前端探索图片加载优化的最划算实践
Posted luciozhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端探索图片加载优化的最划算实践相关的知识,希望对你有一定的参考价值。
图片优化是最划算的工作
图片加载的优化,是前端性能优化中,最划算的一项工作,往往工作量和难度都不大,但却能给页面性能带来极大极大的提升。
同一个页面,优化前和优化后,能明显体验出来天翻地覆的变化,性能数据上的提升也十分好看。
分析下怎么优化
但图片优化的方法那么多,我们应该从哪里入手呢?
管理学上一个叫做鱼骨图的东西,解决一个大的问题,我们可以从多个小的问题入手,每个小的问题,又可以进一步的细分,一层层细分下去,问题足够小了,我们就能找到具体的解决方法。

借鉴鱼骨图的思考方法,我们可以画出,图片优化的思维导图,当然,这里只列举了图片加载优化的一小部分功能,更多的优化手段,还请大家自行补充。

下面,我们不会跟着这个思维导图,把所有的优化手段都讲一遍,这样文章会有点长,哈哈我们的题目也是标题党了,但是认真看下去,相信你还是会有收获的。
我们将基于vue-lazyload这个第三方库,对这个第三方库进行扩展,看看这个库,除了懒加载之外,还能用来实现什么优化。
图片体积优化
这里先简单说一下,在前端页面之外,对图片的体积进行优化,这块是最简单的,但往往是效果最佳的一步。
如果我们拿到的设计的切图,我们可以用tinypng或者智图,对图片进行尺寸修改和压缩。
如果是有一个管理端给外部上传图片,我们可以在图片上传前,对图片进行压缩,压缩图片的库可以选择Compressor.js。
图片懒加载
vue-lazyload是目前用的比较多的一个库,单纯使用懒加载的功能,代码很简单,只需要在入口文件引入和使用,它还提供了更多的配置项可以按需选择。
// main.js
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload,
preLoad: 1.3,
attempt: 1
)
除了懒加载,vue-lazyload还提供了一些钩子,方便在图片显示前,对图片进行处理,下面我们基于vue-lazyload的filter,看看能做哪些优化。
首先是官网的示例:
Vue.use(vueLazy,
filter:
progressive (listener, options) // 在loading时,用一张小图片实现渐进式加载
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src))
listener.el.setAttribute('lazy-progressive', 'true')
listener.loading = listener.src + '?imageView2/1/w/10/h/10'
,
webp (listener, options) // 对支持webp的改成webp图片链接
if (!options.supportWebp) return
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src))
listener.src += '?imageView2/2/format/webp'
)
除了官网的示例,我们还可以扩展其他的优化点。
CDN链接
我们可以对支持CDN的图片域名,直接改成CDN域名,这样就不用逐个检查是否用了cdn链接了。
filter:
// 转换为cdn
cdn(listener)
if (isSupportCDN(listener.src))
listener.src = getCdnUrl(listener.src);
,
,
同理,有些接口可能返回了http的图片链接,在安卓端https的页面,可能会加载不到图片,也可以用这种方式修改链接。
腾讯云图片处理优化体积
这里使用腾讯云图片处理接口,来优化图片体积。
首先是图片格式转换和质量变换,由于质量变换接口支持jpg但是没支持png,我们一般把图片转换为jpg图片,再对质量适当减小。
除了质量的变换,我们还可以根据dom的大小,只请求合适大小的图片,这用到了腾讯云的图片缩放接口。
filter:
// 缩放压缩
compress(listener)
if(supportCompress(listener.src))
// 获取img的框高,设置加载两倍图
const imageWidth = listener.el.width * 2;
const imageHeight = listener.el.height * 2;
const url = listener.src;
// 只对较大尺寸的图片,做质量压缩
if (width > 150 || height > 150)
url = `$url?imageMogr2/format/yjpeg/quality/80/thumbnail/!$width||''x$height||''r`;
else if (width > 0 || height > 0)
url = `$url?imageMogr2/thumbnail/!$width||''x$height||''r`;
listener.src = url;
,
,
使用webp图片
腾讯云也提供了图片转换为webp图片的接口,但是其转换的速度比较慢,反而会增加了图片下载的时间,这里就不集成进来了。
使用懒加载的注意点
懒加载,就是没显示在视口内的图片,先不加载。所以我们需要注意下,不需要加载的图片,不要让它出现在窗口内。
常见的一个错误就是,img的样式,没有一个固定的高度,进入页面的时候,所有img都已经在视口中出现了,这时候vue-lazyload会认为这个img是需要加载图片的。
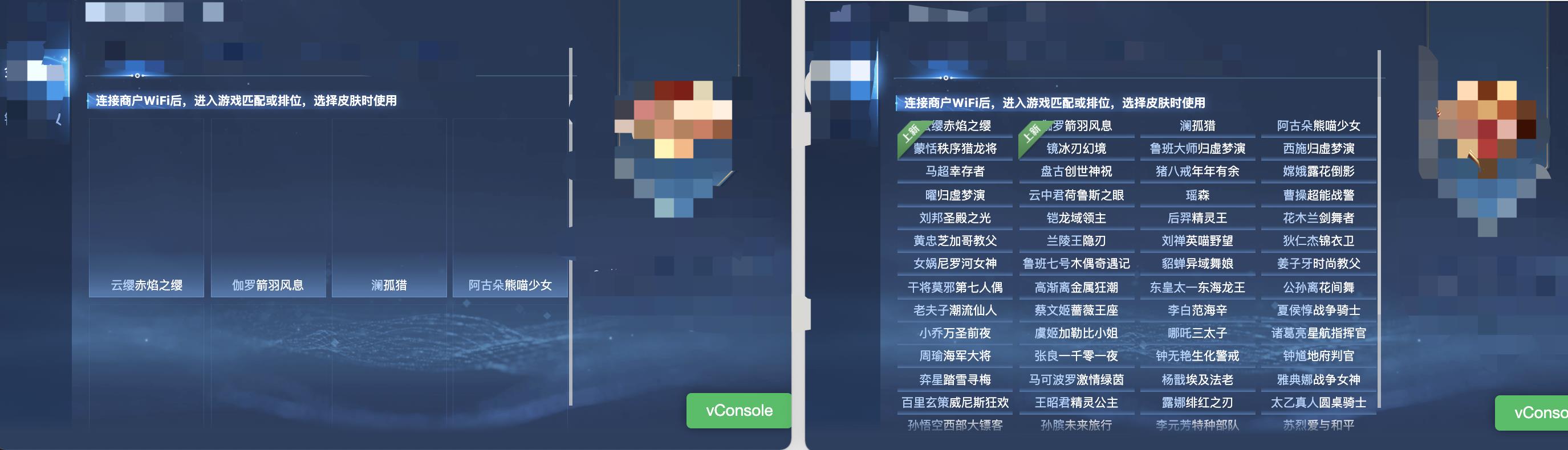
虽然排在前面的img后来撑开把排在后面的img挤下去了,但是所有图片依然还是会一起加载,这就失去了懒加载的作用,参考下面这个例子。

前一个页面有固定的高度,只有前8个图片会出现在视口,也只有前8个图片会加载。
后一个页面,所有图片都先出现在视口了,虽然最后视口中显示的还是只有8个,但是最后没出现的其他几十个图片也会先加载。
同时,前一个视口的界面稳定也更好。
总结
图片优化的点还有很多,今天思维导图中列举的点也没有全部介绍,感觉每个点都可以专门写一篇文章深究。今天先从懒加载发散开来,介绍一些比较容易实现的优化点,希望对大家能有帮助。
以上是关于前端探索图片加载优化的最划算实践的主要内容,如果未能解决你的问题,请参考以下文章