EasyRTC 通话报错 `Failed to execute ‘send‘ on ‘RTCDataChannel‘: RTCDataChannel.readyState is not ‘open‘`
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyRTC 通话报错 `Failed to execute ‘send‘ on ‘RTCDataChannel‘: RTCDataChannel.readyState is not ‘open‘`相关的知识,希望对你有一定的参考价值。
WebRTC的存在给在线视频会议系统带来了新的模式,TSINGSEE青犀视频开发的网页视频会议系统EasyRTC综合了webrtc和rtmp/rtsp方案的优点,支持一对一、一对多等视频会议互动通话,满足语音社交、在线教育和培训、视频会议和远程医疗等场景,新的EasyRTC项目也即将和大家见面。

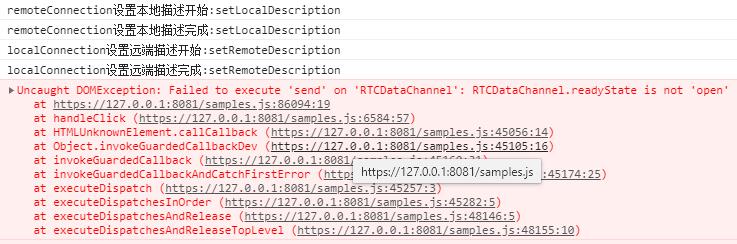
在测试 EasyRTC 新版的点对点通话功能时,出现报错:Failed to execute ‘send’ on ‘RTCDataChannel’: RTCDataChannel.readyState is not ‘open’,并且不能将消息成功的发给对方。

查看代码如下:
//实例化发送通道
sendChannel = localConnection.createDataChannel('webrtc-datachannel');
//onopen事件监听
sendChannel.onopen = this.onSendChannelStateChange;
//onclose事件监听
sendChannel.onclose = this.onSendChannelStateChange;
以上代码并未发现错误,因此怀疑是调用顺序的问题导致。再次查看代码,发现在发送 offer 信息之后,创建了对应的数据传输通道,问题点大概出现在此处。
为了解决该问题,我们将代码顺序调整如下:
//实例化发送通道
sendChannel = localConnection.createDataChannel('webrtc-datachannel');
//onopen事件监听
sendChannel.onopen = this.onSendChannelStateChange;
//onclose事件监听
sendChannel.onclose = this.onSendChannelStateChange;
try {
console.log('localConnection创建提议Offer开始');
//创建提议Offer
const offer = await localConnection.createOffer();
//创建Offer成功
await this.onCreateOfferSuccess(offer);
} catch (e) {
//创建Offer失败
this.onCreateSessionDescriptionError(e);
}
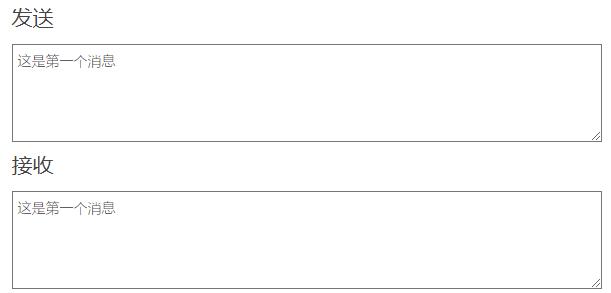
修改完毕后,可以正常发送信息。

以上是关于EasyRTC 通话报错 `Failed to execute ‘send‘ on ‘RTCDataChannel‘: RTCDataChannel.readyState is not ‘open‘`的主要内容,如果未能解决你的问题,请参考以下文章
视频远程通话系统EasyRTC 日志显示调用位置不正确如何优化?
音视频实时交互/语音通话/即时通话/连麦,EasyRTC即时通讯系统全方位服务
springboot 新工程报错 Failed to configure a DataSource: 'url' attribute is not specified and no e
Spark 报错 Failed to delete: C:UserslvaczAppDataLocalTempspark-*
vagrant第一次安装添加box报错:The box failed to unpackage properly....