来吧!一文写清前端面试难点及考点
Posted 李不要熬夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了来吧!一文写清前端面试难点及考点相关的知识,希望对你有一定的参考价值。
如果你准备找前端工作的话,那么面试是一个很重要的环节。接下里我会具体讲一下我是怎么准备面试及刷面试题。满满的干货,建议精读!
搭配这两篇看面试效果更好哦~
285页解析百度、阿里、腾讯前端面试题,通关秘籍请收好!
分享三个前端学习方法、十项前端面试笔记:养精蓄锐,为想去的公司努力一把
怎么准备前端面试
面试总结下来以下四点:一基础,二项目,三简历,四心态
基础
首先是基础,那么到底是什么样的基础呢?小伙伴们可以参考以下总结的几个要点

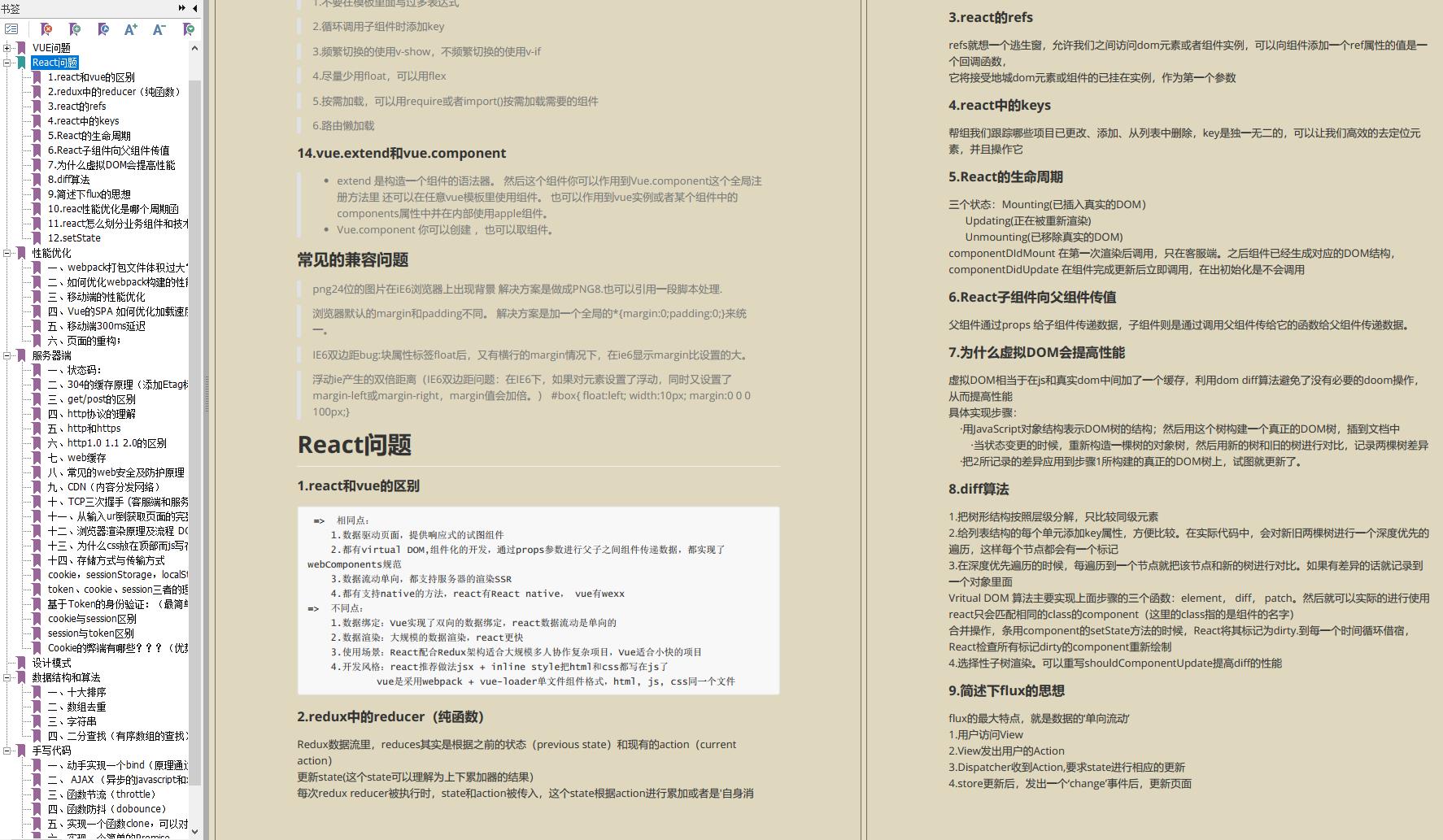
对于图做些讲解说明,有个大致的学习方向
1.html:
知道 html 的语义化标签,html5 新特性以及一些标签的作用。
2.css:
建议去过一遍《css 权威指南》,布局、定位、盒子模型是重点。
3.js:
这一块内容比较多。如果你 js 学的不怎么好,那么就要加把劲了。把基础、算法、数据结构这块搞懂,多去LeetCode上刷题。
相关的应用如:防抖和节流、xmlhttprequest,js 动画这块。建议把《javascript 高级程序设计》精读一遍。
4.网络:
网络这块我主要就是把《图解 http》看了一遍。如果心有余力的同学可以去看一下《深入浅出 https》,这块内容比较复杂,涉及到密码学,网络安全攻防这块。
关于网络安全也是重点,特别是 xss,csrf,以及 sql 注入这块都是需要去深入理解的,知道他们的原理,攻击作用以及如何防御。
5.框架:
首先你要对 vue 的使用非常熟练,这个就体现在你平时做项目的过程中了。一些基本的 api、mixin、插槽、组件传值、生命周期这些都是基础了,同时你也可以了解 vue3.0 的一些新特性:基于代理机制的观察者模式去监听属性等等。
最重要的是:你得要去看看源码,知道 vue 的一些底层实现原理,这在面试过程中是非常加分的,主要的可以去看看mvvm 实现的源码、vue 实现响应式监听的源码以及vue-router 和 vuex 的源码。
6.性能优化:
这方面也是一个重头戏,我面试过的这几个公司里没有一个不考一下性能优化这块的。
关于性能优化的话,主要就是这么几点:浏览器缓存,这是你必须要答到的!如果让你谈前端优化,缓存都不说,说明你项目经验不够,其他的什么预加载和懒加载,webworker 线程这些都可以了解一下。
7.工程化:
主要是考 webpack 这块,plugin 和 babel 的使用,解决了什么问题。
简历
自己的简历要写的丰富一点,特别是对项目的描述。要写清楚自己担任的职位,项目的源码地址,如果是上线的项目可以写上线上地址,还有项目使用的技术栈、主要功能以及技术难点都要写清楚,这样面试官可以通过你的项目经历做一个初步的评估。所以项目经历越丰富越好,但是也不要什么项目都往简历上写。还是像我说的那样,写有实际应用价值的项目。
还有最最最最重要的一点:千万不要在简历上坑自己!在写自己的技能项时,了解,熟悉,熟练,精通要分的清。自己不会的技能项或者是只是听过这个东西有过一点点的了解,那就不要写到自己的简历上了。切记!
之前专门写了一篇关于简历问题文章:留住前端面试官目光简历到底是怎样?4个方面把你简历问题一一突破,分析项目经历、专业技能、工作经历、注意事项四个简历内容。
心态
保持一个良好的心态也是面试成功的一个关键,不能太过于紧张,当然像我这种第一次面试的肯定会很紧张,不过随着面试的次数增多,面试的深度逐渐加深,我也渐渐的没有第一次面试时那么紧张了。但是适当的紧张还是要有的,这可以让你保持一定的清醒,大脑时刻运转。
如果你在面试过程中因为一道面试题没有接触到答不上来,你可以先向面试官求助,让面试官给你一点提示。面试不像考试,考试你做得出来就做,做不出来那就没办法了,面试不同,在你没有头绪的情况下,你可以请求面试官给点提示,提供一点思路。如果还是答不上来,那么你就不要再纠结这个,选择虚心的像面试官请教。面试官会非常愿意给你解答这个问题。但假如你死磕这道题,面试官无疑觉得你在硬撑着浪费时间,会给面试官留下不好的印象,所以千万不要这样做,学会有答必应,无答则问。
刷面试高频题
1、JavaScript
- 讲讲js数据类型?基本和引用的区别?symbol和bigint讲一讲应用场景?
- 判断数据类型的方法?instanceof原理?判断空对象? typeof null?typeof NaN?
- var/let/const 区别?暂时性死区?块级作用域?const a = {}; a.x = 1 能不能修改?
- 说说你对函数式编程的理解?函数柯里化的理解?平时的使用场景?
- 防抖、节流的含义,使用场景?手写一下?
- call、apply、bind区别?bind实现?bind之后还能修改this指向吗?为什么?
- 闭包概念,最主要的还是问闭包的场景?
- 用es5实现es6类的继承?各种继承问的挺多的
- 深拷贝与浅拷贝?常用方法?手写一个深拷贝函数?
- 说说你知道的JavaScript设计模式?观察者和发布订阅的区别?手写一个发布订阅?我真的写了
- 说说对你对JavaScript异步编程的理解?
- ES Module与 CommonJS 模块的差异?两者互相加载的方式?一般会扯到AMD
- Promise.all、race、allSettled 概念、手写?很多手写题都会用到,比如用promise实现请求并发个数限制?
CSS
- 水平垂直居中?兼容性?不知道宽高情况下?
- BFC概念?作用?常用场景?
- Flex?注意flex:1的含义,一般会给你个场景题
- 盒模型概念,如何切换盒模型?
- 实现1px边框?1px线条?
- 伪类和伪元素区别?使用场景?
Http &浏览器
- 浏览器缓存?http缓存? 主要要讲一讲强缓存、协商缓存、preload、prefetch、Service Worker等,304的含义?协商缓存e-tag是怎么生成的?Last-Modified是基于什么生成的?两者对比一下?优先级哪个高?
- 什么是跨域?什么情况下会跨域?浏览器根据什么字段判断是否允许跨域?跨域的解决方案有哪些?options请求了解过吗?说说CORS中的简单请求和复杂请求?form表单提交会跨域吗?
- 讲一讲浏览器事件循环Event Loop?node 事件循环描述一下?
- http2有哪些新特性?http2还有哪些缺陷?http3的一些了解?
- 从输入 URL 到页面加载完成的过程,一般要很详细的描述:包括DNS查询,缓存查询,3次握手,4次挥手,浏览器渲染进程等,面试官会从里面再挑几个问题深入问,比如为什么是3次握手4次挥手?渲染进程中的GUI渲染线程、JS引擎线程、事件触发线程等等?可能会问到进程线程的区别?浏览器为什么是多进程?js为什么是单线程?怎么支持多线程?等等
- https加密原理?主要是讲对称加密和非对此加密结合使用的一个过程。什么是中间人攻击?和http区别?
Vue
- 生命周期?那个生命周期可以获取到真实DOM?修改data里面的数据,会触发什么生命周期?
- 组件data为什么是一个函数?
- vue 组件通信?一般说了vuex,就会问vuex用法?action和mutations区别?实现原理等?
- vue 导航守卫,分全局和组件的,一般用于权限控制,这个就可能扯到项目中的一些鉴权问题。
- $nextTick 作用?实现原理?微任务向宏任务的降级处理,经常被问到说出几种宏任务,微任务。
- vue响应式原理?基本都会问
- vue scoped属性作用?实现原理?
- vue router有几种模式?实现方式?
- key的作用?没有key的情况,vue会怎么做?会引出diff的问题
- vue diff过程,和react diff区别?
- vue 2.x defineProperty缺陷?业务代码里面怎么处理?$set原理?vue是怎么重写数组方法的?考察你是不是真的看过源码
- vue 3.0 proxy优缺点?怎么处理vue3不支持IE?
- computed 和 watch 的区别和运用的场景?除了基本的,看你能不能说出三种watcher的区别
React
- 生命周期详细描述一下?官方为什么改变?
- 说说你对虚拟DOM的理解?直接全量更新和diff哪个快(这个问题要分情况)?
- 什么是HOC?React里面用过哪些?可能让你实现一个add(1)(2)(3)的函数
- Fiber干了什么事情?requestIdleCallback了解多少?
- react性能优化?
- hooks出现的意义?类组件和函数组件之间的区别是什么?
- 为什么不要在循环、条件语句或者嵌套函数中调用hooks?记住官网的一句话,Not Magic, just Arrays
- setState 同步还是异步?比较常问,问的可能也比较深入
- 如何避免组件的重新渲染?memo/useMemo、PureComponent?useMemo和useCallback区别?
其他
webpack基本也是必问,得系统学习一下
- webpack 构建流程?打包原理?
- 项目中做的一些优化?
- loader和plugin的区别?有没有写过?常用哪些loader和plugin
- webpack热跟新原理?
- tree-shaking?对于 CommonJS,tree shaking怎么办?
- webpack loader的执行顺序?从左到右?从上到下?
其他
- 项目做过的一些性能优化,基本必问
- 长列表渲染怎么优化?
- 各种懒加载的实现原理?路由?图片?
- Typescript 中的 interface 和 type 到底有什么区别
其他的一些东西,主要还是看你简历上写了什么,或者你的回答有什么面试官感兴趣的词。尽量突出自己的优势,发挥好就行,结果对自己的检验,不是对自己的否定,加油💪🏻
我把面试题及附带答案整理在一起,形成一份前端面试题笔记,准备好面试,也要熟悉面试题。点击这里即可获取。


小结
作为技术人,最重要的就是自己的技术能力,很多人在刚毕业的时候一腔热血,每天打鸡血一般通宵工作也不嫌累,但是后来被社会毒打的次数多了,很容易就疲倦了,可能有的人喊着喊着就放弃了,开始安于现状,这是很危险的事情,技术这条路不进则退,只有持续学习才能在技术这条路上越走越远
而另外一方面,客观的困难确实又是存在的,比如工作量太大没时间,前端技术发展太快学不完等,这就需要你找到一条可持续发展的道路,比如每周仔细研读一篇高质量技术文章,或者定期地进行总结,不要给自己太大的压力,但又必须要保持学习和进步
无论你选择的方法是什么,最终最重要的还是要落到实处,收藏了一大堆优秀文章的链接放在收藏夹吃灰是没用的
以上是关于来吧!一文写清前端面试难点及考点的主要内容,如果未能解决你的问题,请参考以下文章
web前端面试高频考点——Vue的基本使用(一文掌握Vue最基础的知识点)