地址栏输入www.baidu.com之后...
Posted zyanwei2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地址栏输入www.baidu.com之后...相关的知识,希望对你有一定的参考价值。
开始—>浏览器URL 地址栏中输入了www.baidu.com
- step1: DNS缓存查询
- 1 浏览器查找浏览器缓存(DNS 缓存)
+ chrome 使用 chrome://net-internals/#dns 可查看浏览器DNS缓存
+ mac 使用 nslookup 命令来查找DNS缓存
+ DNS(Domain Name System) 是一个用于维护 URL 和 IP 映射关系的分布式数据库- 2 浏览器缓存未查询到时查询操作系统缓存(getHostName)
- 3 操作系统缓存未查询到时查询路由器缓存
- 4 路由器缓存未查询到时查询本地通信服务商的缓存(ISP)
- 5 如果以上4个缓存均未查询到时,则会发起DNS查询。
- step2: 发起 DNS 查询
- DNS 解析器通过向网络中其他 DNS 服务器询问正确的 IP 地址
- step3: ARP 请求
- 1 浏览器会首先查询 ARP 缓存表,如果缓存命中,我们返回结果:目标 IP = MAC
- 2 如果未命中,则进行ARP请求和应答进行MAC地址的获取,以建立TCP连接
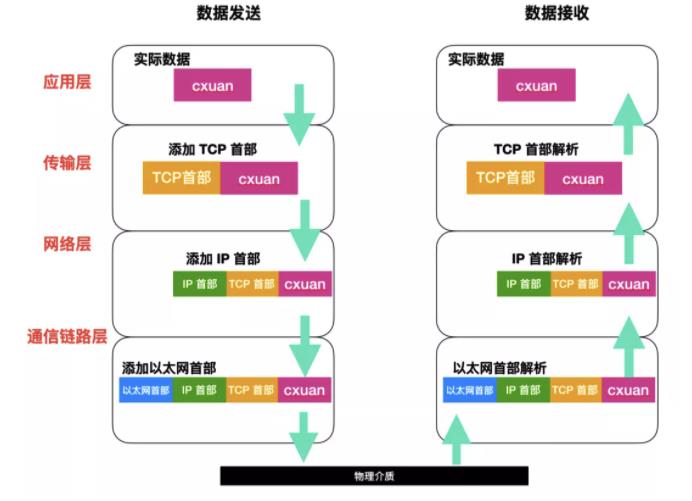
- step4: 封装 TCP 数据包
- 浏览器得到目标服务器的 IP 地址后,根据 URL 中的端口可以知道端口号 (http 协议默认端口号是 80, https 默认端口号是 443),会准备 TCP 数据包。数据包的封装会经过下面的层层处理,数据到达目标主机后,目标主机会解析数据包,完整的请求和解析过程如下。
- step5: 浏览器与目标服务器建立 TCP 连接
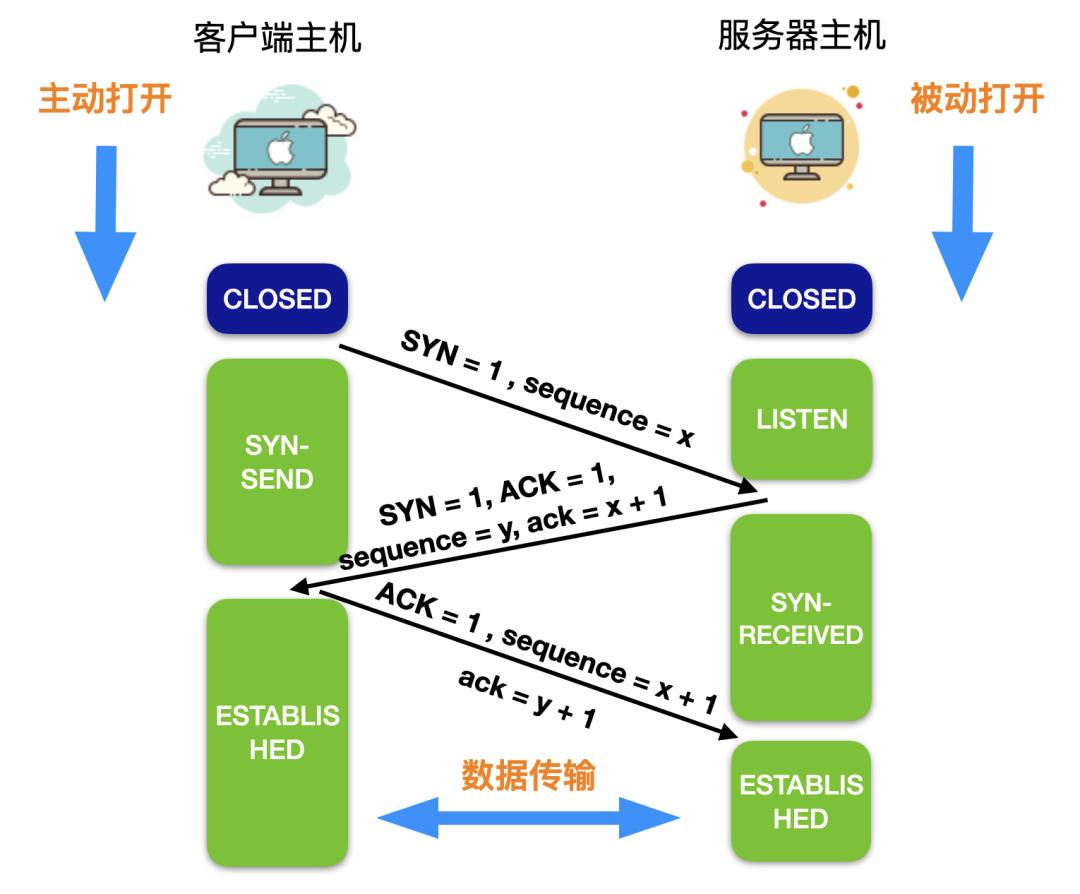
- TCP 的连接建立需要经过 TCP/IP 的三次握手,三次握手的过程其实就是浏览器和服务器交换 SYN 同步和 ACK 确认消息的过程。
- 假设图中左端是客户端主机,右端是服务端主机,一开始,两端都处于CLOSED(关闭)状态
- 服务端进程准备好接收来自外部的 TCP 连接。然后服务端进程处于 LISTEN 状态,等待客户端连接请求。
- 客户端向服务器发出连接请求,请求中首部同步位 SYN = 1,同时选择一个初始序号 sequence ,简写 seq = x。SYN 报文段不允许携带数据,只消耗一个序号。此时,客户端进入 SYN-SEND 状态。
- 服务器收到客户端连接后,,需要确认客户端的报文段。在确认报文段中,把 SYN 和 ACK 位都置为 1 。确认号是 ack = x + 1,同时也为自己选择一个初始序号 seq = y。请注意,这个报文段也不能携带数据,但同样要消耗掉一个序号。此时,TCP 服务器进入 SYN-RECEIVED(同步收到) 状态。
- 客户端在收到服务器发出的响应后,还需要给出确认连接。确认连接中的 ACK 置为 1 ,序号为 seq = x + 1,确认号为 ack = y + 1。TCP 规定,这个报文段可以携带数据也可以不携带数据,如果不携带数据,那么下一个数据报文段的序号仍是 seq = x + 1。这时,客户端进入 ESTABLISHED (已连接) 状态
- 服务器收到客户的确认后,也进入 ESTABLISHED 状态。
- step6: 浏览器发送 HTTP 请求到 web 服务器
- HTTP 的请求标头分为四种: 通用标头、请求标头、响应标头 和 实体标头。
- step7: web服务器处理请求并传递给应用服务器
- web服务器会从浏览器接收请求并将其传递给请求处理程序
- step8: 应用服务器发送回一个 HTTP 响应
- 服务器响应包含你请求的网页以及状态代码,压缩类型(Content-Encoding),如何缓存页面(Cache-Control),要设置的 cookie,隐私信息等。
- step9: 浏览器显示 html 的相关内容
- 浏览器会分阶段显示 HTML 内容。首先,它将渲染裸露的 HTML 骨架。然后它将检查 HTML 标记并发送 GET 请求以获取网页上的其他元素,例如图像,CSS 样式表,javascript 文件等。这些静态文件由浏览器缓存,因此你再次访问该页面时,不用重新再请求一次
以上是关于地址栏输入www.baidu.com之后...的主要内容,如果未能解决你的问题,请参考以下文章