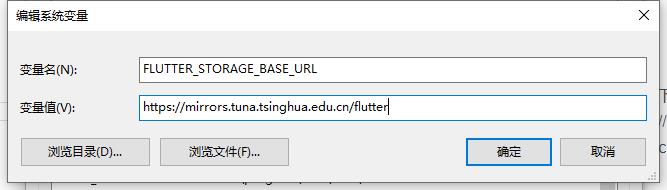
拉到 Flutter 中文网最下面有配置方式,把下面两句配置到环境变量里面
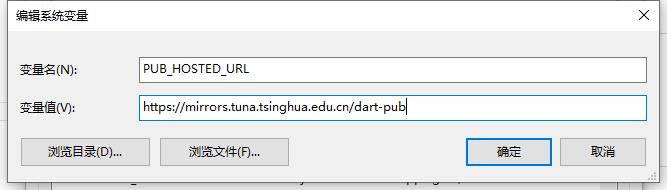
FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cn PUB_HOSTED_URL:https://pub.flutter-io.cn


2.4丶 检测是否成功
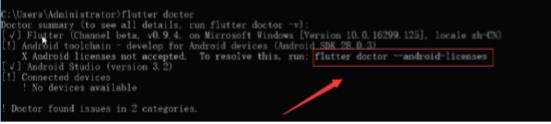
【1】 flutter doctor

第一次运行的时候会提示下面错误:

这个时候复制上面红色框框内的命令
flutterdoctor–android-licenses
注意:提示输入 Y/N 的地方全部输入 Y
2.5丶 在Android Sutdio下载Flutter插件
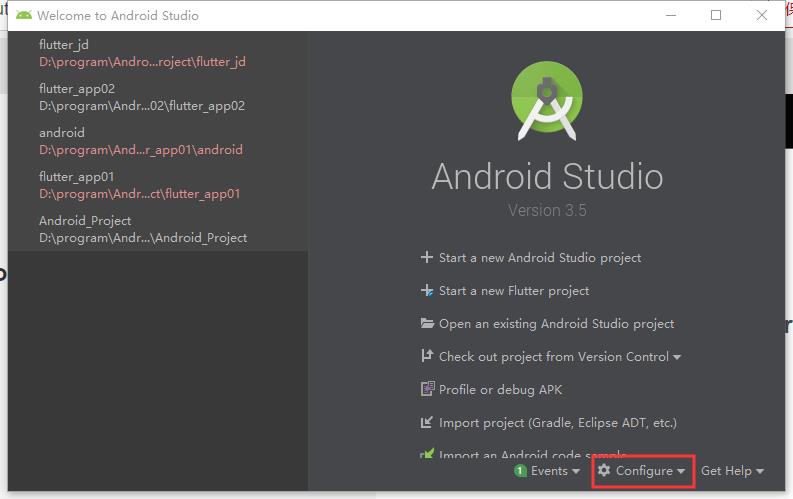
【1】

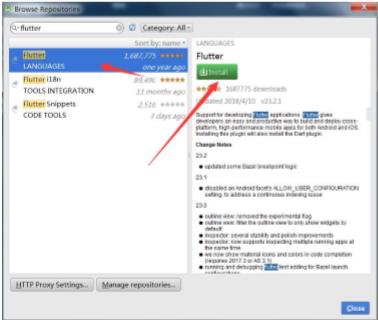
【2】
选择:plugins
在搜索框处,搜索:flutter,下载该插件

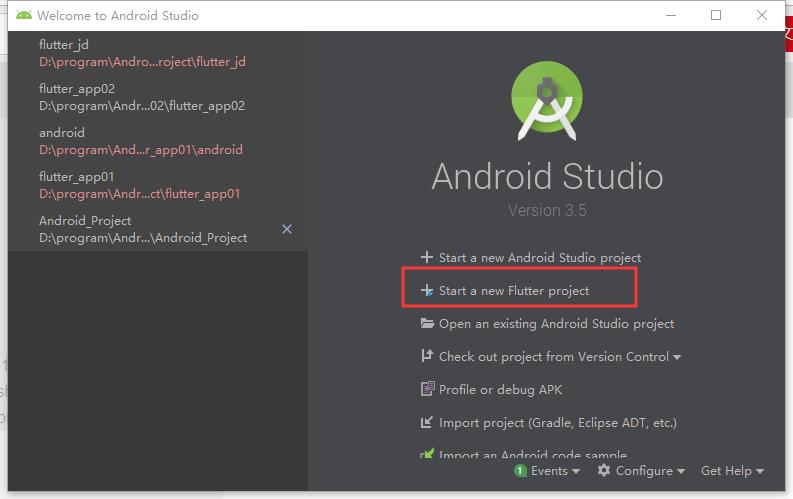
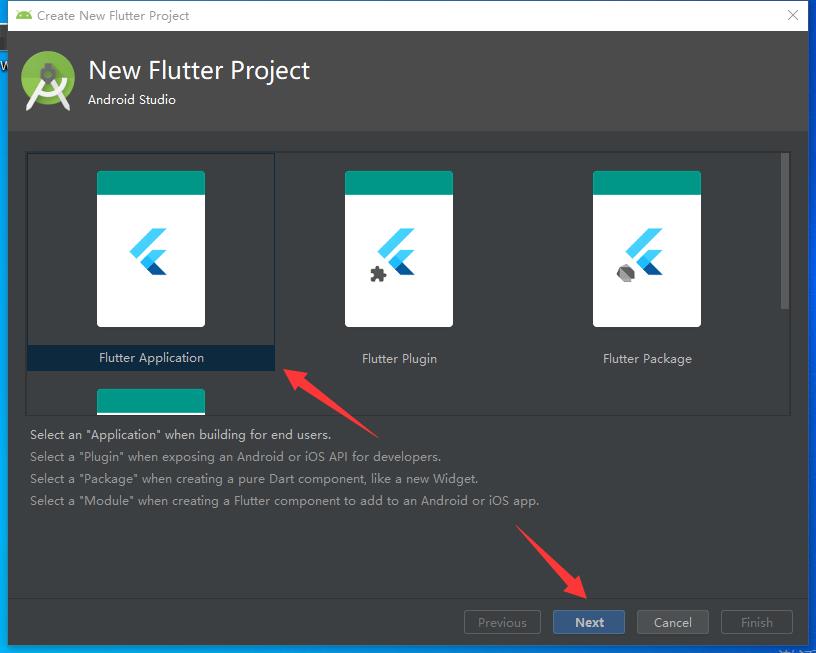
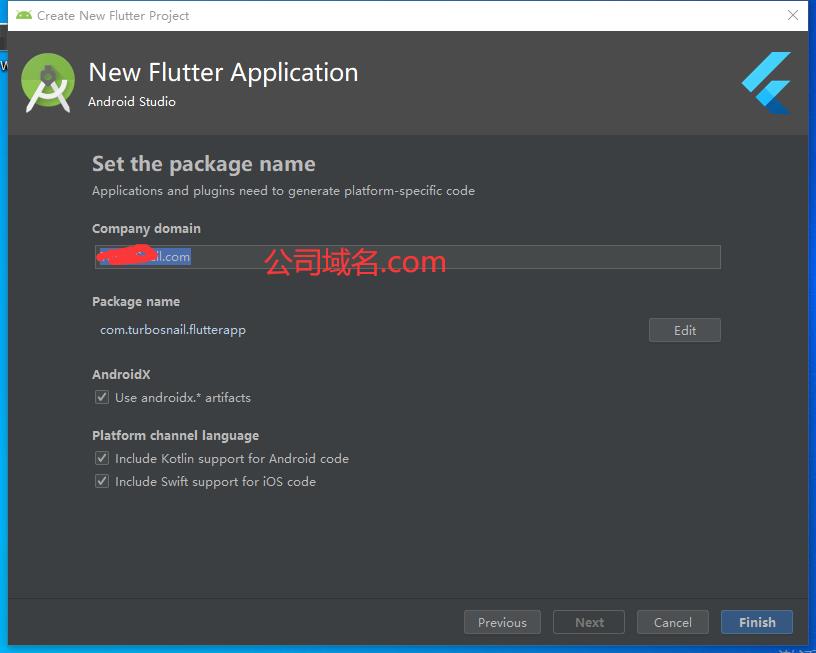
2.6丶 创建Flutter项目




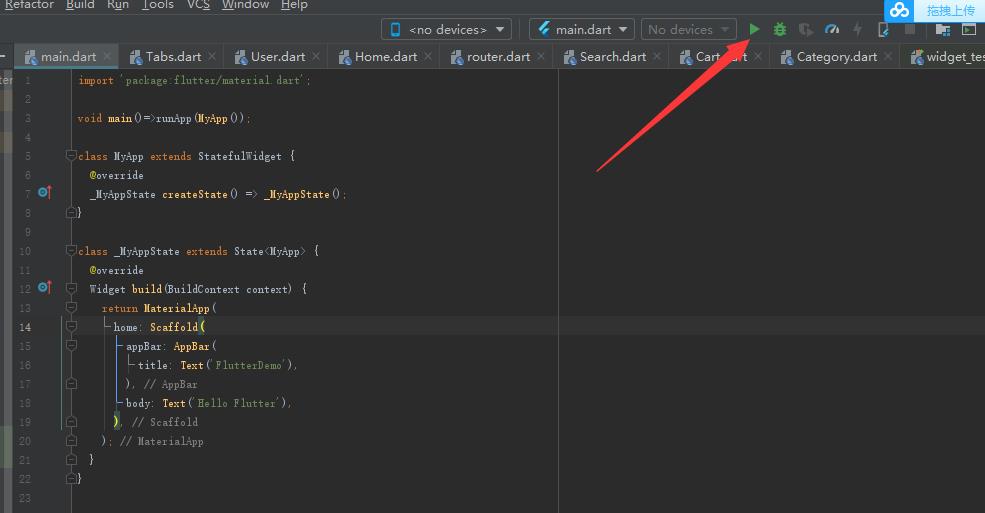
2.7丶 创建好后会有现成的代码,这时候连接上手机即可运行
手机端连接:USB连接,允许调试,设置→其他设置→开发者选项开启→USB调试开启
第三方模拟器连接教程:https://mp.csdn.net/mdeditor/103250938#

2、社区、Flutter国内镜像
3、将Flutter或Dart的JSON数据自动生成模型类
4、图标库(Icon)
5、设计基础
效果图:

代码+注释:
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appName = 'Custom Themes';
return new MaterialApp(
title: appName,
//创建主题
theme: new ThemeData(
brightness: Brightness.dark, //亮度
primaryColor: Colors.lightBlue[800], //主题颜色
accentColor: Colors.cyan[600], //其他颜色
),
home: new MyHomePage(
title: appName,
),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, @required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text(title),
),
body: new Center(
child: new Container(
color: Theme.of(context).accentColor, //引用主题
child: new Text(
'Text with a background color',
style: Theme.of(context).textTheme.title,
),
),
),
);
}
}
喜欢记得点个赞哟,我叫王睿很高兴认识大家!
更多原理请参考谷歌官网:
使用主题共享颜色和字体样式
6、Flutter 技术介绍
7、Flutter 知识点总结-基础篇
8、Flutter 知识点总结-进阶篇
9、Flutter 常见问题总结
喜欢记得点个赞哟,我是王睿,很高兴认识大家!
以上是关于Flutter 开发手册的主要内容,如果未能解决你的问题,请参考以下文章
前端开发必备!Emmet使用手册(转自 http://www.w3cplus.com/tools/emmet-cheat-sheet.html)
在 webview_flutter 中启用捏合和缩放,在哪里添加代码片段 [this.webView.getSettings().setBuiltInZoomControls(true);]