Vue3.0 手写放大镜效果
Posted console.log(err)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.0 手写放大镜效果相关的知识,希望对你有一定的参考价值。
需要实现的效果是: 固定放大两倍,鼠标进入到左侧图片区域的时候,遮罩层显示,离开时,遮罩层隐藏。

css中的cursor
https://www.runoob.com/cssref/pr-class-cursor.html
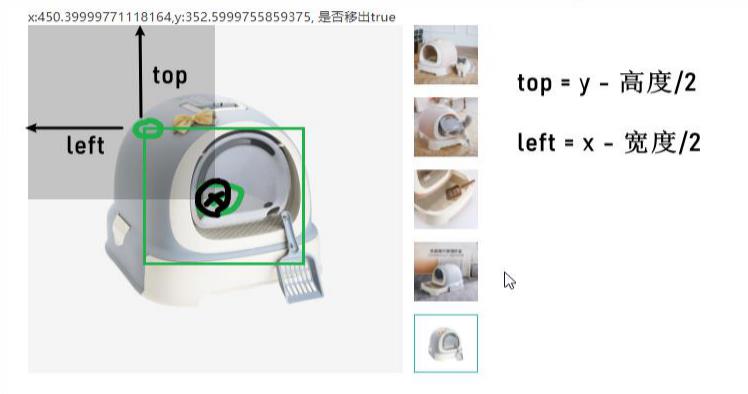
鼠标跟随效果如何实现: (子绝父相)绝对定位 + 修改top,left控制移动
在@vueuse中,有一个工具方法:useMouseInElement
<template>
<div ref="target">
<h1>Hello world</h1>
</div>
</template>
<script>
import { ref } from 'vue'
import { useMouseInElement } from '@vueuse/core'
export default {
setup() {
const target = ref(null)
const { x, y, isOutside } = useMouseInElement(target)
return { x, y, isOutside }
}
}
</script>这是VueUse 官网上的用法,最后,别忘了return { target } 我一开始没return target,x,y,isOutside的值是 0,0,false,并不是变化的值。
鼠标的位置和遮罩的位置之间的关系:

<div class="layer" :style="layerStyle"></div> //这是遮罩层
setup(){ //下面是实现鼠标跟随的代码
const layerStyle = reactive({
top: '0px',
left: '0px'
})
// 监听三个值的变化,watch第一个参数用数组
watch([elementX, elementY, isOutside], () => {
// layerStyle.left = elementX.value / 2 + 'px'
// layerStyle.top = elementY.value / 2 + 'px'
let top = elementY.value - 100
let left = elementX.value - 100
// 给遮罩元素赋值位置
if (top < 0) top = 0
if (top > 200) top = 200
if (left < 0) left = 0
if (left > 200) left = 200
layerStyle.top = top + 'px'
layerStyle.left = left + 'px'
})
return { elementX, elementY, isOutside, target, layerStyle }
}遮罩区域不能超出左侧的父盒子,上面有两行是我注释掉的代码,为什么合起来写不行呢,因为后面我需要加判断时,会发现判断完之后 加px的时候,你会发现无从下手,上面这种分开写的话,top,left 只是一个数值,等计算完成后,再加单位。


放大效果如何实现:
css 样式里面有个 background-size属性,第一个参数指宽度,第二个参数指高度,可以放大图片
本身是 400 *400,那放大两倍就是 800*800
css 样式里面的 background-position-x, background-position-y 可以放大指定区域
关于background-position: x,y 第一个值是水平位置,第二个值是垂直位置
这是右侧具有放大效果的div:
<div class="large" :style="{ backgroundImage:`url(${images[current]})`,...largeStyle }"></div>
这是css代码,可以参考一下:
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
background-size: 800px 800px;
background-color: #f8f8f8;
}最后: 当鼠标移出左侧盒子区域,遮罩隐藏,右侧放大的盒子也隐藏
useMouseInElement的isOutSide属性可以监测到是否超出监测元素,v-show="!isOutSide" 即可
以上是关于Vue3.0 手写放大镜效果的主要内容,如果未能解决你的问题,请参考以下文章