JavaScript BOM及其相关对象
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript BOM及其相关对象相关的知识,希望对你有一定的参考价值。
BOM
BOM(Brower Object Model) 即浏览器对象模型,它是js访问浏览器窗口的一个接口,提供了独立于内容而与浏览器窗口进行交互的对象,核心对象是window,所有 javascript 的全局对象、函数以及变量都会自动成为 window 对象的成员,全局变量是window对象的属性,全局变量是window对象的属性,在调用全局变量和函数时可以省略window。
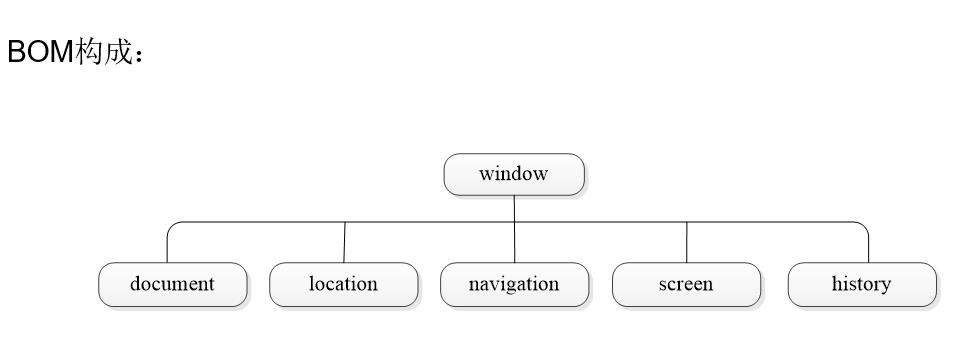
BOM的构成

window对象的常见事件
window.onload:是窗口(页面)加载事件,当文档内容(包括图像,
CSS,文本)完全加载完后会触发该事件
// 实现方式
window.onload = function(){
函数体语句;
}
window.addEventListener('load',function(){
函数体语句;
})
document.DOMContentLoaded:加载事件,会在DOM加载完毕时触发,
这里所说的加载不包括css样式表、图片和flash动画等额外内容
window.onresize:当浏览器窗口大小发生改变时触发该事件
// 实现方式
window.onresize = function(){
函数体语句;
}
window.addEventListener('resize',function(){
函数体语句;
})
页面加载实现
<script>
window.onload = function(){// 传统方式
alert('页面加载完成');
}
window.addEventListener('load',function(){// 事件监听方式
alert('页面加载完成');
})
document.addEventListener('DOMContentLoaded',function(){
alert('页面加载完成');
})// 不同于load事件 DOMContentLoaded 是DOM加载完毕 不包含图片 falsh css等 加载速度比load更快
</script>
定时器
定时器函数:在给定的时间(以毫秒为单位)之后执行函数,返回值是一个定时器对象。
setTimeout定时器
setTimeout(function(){
函数体语句;
},时间);
通过下面这段代码来体会一下定时器
window.onload = function(){
console.log(1);
setTimeout(window.onload = function(){
console.log(2);
},3000);
console.log(3);
}

在控制台我们发现2三秒以后才出现的
setInterval定时器
按照指定周期来调用函数执行一段代码
setInterval(function(){
函数体语句
},时间)
定时器清除
clearTimeout() //清除setTimeout
clearInterval() //清除setInterval
短信倒计时练习
手机号码 :<input type="number">
<button>发送</button>
<script>
var btn = document.querySelector('button')
var text = document.querySelector('inpuut')
var time = 60;
btn.addEventListener('click',function(){
btn.disabled = true;
var timer = setInterval(function(){
if(time == 0){
clearInterval(timer)
btn.disabled = false
btn.innerhtml = '发送'
}else{
btn.innerHTML = '还剩'+time+'秒'
time--
}
},1000)
})
</script>

JavaScript执行机制
进程 :程序的一次动态运行,有独立的内存空间
线程:是进程的运行单位,一个进程可以分为若干个线程
JavaScript的程序是单线程,即同一时间只能做一件事
同步和异步
同步:就是前一个任务结束后再执行后一个任务 程序的执行顺序与任务的排列是一致的、同步的.
异步:在做一件事件的同时去做其他的事情.
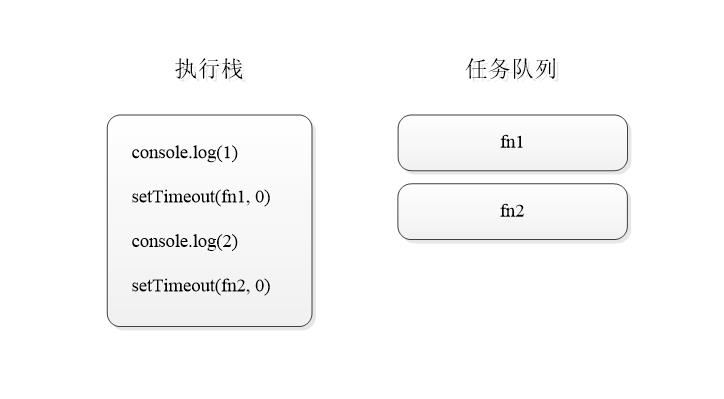
执行栈和任务队列如下图所示

location对象
location对象即地址对象,location是window的一个属性用于获取或设置窗体的 URL.
URL(Uniform Resource Locator):统一资源定位符
URL由以下部分组成
- protocol:网络协议(http、ftp、mailto等)
- host:主机(服务器名称) 例如:本地机的ip是127.0.0.1 或 localhost
- port:端口 65535个
0~1023 由系统使用
1024~655353 用户使用
- path:路径 若文件的位置: users/index.html
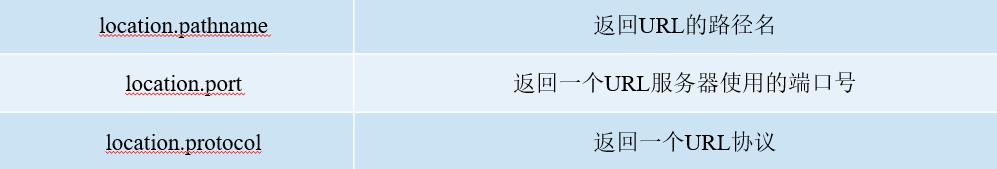
location常用属性


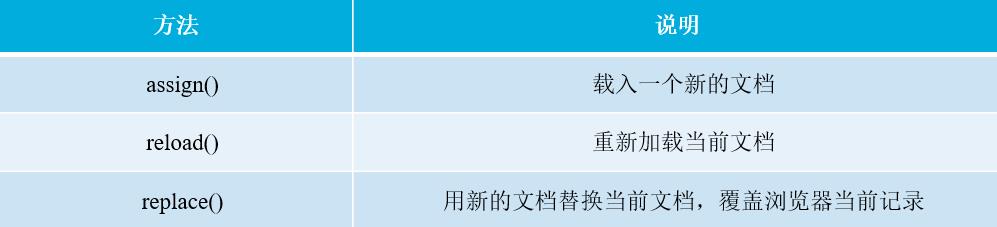
locatio常用方法

navigator对象
navigator对象即导航对象
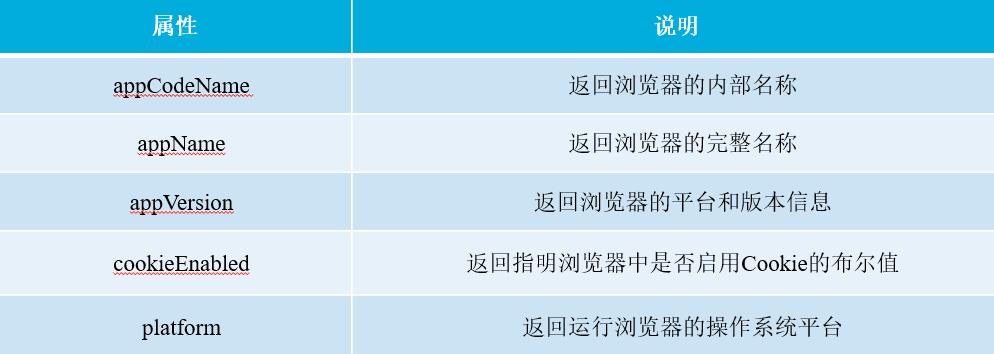
navigator常用属性

常用方法
javaEnabled() 指定是否在浏览器中启用Java
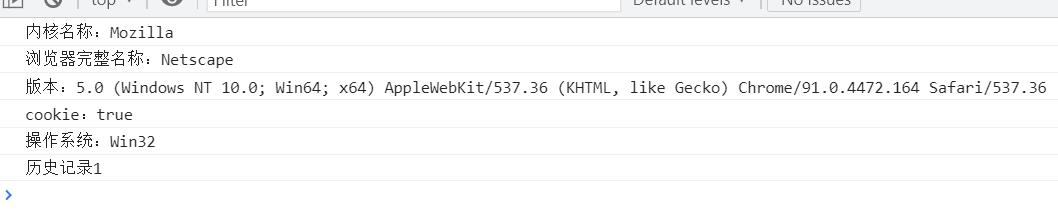
<script>
console.log('内核名称:'+navigator.appCodeName)
console.log('浏览器完整名称:'+navigator.appName)
console.log('版本:'+navigator.appVersion)
console.log('cookie:'+navigator.cookieEnabled)
console.log('操作系统:'+navigator.platform)
console.log('历史记录'+history.length)
</script>

history对象
常用属性
history.length 返回历史列表中的网址数
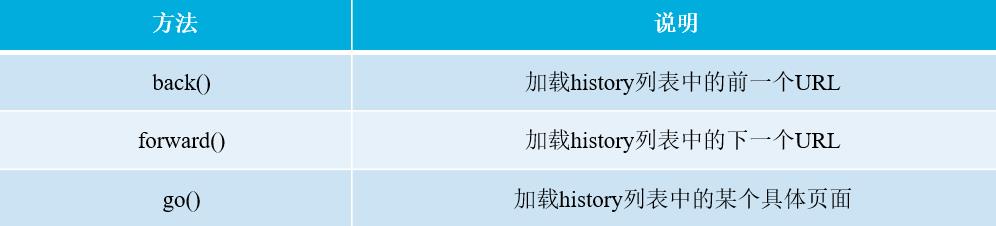
常用方法

以上是关于JavaScript BOM及其相关对象的主要内容,如果未能解决你的问题,请参考以下文章