Ajax--发送POST请求 & POST设置请求体 & 设置请求头信息
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--发送POST请求 & POST设置请求体 & 设置请求头信息相关的知识,希望对你有一定的参考价值。
1.Ajax–发送POST请求
鼠标移动到窗口中,会发送POST请求,鼠标离开窗口时,会把窗口内容清空
1.1 请求前的准备
1.1.1 html页面

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result {
width: 300px;
height: 150px;
border: solid 2px black;
margin: auto;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
</script>
</body>
</html>

1.1.2 服务端

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应体 => 允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应
response.send('HELLO EXPRESS');
});
app.post('/server', (request, response) => {
//设置响应体 => 允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应
response.send('HELLO EXPRESS');
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
启动服务端:


1.2 AJAX GET 请求
代码:
ajaxDemo.html 中的script标签
//获取元素对象
const result = document.getElementById("result");
//绑定事件
result.addEventListener("mouseover", function () {
//1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置类型与 URL
xhr.open('POST', 'http://127.0.0.1:8000/server');
//3. 发送
xhr.send();
//4. 事件绑定
xhr.onreadystatechange = function () {
//判断
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
//处理服务端返回的结果
result.innerText = xhr.response;
}
}
}
});
result.addEventListener('mouseleave', () => {
result.innerText = "";
})
1.3 测试: 我们并没有刷新就从服务器拿回了结果

2. POST设置请求体
代码:
ajaxDemo.html 中的script标签
发送ajax请求:
//3. 发送
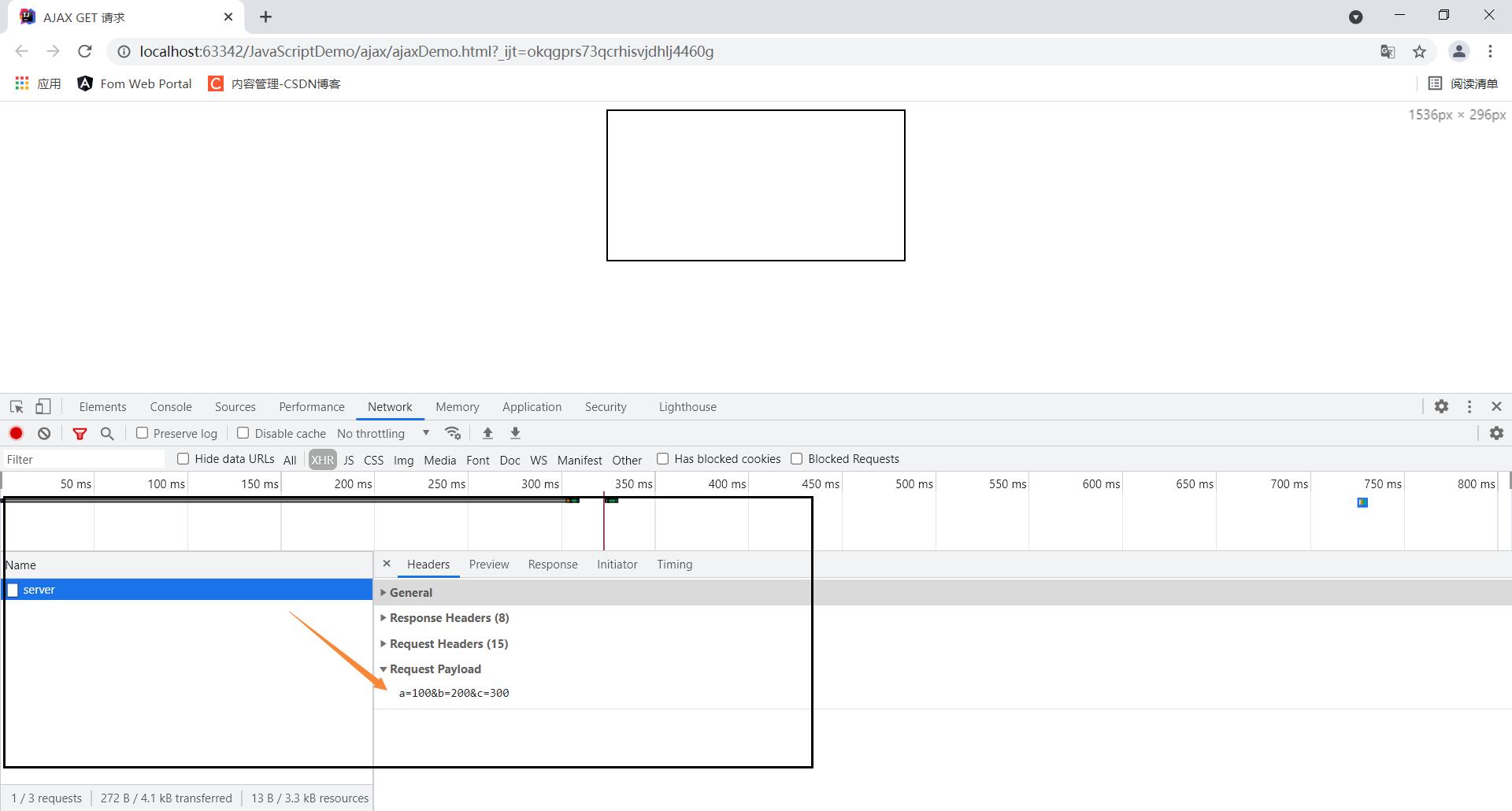
xhr.send('a=100&b=200&c=300');
// xhr.send('a:100&b:200&c:300');
// xhr.send('1233211234567');
发送的内容可以是任意个数,前提是服务器有对应的解析方式,一般情况下用第一种方式和Json个数居多
结果:

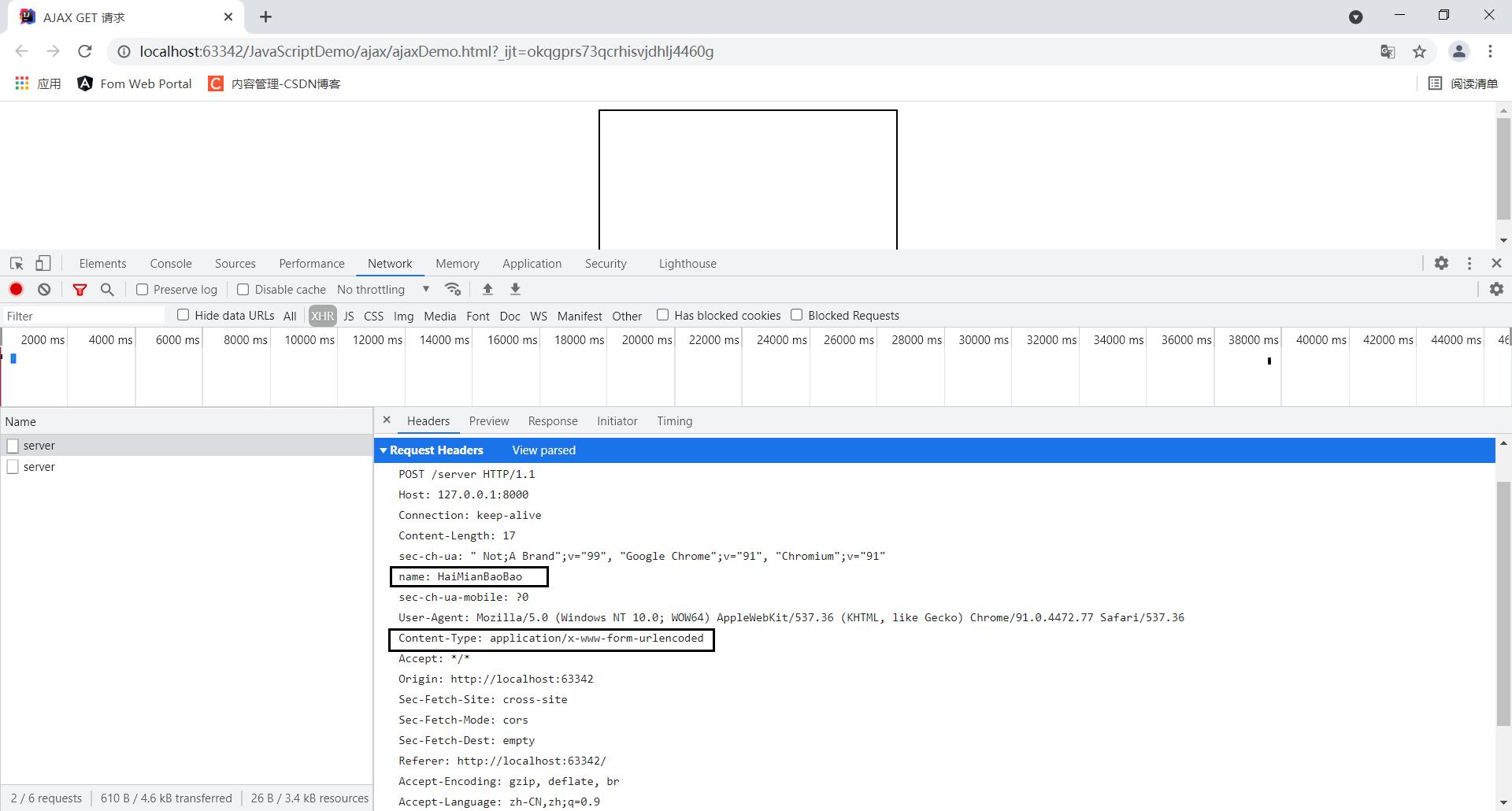
3. 设置请求头信息
代码:
ajaxDemo.html 中的script标签
发送ajax请求:
//设置请求头
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.setRequestHeader('name','HaiMianBaoBao');
一般会把身份校验的信息放在头信息里面,把他传递给服务器,由服务器对参数做一个提取,对用户的身份做一个校验。

如何设置自定义请求头标签: 更改服务端代码:

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
// all可以接收任意方式的请求
app.all('/server', (request, response) => {
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
//设置响应
response.send('HELLO EXPRESS');
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});

以上是关于Ajax--发送POST请求 & POST设置请求体 & 设置请求头信息的主要内容,如果未能解决你的问题,请参考以下文章