Vue 引入第三方图标库
Posted Java璐到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 引入第三方图标库相关的知识,希望对你有一定的参考价值。
我的项目是Vue+element,由于这个element中的图标比较少,所以咋们引入阿里云的图标
阿里云图标库地址:https://www.iconfont.cn/home/index
首先你要有个阿里云图标库的账号,没有的注册一下
到此,我们就完成了准备工作,下面我们说怎么引入
第一步、新建项目
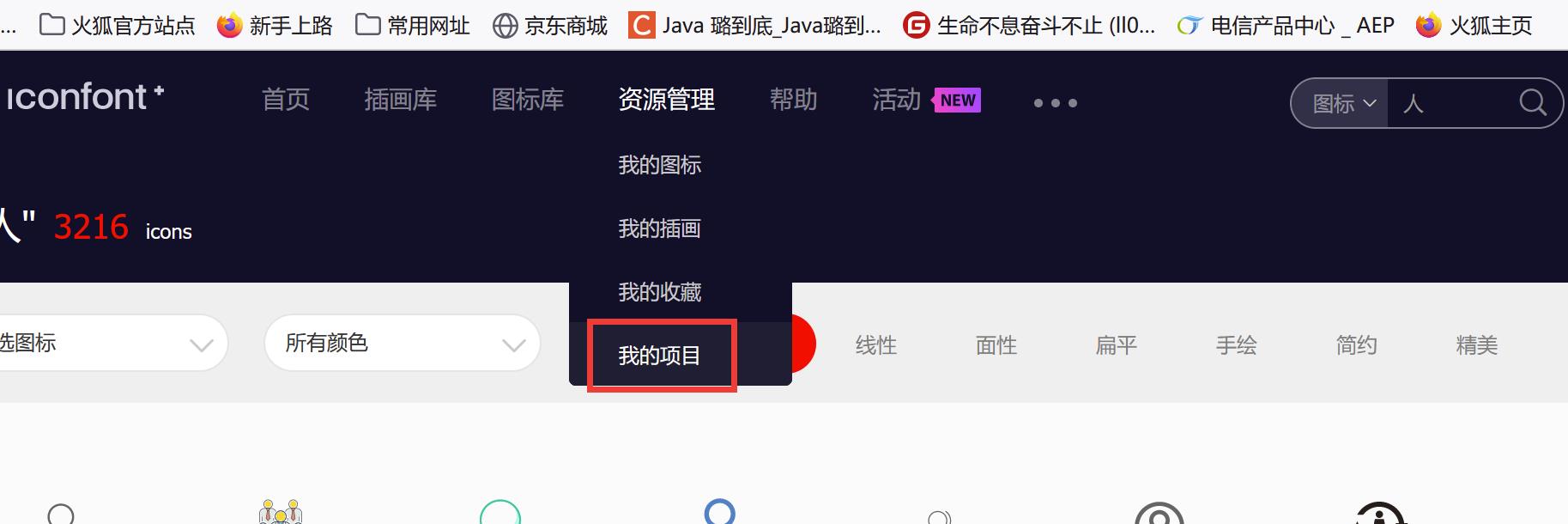
点击资源管理中,我的项目

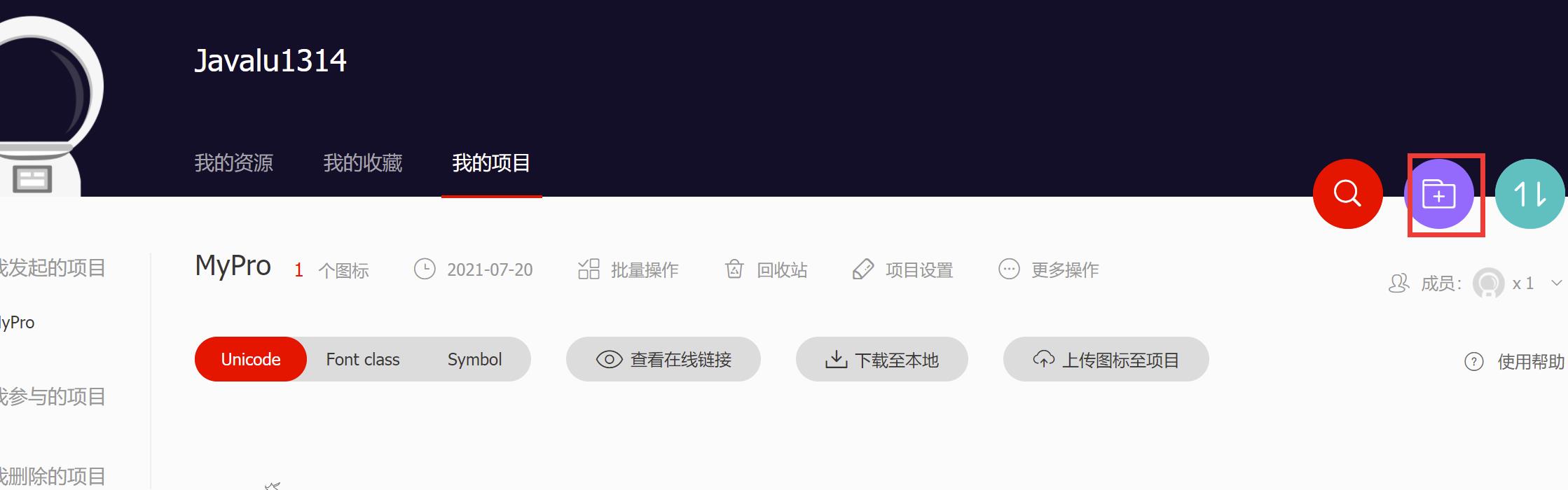
新建项目

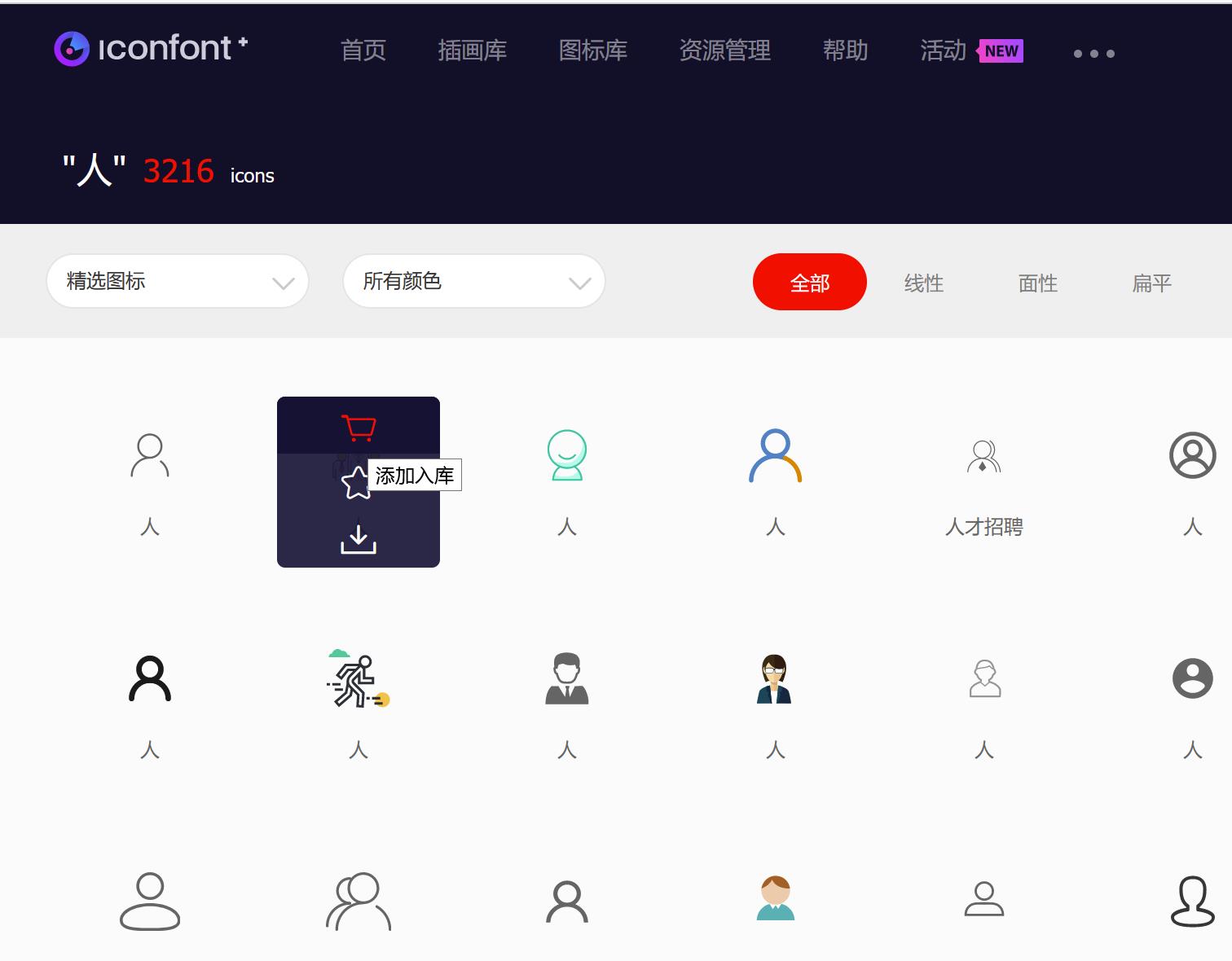
第二步、搜索你要找的图标,然后把鼠标放到你要的图标上,将改图标添加到购物车

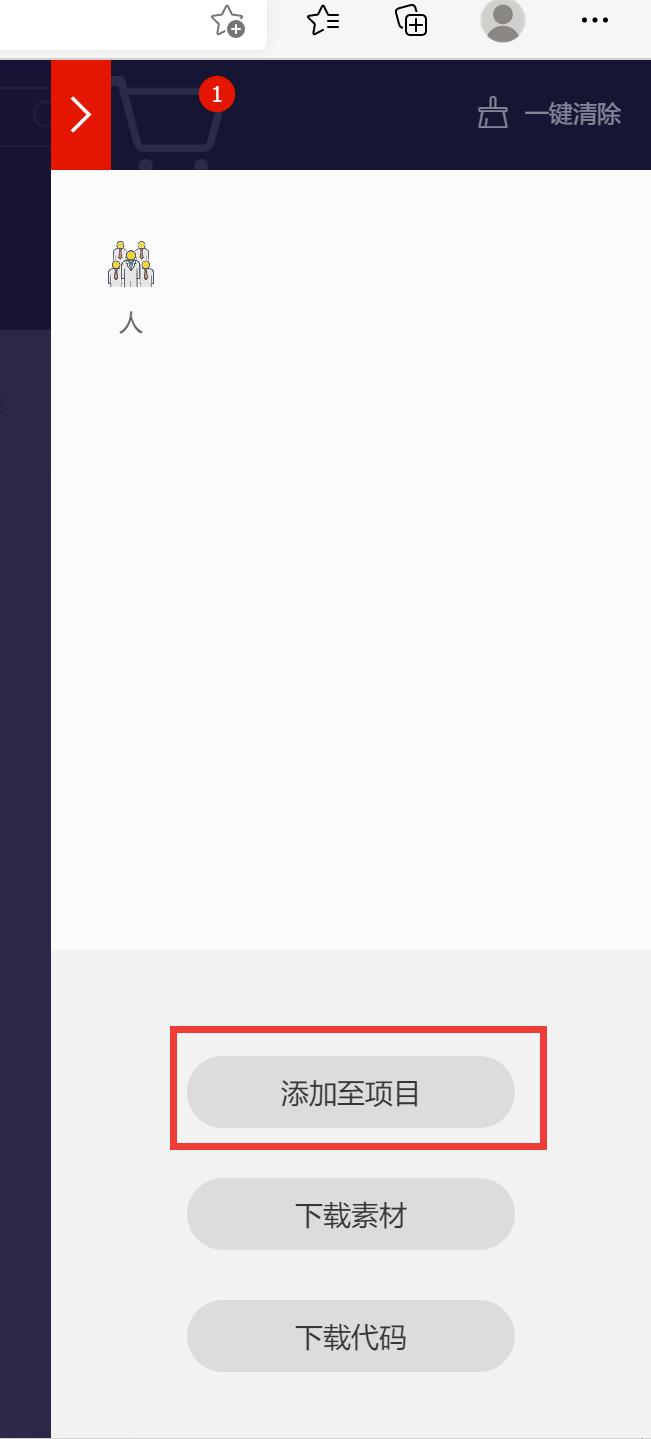
然后在购物车将图标添加到项目中

选择项目,点击确定

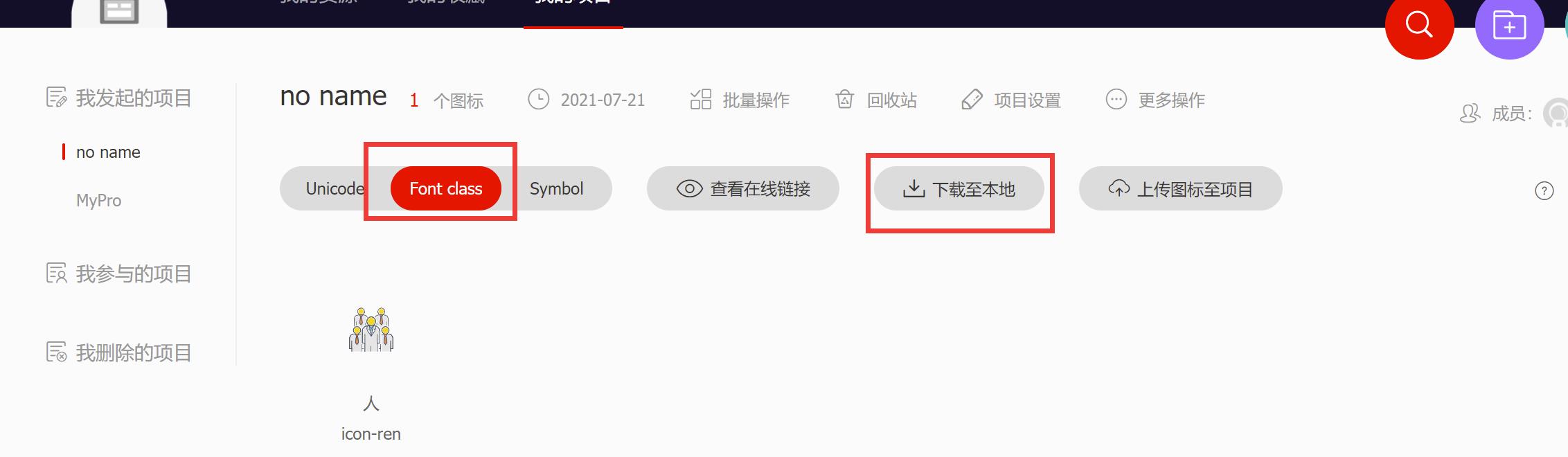
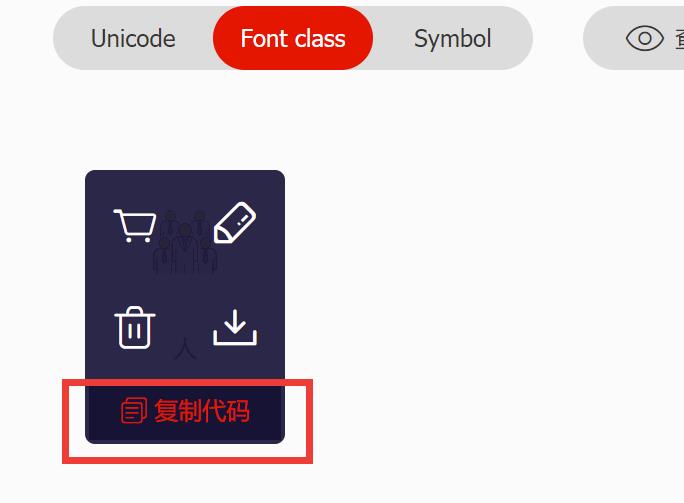
然后在我的项目中点击font class ,将图标下载本地
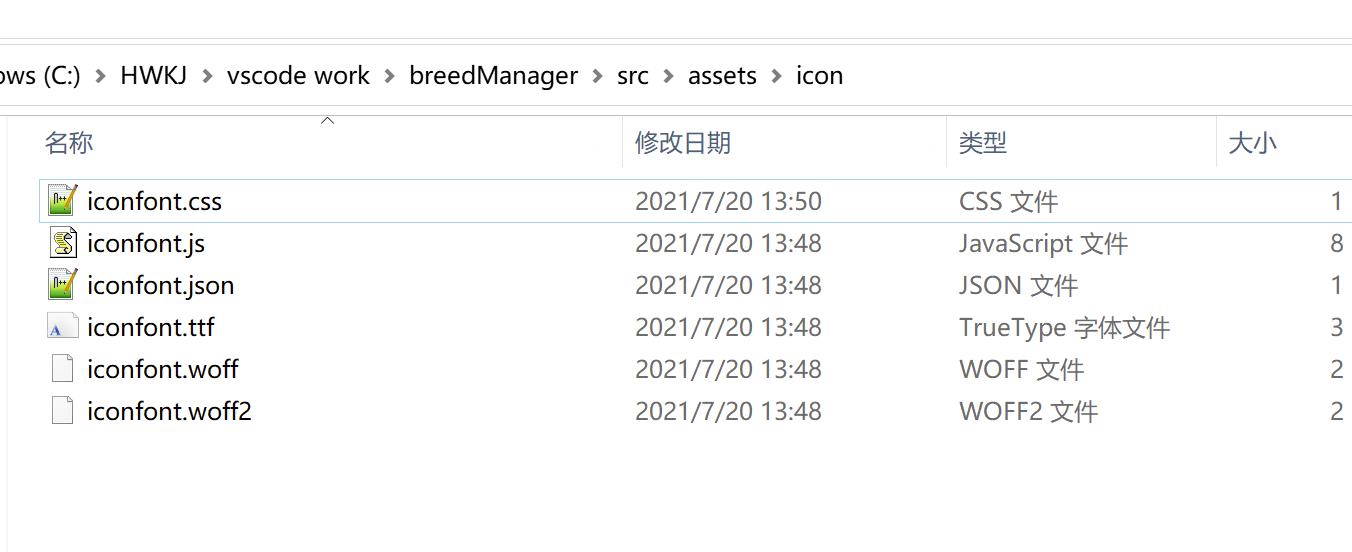
解压下载的压缩包,文件内容如下:

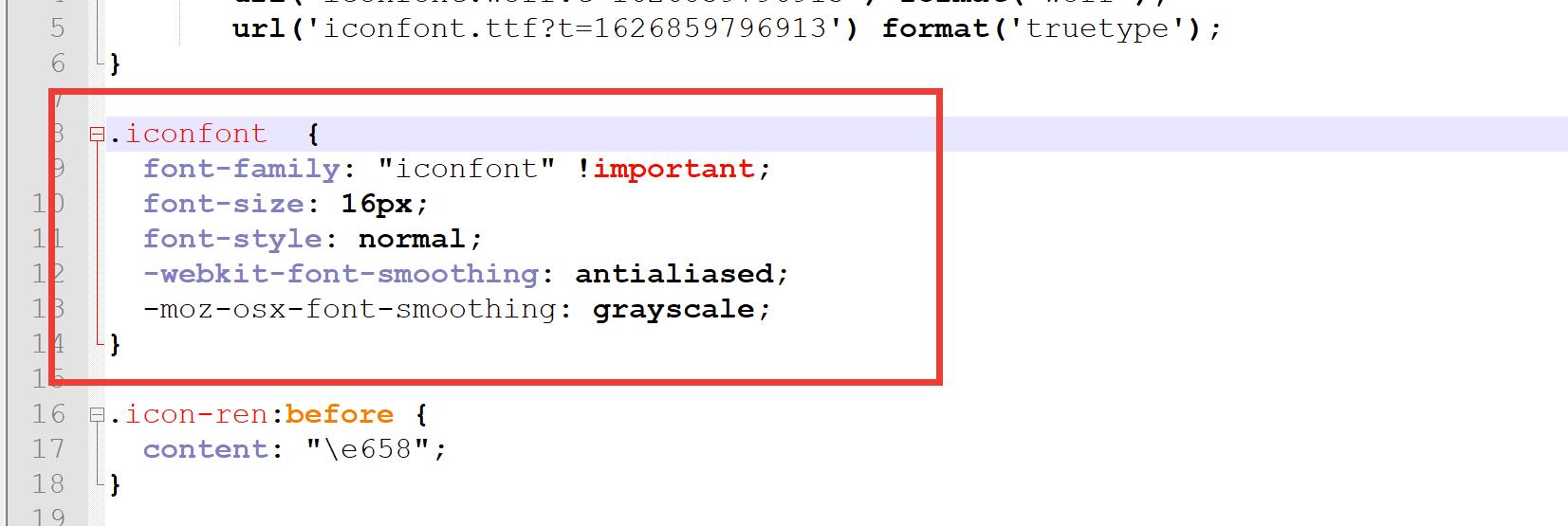
打开iconfont.css,修改一下位置
修改前

修改后,添加 [class^="icon-"],[class*=" icon-"]

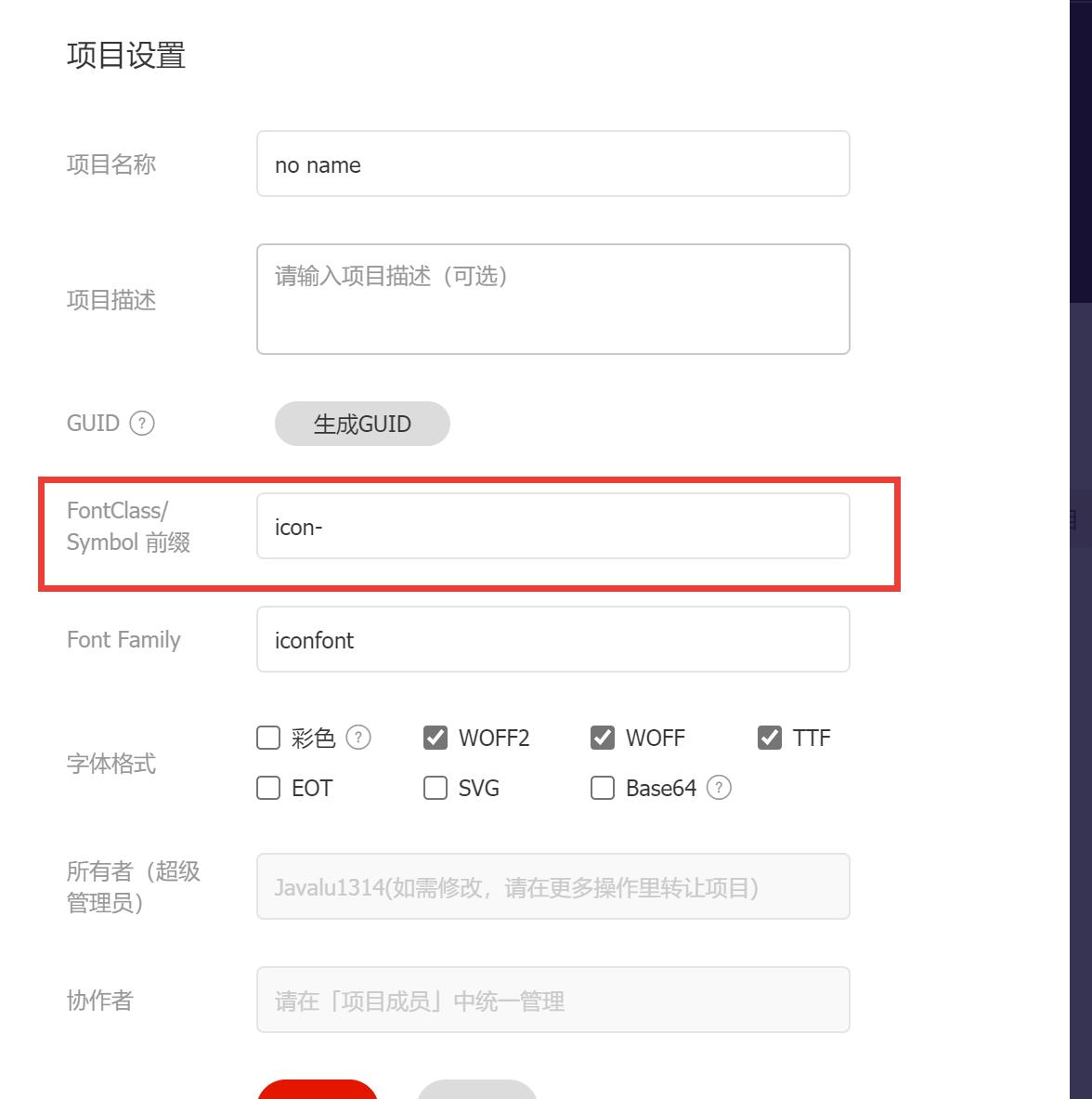
这里的class名和我的项目属性中前缀名是保持一致的

第三步、将修改后的文件夹中的所有文件,放到assets下icon目录下

第四步、在main.js中引入

第五步、使用测试

复制图标代码,放到class中就可以了


可以看到图标已经显示出来了
看完记得点赞哦
以上是关于Vue 引入第三方图标库的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot + Spring Cloud +Vue 管理系统前端搭建(四引入第三方图标库)
vue elementui 引入第三方icon iconfront