从页面加载到数据请求,前端页面性能优化实践分享
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从页面加载到数据请求,前端页面性能优化实践分享相关的知识,希望对你有一定的参考价值。
背景
做过前端开发都知道前端的工作内容是很多的,对于html、CSS、javascript、Image、Flash等各种内容的使用。为了更好提升应用的性能,我们需要对各种资源内容进行不同方面的优化。
对用户而言,优化可以让应用的响应速度加快,加载更加迅速,可以带来更好的使用体验。
对于服务商而言,前端优化能够减少页面请求数量,宽带所占带宽,有效的节省资源。
前端优化的内容很多,按照粒度等级划分可以大致分为两类:页面优化级别和代码级别优化。
页面优化主要针对页面加载环节,包括:HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等内容。代码优化包括:Javascript中的DOM操作优化、CSS选择符优化、图片优化以及HTML结构优化等内容。
代码级别优化则更关注数据请求,很重要的一条就是减少HTTP请求的数量。一个完整的HTTP请求需要经过路由查找,TCP握手,发送请求,服务器响应和浏览器接收等一些列过程。对于小文件,实际下载文件的时间对于整个请求的时间占比很低,因此需要将小文件合并为大文件来传输。

(图片来自网络)
页面级别:提升页面加载速度
加载优化是为了解决页面内容加载速度受限于网络带宽,过于耗时的问题,主要手段有:
项目打包优化
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。通常我们使用Webpack将多种静态资源js、css、less 转换成一个静态文件,减少了页面的请求。
核心概念有:
Output:告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
Module:Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk:一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader:loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
Plugin:被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
雪碧图(CSS Sprite)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
雪碧图实现的基本原理是把我们从网上用到图片整合在同一张图片中,从而可以减少网站HTTP的请求数量。这一张图片使用CSS background和background-position属性渲染,
这意味着我们的标签变得更加复杂,图片是在CSS中定义,而非<img>标签。
使用雪碧图有两个明显的优点:
- 降低网页图片内容对服务器的请求次数
雪碧图可以合并大多数的背景图片和小图标,方便我们在任何位置使用。不同位置的请求只会调用同一个图片,大大减少页面对服务器的请求次数,降低服务器的压力;这样也可以提高页面的加载速度,节约服务器的流量。 - 提升页面加载速度
雪碧图拼接的图片尺寸明显小于所有图片拼合之前的打小。
从这两方面可以明显对前端请求速度进行优化。
在HTTP2之后,已经不需要考虑减少请求数,故雪碧图现在在前端页面优化性能的意义已经不大。现在更加推荐使用字体图标,文件很小并且是矢量图标
CDN加速
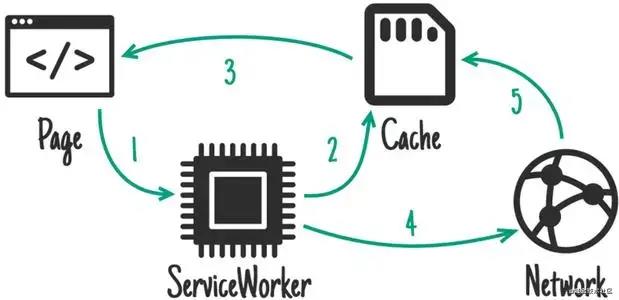
CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因,提高用户访问网站的响应速度。
Cache层技术可以用来消除峰值数据访问造成的节点设备阻塞。Cache服务器具有缓存功能,绝大部分的网页对象的重复访问不需要从原始网站重新传送文件,只需要通过简单认证将副本发送即可。缓存服务器的位置通常不输在用户端附近,所以可以获得局域网的响应速度,有效减少广域宽带消耗。
对于提升响应速、节约带宽、有效减轻源服务器的负载十分有效。
总结来说CDN对网络的优化作用主要体现在如下几个方面:
- 解决服务器端的“第一公里”问题
- 缓解甚至消除了不同运营商之间互联的瓶颈造成的影响
- 减轻了各省的出口带宽压力
- 缓解了骨干网的压力
- 优化了网上热点内容的分布
gzip压缩
Gzip是GNUzip的缩写,是一个GNU自由软件的文件压缩程序,在使用中基本可以压缩50%的文本文件大小。在说Gzip之前,我们先介绍一个概念,HTTP 压缩。HTTP 压缩是一种内置到网页和网页客户端中以改进传输速度和带宽利用率的方式。在使用 HTTP 压缩的情况下,HTTP 数据在从服务器发送前就已压缩:兼容的浏览器将在下载所需的格式前宣告支持何种方法给服务器;不支持压缩方法的浏览器将下载未经压缩的数据。
HTTP 压缩就是以缩小体积为目的,对 HTTP 内容进行重新编码的过程。
Gzip就是HTTP压缩的经典例题。
减少文件大小会带来两个明显的好处:
- 减少存储空间
- 通过网络传输时可以减少传输时间
Gzip 压缩背后的原理,是在一个文本文件中找出一些重复出现的字符串、临时替换它们,从而使整个文件变小。也正是因为这个原理,文件中代码的重复率越高,Gzip压缩的效率就越高,使用 Gzip 的收益也就越大。反之亦然。
项目打包优化

(图片来自网络)
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。通常我们使用Webpack将多种静态资源js、css、less 转换成一个静态文件,减少了页面的请求。
核心概念有:
Output:告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
Module:Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk:一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader:loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
Plugin:被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
雪碧图(CSS Sprite)

(图片来自网络)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
雪碧图实现的基本原理是把我们从网上用到图片整合在同一张图片中,从而可以减少网站HTTP的请求数量。这一张图片使用CSS background和background-position属性渲染,
这意味着我们的标签变得更加复杂,图片是在CSS中定义,而非<img>标签。
使用雪碧图有两个明显的优点:
- 降低网页图片内容对服务器的请求次数
雪碧图可以合并大多数的背景图片和小图标,方便我们在任何位置使用。不同位置的请求只会调用同一个图片,大大减少页面对服务器的请求次数,降低服务器的压力;这样也可以提高页面的加载速度,节约服务器的流量。 - 提升页面加载速度
雪碧图拼接的图片尺寸明显小于所有图片拼合之前的打小。
从这两方面可以明显对前端请求速度进行优化。
在HTTP2之后,已经不需要考虑减少请求数,故雪碧图现在在前端页面优化性能的意义已经不大。现在更加推荐使用字体图标,文件很小并且是矢量图标
CDN加速

(图片来自网络)
CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因,提高用户访问网站的响应速度。
Cache层技术可以用来消除峰值数据访问造成的节点设备阻塞。Cache服务器具有缓存功能,绝大部分的网页对象的重复访问不需要从原始网站重新传送文件,只需要通过简单认证将副本发送即可。缓存服务器的位置通常不输在用户端附近,所以可以获得局域网的响应速度,有效减少广域宽带消耗。
对于提升响应速、节约带宽、有效减轻源服务器的负载十分有效。
总结来说CDN对网络的优化作用主要体现在如下几个方面:
- 解决服务器端的“第一公里”问题
- 缓解甚至消除了不同运营商之间互联的瓶颈造成的影响
- 减轻了各省的出口带宽压力
- 缓解了骨干网的压力
- 优化了网上热点内容的分布
gzip压缩

(图片来自网络)
Gzip是GNUzip的缩写,是一个GNU自由软件的文件压缩程序,在使用中基本可以压缩50%的文本文件大小。在说Gzip之前,我们先介绍一个概念,HTTP 压缩。HTTP 压缩是一种内置到网页和网页客户端中以改进传输速度和带宽利用率的方式。在使用 HTTP 压缩的情况下,HTTP 数据在从服务器发送前就已压缩:兼容的浏览器将在下载所需的格式前宣告支持何种方法给服务器;不支持压缩方法的浏览器将下载未经压缩的数据。
HTTP 压缩就是以缩小体积为目的,对 HTTP 内容进行重新编码的过程。
Gzip就是HTTP压缩的经典例题。
减少文件大小会带来两个明显的好处:
- 减少存储空间
- 通过网络传输时可以减少传输时间
Gzip 压缩背后的原理,是在一个文本文件中找出一些重复出现的字符串、临时替换它们,从而使整个文件变小。也正是因为这个原理,文件中代码的重复率越高,Gzip压缩的效率就越高,使用 Gzip 的收益也就越大。反之亦然。
代码级别:减少数据请求次数
前面我们列举了在页面初始加载时的优化方法,然而在某些场景下这还不够,因为经常会出现页面展示和使用时,频繁请求服务来更新信息的场景。
例如在开发类Excel在线协同系统时,因为单元格业务相互独立,全屏刷新无法满足需求。我们只能定时从服务器获取每个单元格的值,检测到变化后展示在页面上。而每个单元格分别调用api获取内容,就会产生大量网络请求。大量的请求一方面拖累了加载速度,页面也会发生卡顿。
在这种场景下,WebSocket是一个很好的选择,通过长链接的方式保持与服务器的同步,服务端主动推送更新到客户端,减少了网络的开销。但是WebSocket也有自身的缺点,开发成本高,无论是客户端还是服务端都需要考虑断开重连、频繁推送、资源占用等问题。所以,我们还需要通过优化,尽量减少请求频率。
优化思路
如何减少数据请求数量?我们可以通过请求队列的方式,对逻辑进行优化。

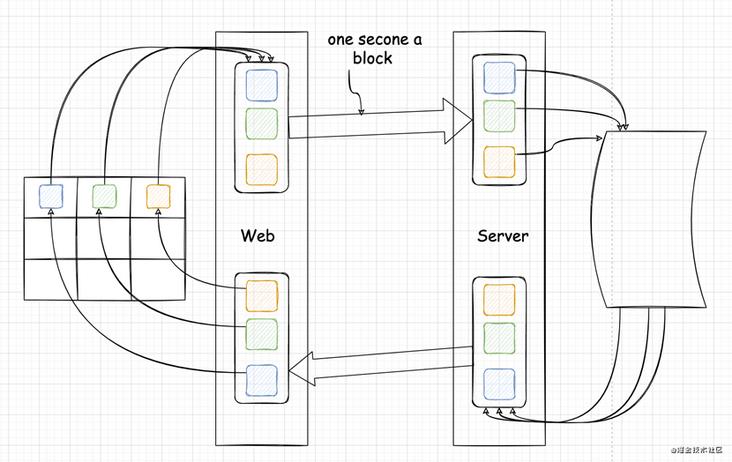
(通过请求队列优化Web请求)
经过优化,类Excel在线协同系统获取数据的逻辑变成了如下的样子:
- 当单元格发送请求时,请求先添加ID,并通过ID缓存callback方法,然后进入请求队列,队列管理器定时或者根据队列中请求数量多少像服务端发送请求包。
- 服务端接收到请求包后批量处理,处理后封装新的返回包
- 前端接受到返回包后根据请求的唯一ID,调用对应的callback方法执行,完成单元格的请求
使用此方法进行优化,优点是显而易见的: - 实现简单,代码改动小,原本的ajax请求改为队列调用即可,请求后的callbak无需修改。服务端添加一个新接口拆分请求即可。
- 根据实际场景设置请求频率或者一次请求中数据的数量,兼顾更新频率和相应次数。
应用实例
下面代码是GETNUMBERFROMSERVER的实现,该函数负责调用服务器的getData接口,传递参数,获取显示内容并展示在单元格。为了确保异步更新单元格的用户体验,这个函数源自SpreadJS的异步函数。
1. var GetNumberFromServer = function () {
2. };
3. GetNumberFromServer.prototype = new GC.Spread.CalcEngine.Functions.AsyncFunction("GETNUMBERFROMSERVER", 1, 2);
4. GetNumberFromServer.prototype.evaluate = function (context, arg1, arg2) {
5. fetch("/spread/getData?data="+arg1)
6. .then(function(response) {
7. return response.text();
8. })
9. .then(function(text) {
10. context.setAsyncResult(text);
11. });
12. };
13. GC.Spread.CalcEngine.Functions.defineGlobalCustomFunction("GETNUMBERFROMSERVER", new GetNumberFromServer());
14.
为了减少请求,我们首先需要使用一个缓存对象存放请求数据,定时调用接口处理。
1. let callStack = {}; //收集请求数据
2. let callingStack = {}; //缓存正在请求中的数据信息
3. let callStackCount = 0; //请求数量,当作请求ID,用于区分请求内容
4. let timingId = 0; //用于判断当前是否有定时器等待请求中
然后,我们定义新的队列化请求方法,代替在函数中直接调用API接口。
1.
2. // data 请求数据
3. // context 异步函数context, 网络请求结束后回调时使用
4. // callback 回调函数
5. function stackCall(data, context, callback){
6. let id = callStackCount++;
7. callStack[id] = {};
8. callStack[id].data = data;
9. callStack[id].context = context;
10. callStack[id].callback = callback;
11.
12. if(timingId === 0){ // 同时只有一个定时器
13. timingId = setTimeout(function(){
14. callingStack = callStack;
15. callStack = {};
16.
17. let newData = "" //合并请求数据,根据实际业务情况整理
18. for(let cId in callingStack){
19. newData += (cId + "," + callingStack[cId].data + ";");
20. }
21.
22. // 发送请求,这里模拟数据,发送什么返回什么
23. fetch("/spread/getData?data=" + newData)
24. .then(function(response) {
25. return response.text();
26. })
27. .then(function(text) {
28. let resData = newData.split(";");
29. let spread = designer.getWorkbook();
30. spread.suspendPaint(); //暂定页面绘制
31.
32. //解析返回的数据
33. for(let resId in resData){
34. if(resData[resId]){
35. let ress = resData[resId].split(",");
36. // 根据Id,获取函数的context,调用callback回调
37. callingStack[ress[0]].callback.call(null, callingStack[ress[0]].context, ress[1])
38. }
39. }
40. spread.resumePaint(); //重启统一绘制
41. timingId = 0;
42. });
43. }, 1000)
44. }
45. }
最后更新异步函数的实现方式,在函数中调用stackCall堆栈函数,批量调用成功后执行callback回调中的setAsyncResult方法,最终实现业务逻辑。
1. GetNumberFromServer.prototype.evaluate = function (context, arg1, arg2) {
2. stackCall(arg1, context, function(context, text){
3. context.setAsyncResult(text);
4. })
5. };
经过这次优化,当页面有大量异步请求时,这些请求会放到队列中,定时统一处理,一次刷新。
此外,我们还可以使用SpreadJS的doNotRecalculateAfterLoad导入选项,在首次加载时不计算,改用json中原始值;以及calcOnDemand开启按需计算。进一步优化页面初始化的速度和体验。
1. json.calcOnDemand = true;
2. spread.fromJSON(json, { doNotRecalculateAfterLoad: true });
总结
本文分类介绍了几种前端性能优化的方法。这些最佳实践覆盖了页面加载和数据请求环节。在文章的后半部分,我们通过类Excel在线协同编辑的实例,详细介绍了“数据请求队列化”的实现,希望对您的前端开发有帮助。
- SpreadJS 的异步函数示例
问卷调查
2020年,一场突发的黑天鹅事件让“在线办公”站上了风口,钉钉、企业微信、飞书等线上办公软件不断涌现,彻底颠覆了传统的企业管理模式,大幅提高了企业的办公效率。
2021年,“在线办公”的热度并未随着全面复工复产而衰减,相反,在数字化浪潮下,在线办公市场潜力巨大,赛道内的老玩家们都在持续加码,而新玩家们也开始跑步入场。
对于开发者而言,如何才能研发出适应未来办公场景的在线文档系统,乘上“在线办公”风口,破“BATHZ”阵局?
为了回答这一问题,葡萄城拟举办一场主题为“表格产品在协同文档中的应用及未来发展”的研讨会,现收集大家关于本场活动的想法:https://www.wenjuan.com/s/nmA...
以上是关于从页面加载到数据请求,前端页面性能优化实践分享的主要内容,如果未能解决你的问题,请参考以下文章