实践一套前端代码规范工作流
Posted Zaki又懒又想学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实践一套前端代码规范工作流相关的知识,希望对你有一定的参考价值。
前言
以前项目因为不怎么注重代码质量,每个人的写作风格和水平都不同,所以随着功能的迭代,代码会越来越臃肿。很多东西会越来越乱,包括提交git的时候经常是提交代码->发现问题(远程)-> 修复问题 -> 重新提交这么一个流程。
所以在开始要重构项目的那段时间,为解决团队协作,代码风格,减少线上冲突,提高工作效率等这一系列问题,代码规范工作流是值得需要考虑的一个事情。
下面谈谈自己在公司等前端开发规范工作流
ESLint
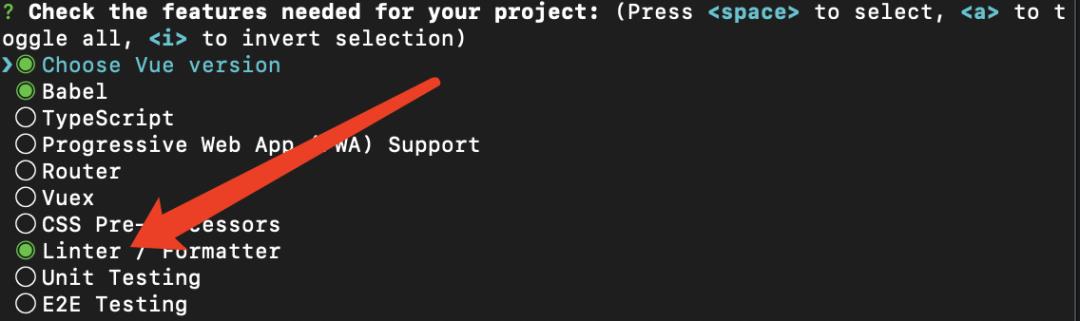
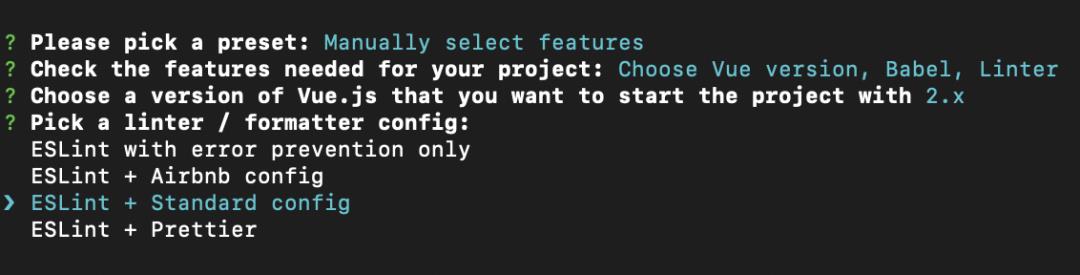
ESLint是一款插件化的代码静态检查工具,核心是通过代码解析,得到AST(抽象语法树)进行模式匹配,分析代码达到检测代码质量和风格问题的能力,大家熟悉的vue-cli安装的时候就有安装eslint的选项,并选择保存的时候检测语法
本例子直接使用了vue-cli的eslint选项


配置了eslint之后,就能通过npm run lint (或者配置保存触发npm run lint),发现代码中的一些问题,然后针对问题作出相应的修改
但是每次保存之后提示错误并阻止代码执行虽然能解决一部分问题,但是还是比较麻烦,有没有可能在保存都时候发现问题并自动解决一部分问题?有!!!
Prettier
代码格式化工具 Prettier,lint工具检查出问题之后还需要手动修改,而通常这样的错误都是空格或者符号之类的,这样相对来说不太优雅,利用格式化工具自动生成省时省力
我是通过使用vscode Prettier扩展 + 配置.vscode文件夹和setting.json的方式实现的
1、vscode安装Prettier扩展
2、配置.prettierrc.js文件
3、添加.vscode文件夹和setting.json

.prettierrc.js
// 我的配置文件module.exports = {// 缩进tabWidth: 2,// 末尾分号semi: false,// 单引号singleQuote: true,jsxBracketSameLine: false,// 尽可能使用尾随逗号(包括函数参数)trailingComma: 'none',extends: [// 继承 vue 的标准特性'plugin:vue/essential','eslint:recommended',// 避免与 prettier 冲突'plugin:prettier/recommended']}
.vscode/settings.json
{"eslint.options": {"extensions": [".js", ".vue", ".ts", ".tsx"]},// 在保存时格式化文件。"editor.formatOnSave": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"eslint.validate": ["vue","html","javascript","typescript","javascriptreact","typescriptreact"],"vetur.format.defaultFormatter.html": "prettier"}
搞定,现在,当我们保存的时候可以自动格式化不规范的代码了
但是又考虑到可能没有安装扩展的情况,或者某些问题导致保存时Prettier格式化失效问题,又或者.vscode文件丢失了(有试过被.gitignore阻止了这个文件夹的上传),所以在提交git之前,需要校验我们的代码是否符合规范,如果不符合,那就不允许提交
husky / pre-commit + lint-staged
(例子用的是husky + lint-staged的做法)
// 安装husky 和 lint-stagednpm install husky lint-staged --save-dev
这里首先强调husky6.0有做改动,写法不一样!!!
在packgae.json中添加prepare脚本
"scripts": {***"prepare": "husky install"},
prepare脚本会在npm install(不带参数)之后自动执行。也就是说当我们执行npm install安装完项目依赖后会执行 husky install命令,该命令会创建.husky/目录并指定该目录为git hooks所在的目录。
添加git hooks,运行一下命令创建git hooks
npx husky add .husky/pre-commit "npm run lint"运行完该命令后我们会看到.husky/目录下新增了一个名为pre-commit的shell脚本。也就是说在在执行git commit命令时会先执行pre-commit这个脚本。pre-commit脚本内容如下:
接着我们要在packages.json中添加配置,让使得可以在提交的时候执行npm run lint,并根据prettier的规则自动格式化一部分代码
"husky": {"hooks": {"pre-commit": "lint-staged"}},"lint-staged": {"*.{js,vue}": ["prettier --write","git add"]}
现在当我们commit的时候会像这样
到这里已经基本实现了协同开发代码规范的问题,也是现在项目中正在使用的代码规范工作流,当然在这基础上还可以做更多的扩展,比如让给commit的message根据某些特定的规则提交的cz-customizable插件,让commit带上表情的gitmoji-cli等等。
以上是关于实践一套前端代码规范工作流的主要内容,如果未能解决你的问题,请参考以下文章