Ajax--服务端响应Json数据
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--服务端响应Json数据相关的知识,希望对你有一定的参考价值。
1.Ajax–服务端响应Json数据
点击发送请求后,会把响应体打印在下面的窗口中
1.1 请求前的准备
1.1.1 html页面

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #CCC;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
</script>
</body>
</html>

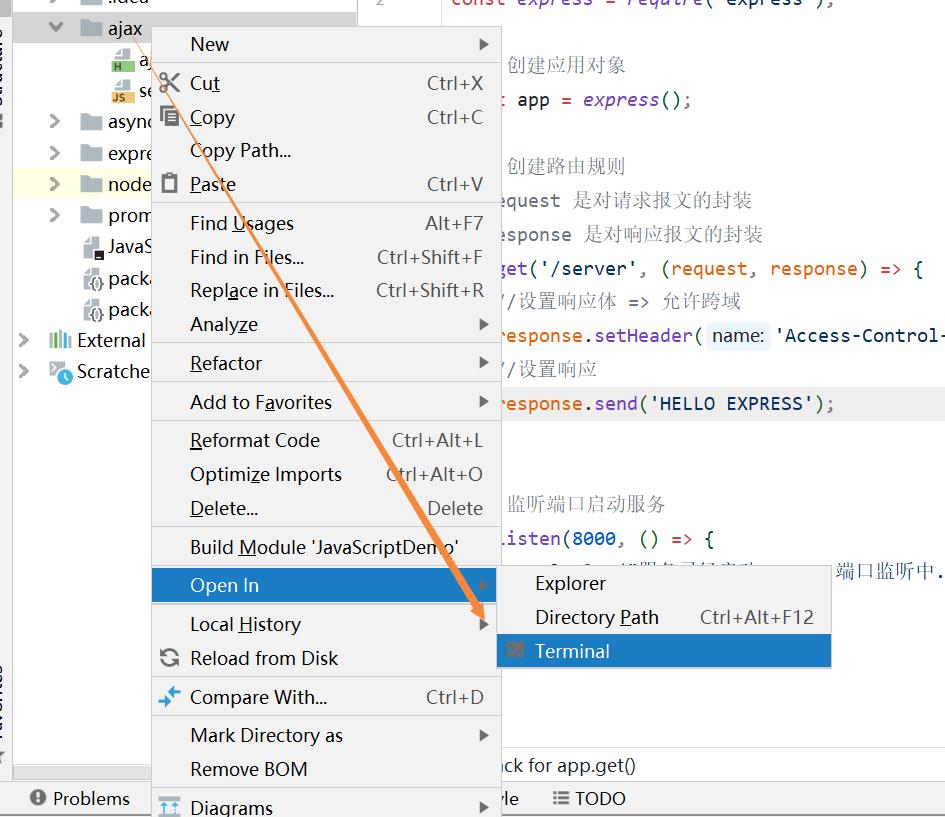
1.1.2 服务端

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应体 => 允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
const data = {
name: "🐟🐟🐟🐟"
}
//设置响应
response.send(JSON.stringify(data));
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
启动服务端:


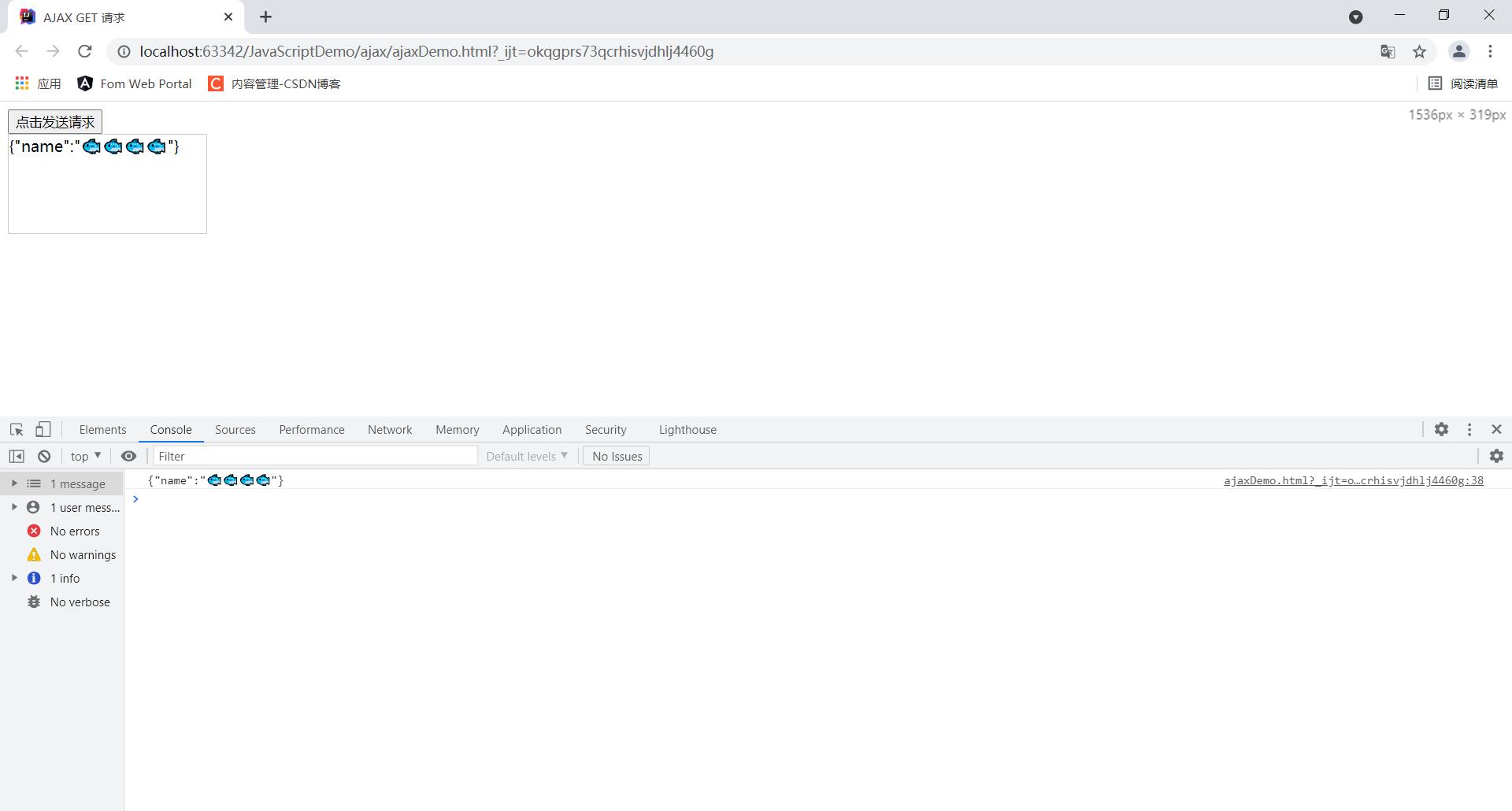
1.2 AJAX GET 请求
代码:
ajaxDemo.html 中的script标签
<!-- 获取Button元素-->
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
// 绑定事件
btn.onclick = () => {
// 1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置请求方法和 url
xhr.open('GET', 'http://127.0.0.1:8000/server');
// 3. 发送
xhr.send();
// 4. 事件绑定 处理服务端返回的结果
xhr.onreadystatechange = () => {
//判断 (服务端返回了所有的结果)
if (xhr.readyState === 4) {
//判断响应状态码 200 404 403 401 500 2xx 成功
if (xhr.status >= 200 && xhr.status < 300) {
//设置 result 的文本
console.log(xhr.response);
result.innerText = xhr.response;
}
}
}
}

1.3 HTML页面解析JSON数据
1.3.1 手动转换
// 1. 手动转换
let data = JSON.parse(xhr.response)
result.innerText = data.name;

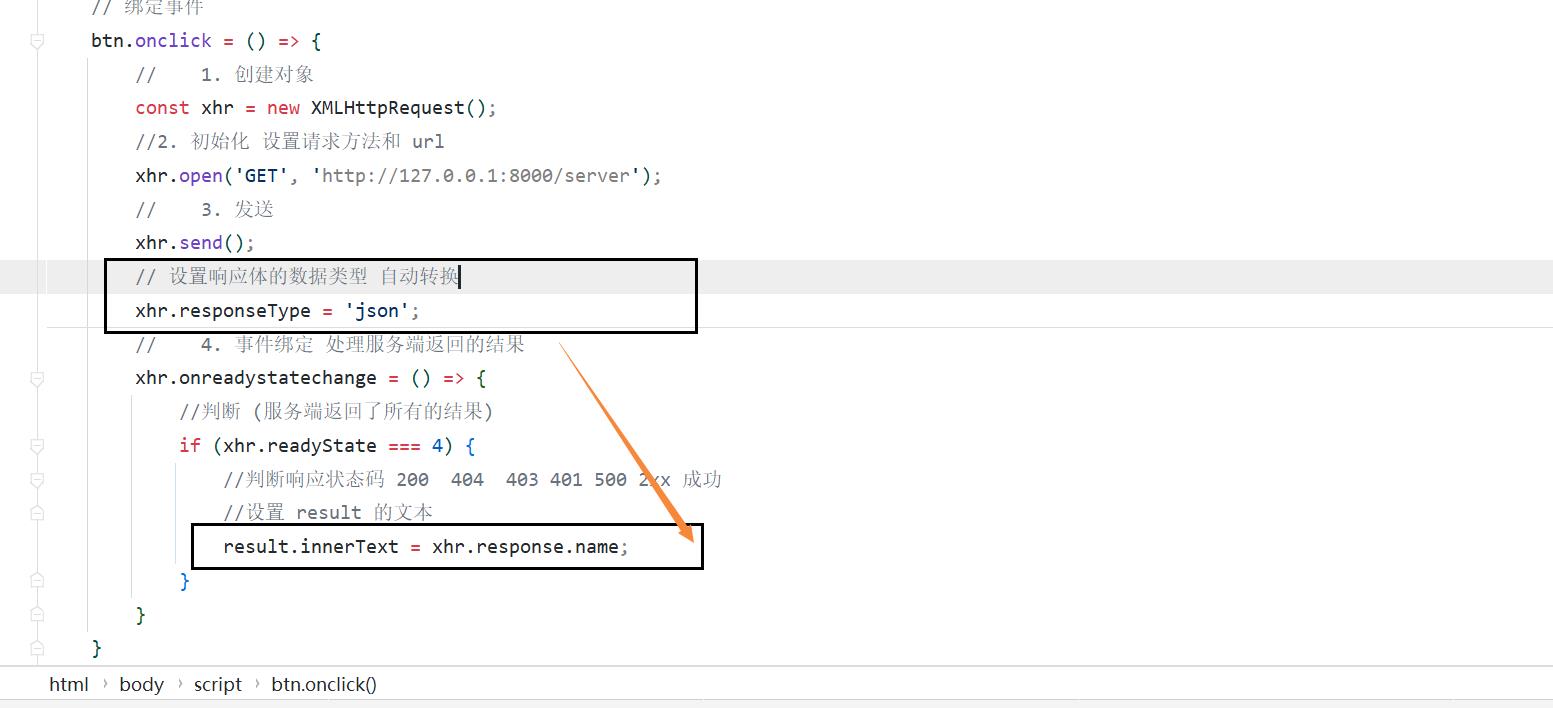
1.3.2 自动转换


以上是关于Ajax--服务端响应Json数据的主要内容,如果未能解决你的问题,请参考以下文章
学习AJAX必知必会~Ajax基本使用,设置请求行请求体请求头,服务端响应JSON数据
如何使用 JSON 数据填充下拉列表作为 jQuery 中的 ajax 响应
JavaScript 中使用Ajax进行网络请求响应JSON字符串数据