解决element-ui中table表格row-style改变当前行样式失效问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决element-ui中table表格row-style改变当前行样式失效问题相关的知识,希望对你有一定的参考价值。
参考技术A 最近在使用vue+element-ui开发中遇到需要改变当前行样式的需求,于是就是用官方文档里边的 row-style ,发现不生效,于是就折腾了半天,才发现是要返回object,记录下来,方便自己学习。无论做什么都要细心,这件事要告诉我,要仔细阅读文档。
element-ui 中表格嵌套表单 如何给table表头添加必填*星号

问题:
如上图所示,针对表头星号,我起初的想法是,通过给表单添加必填校验,表格表头就会自动带上星号,可是实际情况并不像理想中的那么好,并达到预计的效果,(如有朋友使用表单校验实现此效果,可以分享以下 ,嘿嘿)接下来我们来看一看具体如何解决。
解决办法:
由于代码过多,因此以下只给出了部分代码。
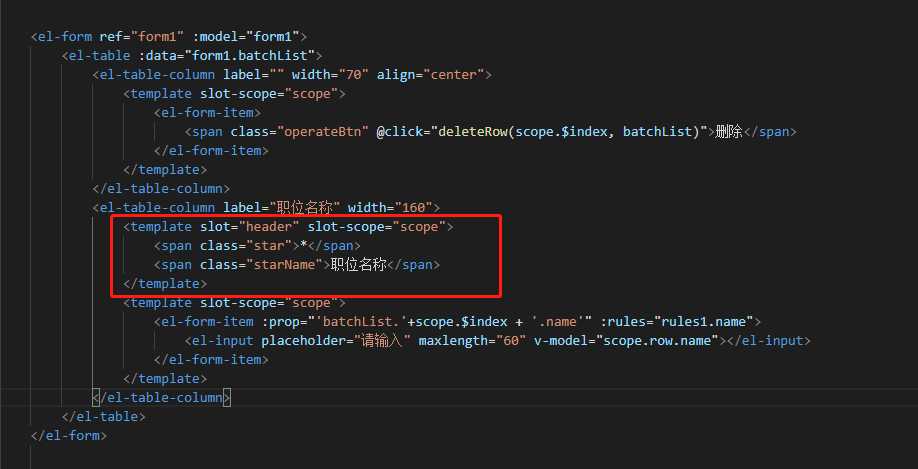
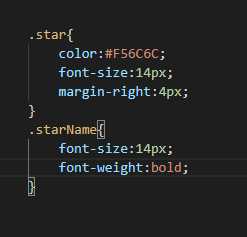
给表格添加自定义表头,如下图框选部分,样式可根据自己的场景进行修改。


如果你还有其他更方便的方法,可以在下方进行评论,欢迎大家进行留言!!!
以上是关于解决element-ui中table表格row-style改变当前行样式失效问题的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui中 表格(Table)组件中 toggleRowSelection 方法设置默认多选项 无法选中解决思路
解决element-ui中table表格row-style改变当前行样式失效问题
element-ui 中表格嵌套表单 如何给table表头添加必填*星号
element-ui 中表格嵌套表单 如何给table表头添加必填*星号