element使用table样式混乱问题解决方案(doLayout)
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element使用table样式混乱问题解决方案(doLayout)相关的知识,希望对你有一定的参考价值。

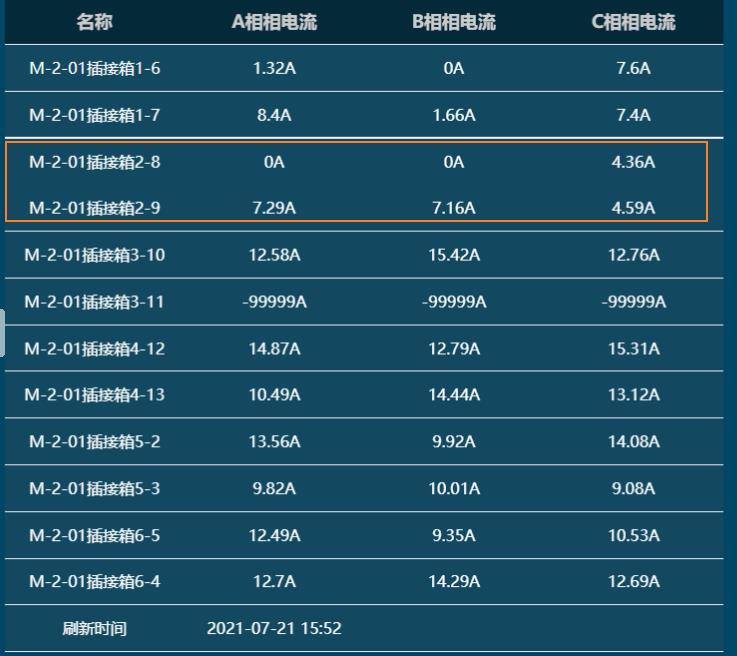
渲染数据的时候,表格线样式出现了问题
// 在渲染完数据的时候执行以下的代码
this.$nextTick(() => {
this.$refs.listTable.doLayout()
})
在element官网有介绍

以上是关于element使用table样式混乱问题解决方案(doLayout)的主要内容,如果未能解决你的问题,请参考以下文章
解决element-ui中table表格row-style改变当前行样式失效问题
解决element-ui table固定列会遮挡住滚动条 ,左右无法拖动