JavaScript 中使用Ajax进行网络请求响应JSON字符串数据
Posted 路宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 中使用Ajax进行网络请求响应JSON字符串数据相关的知识,希望对你有一定的参考价值。
一、首先看服务端代码
const express = require('express');
const app = express();
app.get('/', (request, response) =>
response.send('HELLO android');
);
app.post('/server', (request, response) =>
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
response.send('HELLO Android POST');
);
app.all('/json-server', (request, response) =>
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//响应头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据
const data =
name: 'hello'
;
//对对象字符串进行转换
let str = JSON.stringify(data);
//设置响应体
response.send(str);
);
app.listen(8000, () =>
console.log("服务端已经启动,8000端口正在监听....");
);
服务端启动后,客户端使用Ajax进行网络请求,服务端返回JSON字符串数据,客户端需要将JSON字符串,转换为一个对象,通过对象便可取出对应的属性值,就是我们要的数据了,有两种方法,我们看以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON响应</title>
<style>
#result
width: 200px;
height: 100px;
border: 1px solid #89B;
</style>
</head>
<body>
<div id="result">
</div>
<script>
const result = document.getElementById('result');
//绑定键盘按下事件
window.onkeydown = function()
const xhr = new XMLHttpRequest();
//设置响应体数据类型
xhr.responseType = 'json';
//初始化
xhr.open('GET', 'http://127.0.0.1:8000/json-server');
//发送
xhr.send();
//事件绑定
xhr.onreadystatechange = function()
if (xhr.readyState === 4)
if (xhr.status >= 200 && xhr.status < 300)
// console.log(xhr.response);
// result.innerHTML = xhr.response;
//1.手动对数据转化,将json字符串转换为一个对象
// let data = JSON.parse(xhr.response);
// console.log(data);
// result.innerHTML = data.name;
//2.自动转换 在前面需要设置响应体类型 xhr.responseType = 'json';
console.log(xhr.response);
result.innerHTML = xhr.response.name;
</script>
</body>
</html>
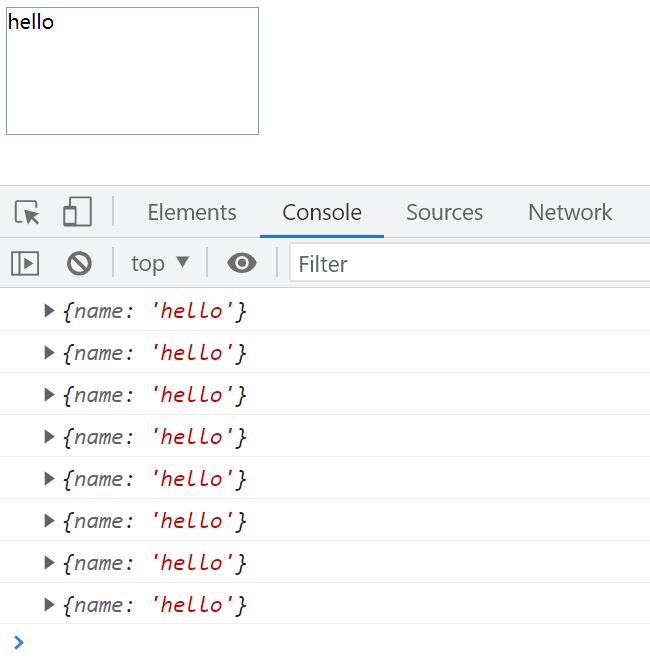
当按下键盘后,在浏览器便可看到相应的对象数据,如图所示:

以上就是将JSON字符串转化为对应的对象的两种方式,有不当之处也可以在评论区指出哈~
以上是关于JavaScript 中使用Ajax进行网络请求响应JSON字符串数据的主要内容,如果未能解决你的问题,请参考以下文章