怎么提高代码质量?——来自阿里的前端代码规范
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么提高代码质量?——来自阿里的前端代码规范相关的知识,希望对你有一定的参考价值。

前言
代码千万行,安全第一行;前端不规范,同事两行泪。任何团队,规范都是怎么也绕不开的话题。特别是在我们编程行业,代码规范乃是团队的重中之重。我们有太多的理由去做规范,同时我们在做规范这件事上也有太多的痛点。
随着团队人数的增加,每个人的代码编写喜好不同,代码风格也迥然不同。每一个程序员心目中对‘好代码’都有自己的主见,统一的编码规范可以像秦始皇统一战国一样,避免不必要的论战和争议。
统一的编码规范对团队项目的长远维护不无裨益. 一致性的代码规范可以增强团队开发协作效率、提高代码质量、减少遗留系统维护的负担。
下面分享给大家这份来自阿里的前端代码规范。
一.编程规约
(一)命名规范
1.1.1项目命名
1.1.2目录命名
1.1.3 JS、CSS、SCSS、html、PNG 文件命名
1.1.4命名严谨性
(二)HTML 规范 (Vue Template 同样适用)
1.2.1 HTML 类型
1.2.2 缩进
1.2.3 分块注释
1.2.4 语义化标签
1.2.5 引号
(三)CSS 规范
1.3.1 命名
1.3.2 选择器
1.3.3 尽量使用缩写属性
1.3.4 每个选择器及属性独占一行
1.3.5 省略0后面的单位
1.3.6 避免使用ID选择器及全局标签选择器防止污染全局样式

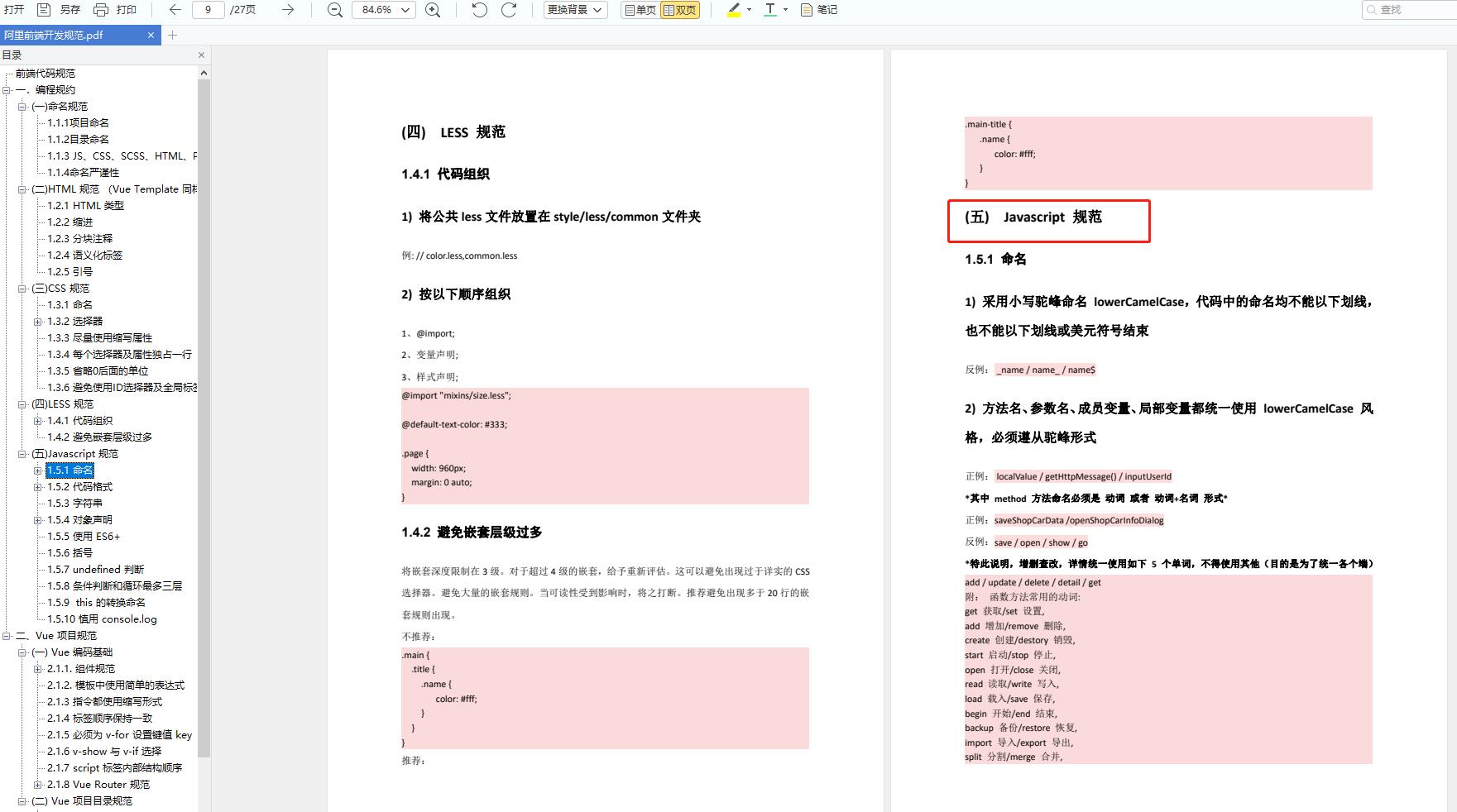
(四)LESS 规范
1.4.1 代码组织
1.4.2 避免嵌套层级过多
(五)javascript 规范
1.5.1 命名
1.5.2 代码格式
1.5.3 字符串
1.5.4 对象声明
1.5.5 使用 ES6+
1.5.6 括号
1.5.7 undefined 判断
1.5.8 条件判断和循环最多三层
1.5.9 this 的转换命名
1.5.10 慎用 console.log

二、Vue 项目规范
(一) Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
(二) Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他

需要的朋友只需要你点赞支持,然后点击这里免费获取。
以上是关于怎么提高代码质量?——来自阿里的前端代码规范的主要内容,如果未能解决你的问题,请参考以下文章