javascript BOM篇
Posted 暮光微凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript BOM篇相关的知识,希望对你有一定的参考价值。
主要内容:
前情提要: 何谓BOM?
所谓 BOM 指的就是浏览器对象模型 Browser Object Model,它的核心就是浏览器。
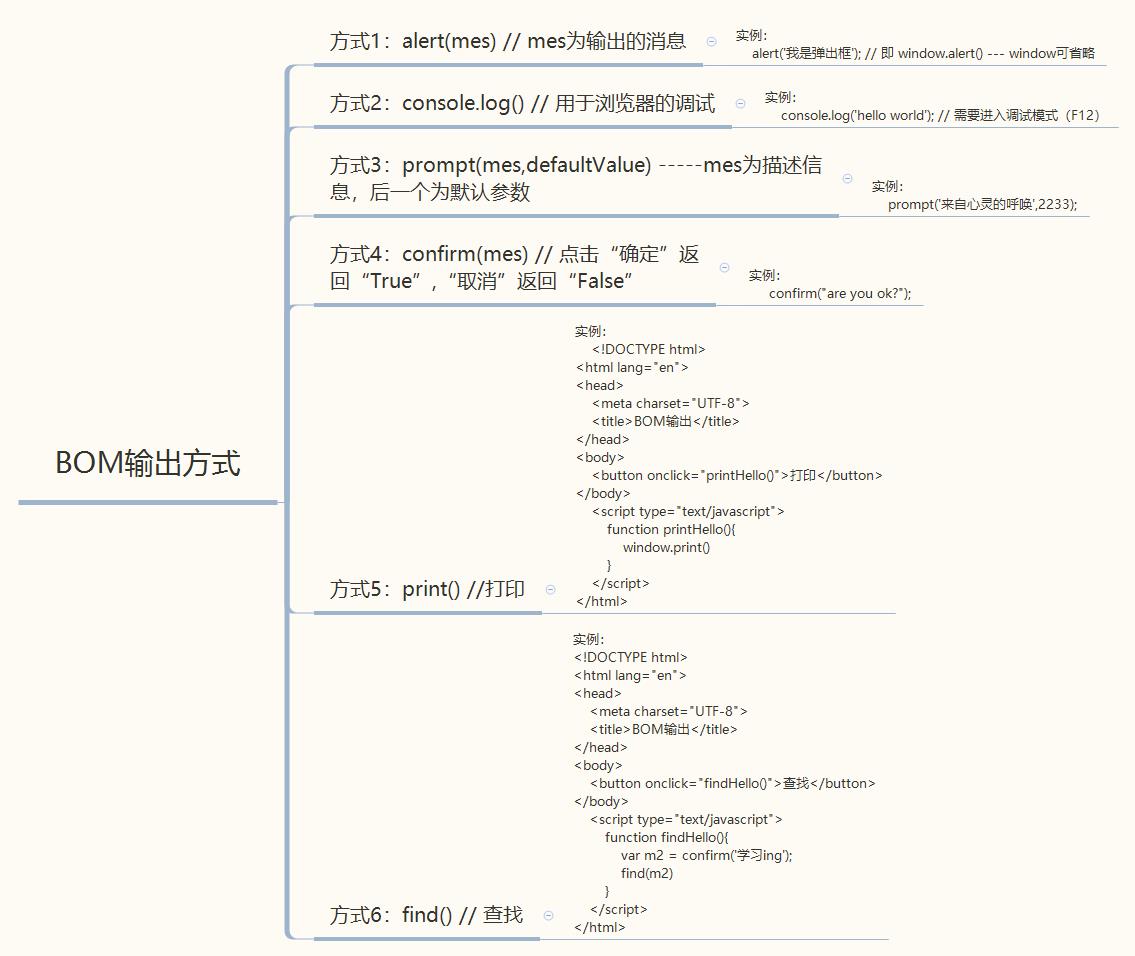
一、BOM输出
主要输出方式有以下几种:

二、BOM的对象
1、open和close方法 --- 打开和关闭网页的几种方法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>open_close方法</title>
</head>
<body>
<!--open打开方法-->
<button onclick="window.open(\'https://www.cnblogs.com/schut/\')">暮光微凉</button>
<button onclick="openHtml()">点击打开</button>
<button>打开博客</button>
<!--close关闭方法,不需要参数,直接关闭当前网页-->
<button onclick="window.close()">关闭页面</button>
<button>关闭页面</button>
</body>
<script type="text/javascript">
// open方法
function openHtml(){
window.open("https://www.cnblogs.com/schut/")
}
var openBtn = document.getElementsByTagName(\'button\')[2];
openBtn.onclick = function(){
// open(\'https://www.cnblogs.com/schut/\') // 此处window可省略
open(\'about:blank\',"_self") // 打开一个空页面
}
// close方法
var closeBtn = document.getElementsByTagName(\'button\')[4];
closeBtn.onclick = function(){
if(confirm(\'是否确认关闭?\')){
close();
}
}
</script>
</html>
2、BOM的其他对象方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM的其他对象</title>
</head>
<body>
</body>
<script type="text/javascript">
// 返回浏览器的用户设备信息
console.log(window.navigator.userAgent);
// location方法
console.log(window.location);
window.location.href = \'https://www.cnblogs.com/schut/\';
//全局刷新(尽量少用) ===》 局部刷新
// window.location.reload(); // 不间断全局刷新
setTimeout(function(){
window.location.reload();
},3000) // 每隔3秒刷新一次
</script>
</html>
三、client的相关属性
1、client的相关属性有如下几个:
clientTop 上边框的高度
clientLeft 左侧边框的宽度
clientWidth 内容区域+左右padding(即可视宽度)
clientHeight 内容区域+上下padding(即可视高度)
实例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>client相关属性解读</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:200px;
height:150px;
margin:30px 10px;
position:absolute;
border:5px solid royalblue;
padding:10px 20px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
<script type="text/javascript">
var Box = document.getElementsByClassName(\'box\')[0];
console.log(Box.clientTop) // 5 对应上边框的高度
console.log(Box.clientLeft) // 5 对应左侧边框的宽度
console.log(Box.clientWidth) // 240 内容区域+左右padding 可视宽度
console.log(Box.clientHeight) // 170 内容区域+上下padding 可视高度
</script>
</html>
2、屏幕的可视区域
注意:此处的屏幕可视区域指的是浏览器中页面内容的可视区。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>屏幕的可视区域</title>
</head>
<body>
</body>
<script type="text/javascript">
window.onload = function () {
// onload表示加载
console.log("屏幕可视宽度:",document.documentElement.clientWidth);
console.log("屏幕可视高度:",document.documentElement.clientHeight);
}
window.onresize = function () {
// 实时显示屏幕可视区域大小
console.log("屏幕实时可视宽度:",document.documentElement.clientWidth);
console.log("屏幕实时可视高度:",document.documentElement.clientHeight);
}
</script>
</html>
四、offset的相关属性
offset的相关属性有以下几个:
offsetTop :如果盒子没有设置定位,到浏览器的顶部距离;设置定位后,以父盒子的位置为基准
offsetLeft :如果盒子没有设置定位,到浏览器的左部距离;设置定位后,以父盒子的位置为基准
offsetWidth:内容+padding+border
offsetHeight:内容+padding+border
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>offset系列</title>
<style type="text/css">
#box1{
position:relative; // 设置定位
background-color: #b3d7ff;
}
#box2{
width:200px;
height:200px;
border:1px solid green;
padding:10px;
margin:10px;
position:absolute; // 设置定位
background-color: #b1dfbb;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById(\'box2\');
console.log(box.offsetTop); // 未设置定位:10 设置定位后 :10
console.log(box.offsetLeft); // 未设置定位:18 设置定位后 :10
console.log(box.offsetWidth);// 未设置定位:222 设置定位后 :222
console.log(box.offsetHeight);// 未设置定位:222 设置定位后 :222
}
</script>
</html>
五、scroll相关属性
scroll 的相关属性有以下几个:
scrollTop 距离浏览器内容区顶端的距离
scrollLeft 距离浏览器内容区左端的距离
scrollWidth 内容的宽度+padding(注意:不包含边框)
scrollHeight 内容的高度+padding(注意:不包含边框)
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scroll系列</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
</style>
</head>
<body>
<div style="width:100%;height:1200px;">
<div style="height:200px;background-color: palevioletred;"></div>
<div style="height:200px;background-color: orange;"></div>
<div style="height:200px;background-color: gold;"></div>
<div style="height:200px;background-color: greenyellow;"></div>
<div style="height:200px;background-color: cornflowerblue;"></div>
<div id=\'scroll\' style="height:150px;width:300px;border:3px solid mediumspringgreen;overflow: auto">
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
<p>我是一个小标签</p>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// 实施监听滚动事件
window.onscroll= function(){
// 浏览器页面的滚动监听
console.log(\'------------------------------------\');
console.log("上"+document.documentElement.scrollTop);
console.log("左"+document.documentElement.scrollLeft);
console.log("宽"+document.documentElement.scrollWidth);
console.log("高"+document.documentElement.scrollHeight);
}
// 盒子内容滚动监听
var s = document.getElementById(\'scroll\');
s.onscroll = function(){
// scrollHeight:内容的高度+padding(注意:不包含边框)
console.log(\'----------------------\');
console.log(\'上\'+s.scrollTop);
console.log(\'左\'+s.scrollLeft);
console.log(\'宽\'+s.scrollWidth);
console.log(\'高\'+s.scrollHeight);
}
}
</script>
</html>
以上是关于javascript BOM篇的主要内容,如果未能解决你的问题,请参考以下文章
