HTML系列W3C联盟指定标准及HTML骨架
Posted 一宿君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML系列W3C联盟指定标准及HTML骨架相关的知识,希望对你有一定的参考价值。
1 软件架构:
- C/S:客户端(需要下载、更新)—— 服务器
- B/S:浏览器(无需下载)—— 服务器
全栈工程师:
- 前端:html、css、js(框架)
- 后端:Java
1.1 浏览器:
- 谷歌、Edge、IE、狐火、Safari、Opera(内核)、360(以IE为内核)


1.2 访问网站:
地址栏:www.baidu.com:端口号(web端口默认是80)
访问网站的内部执行机制:
-
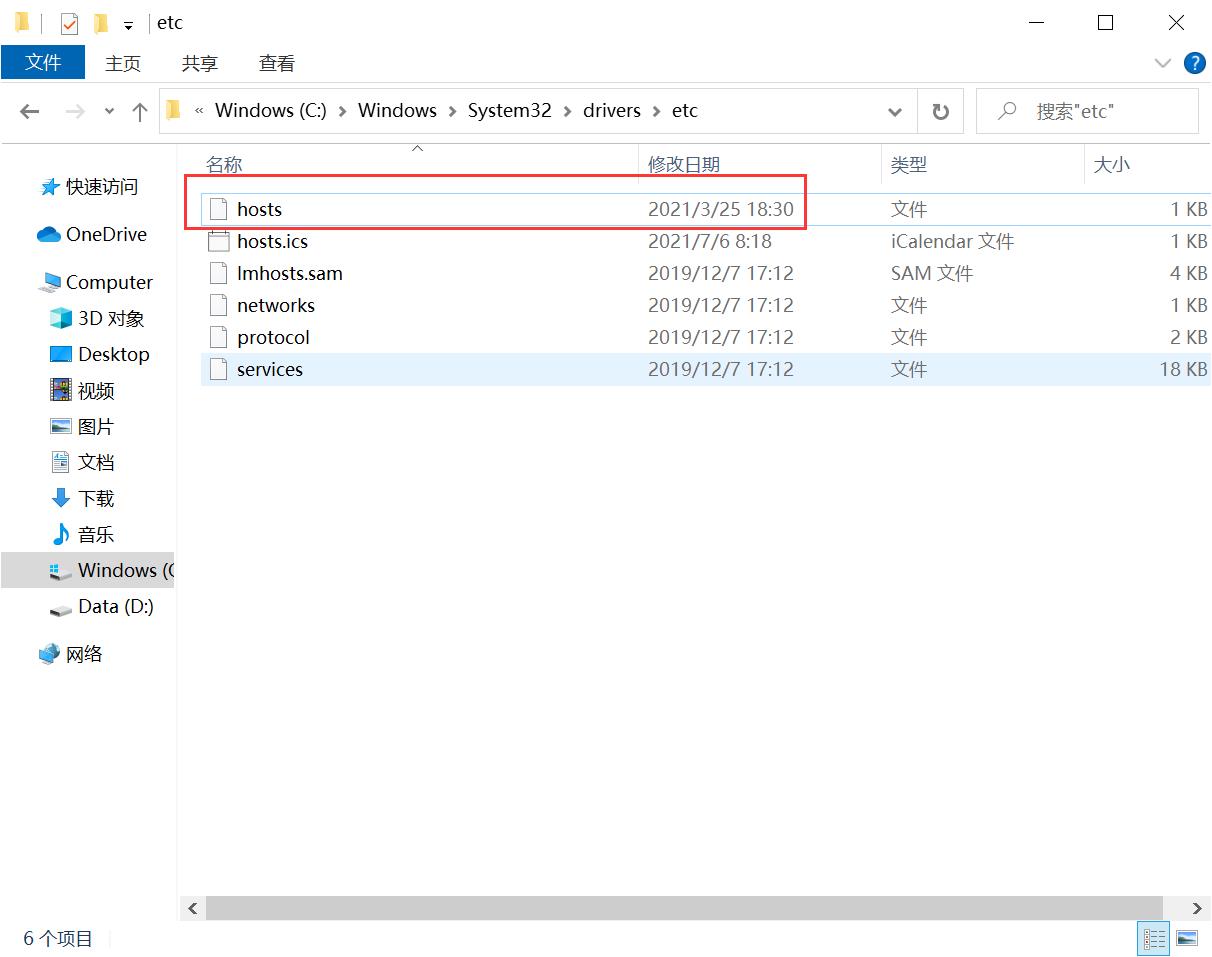
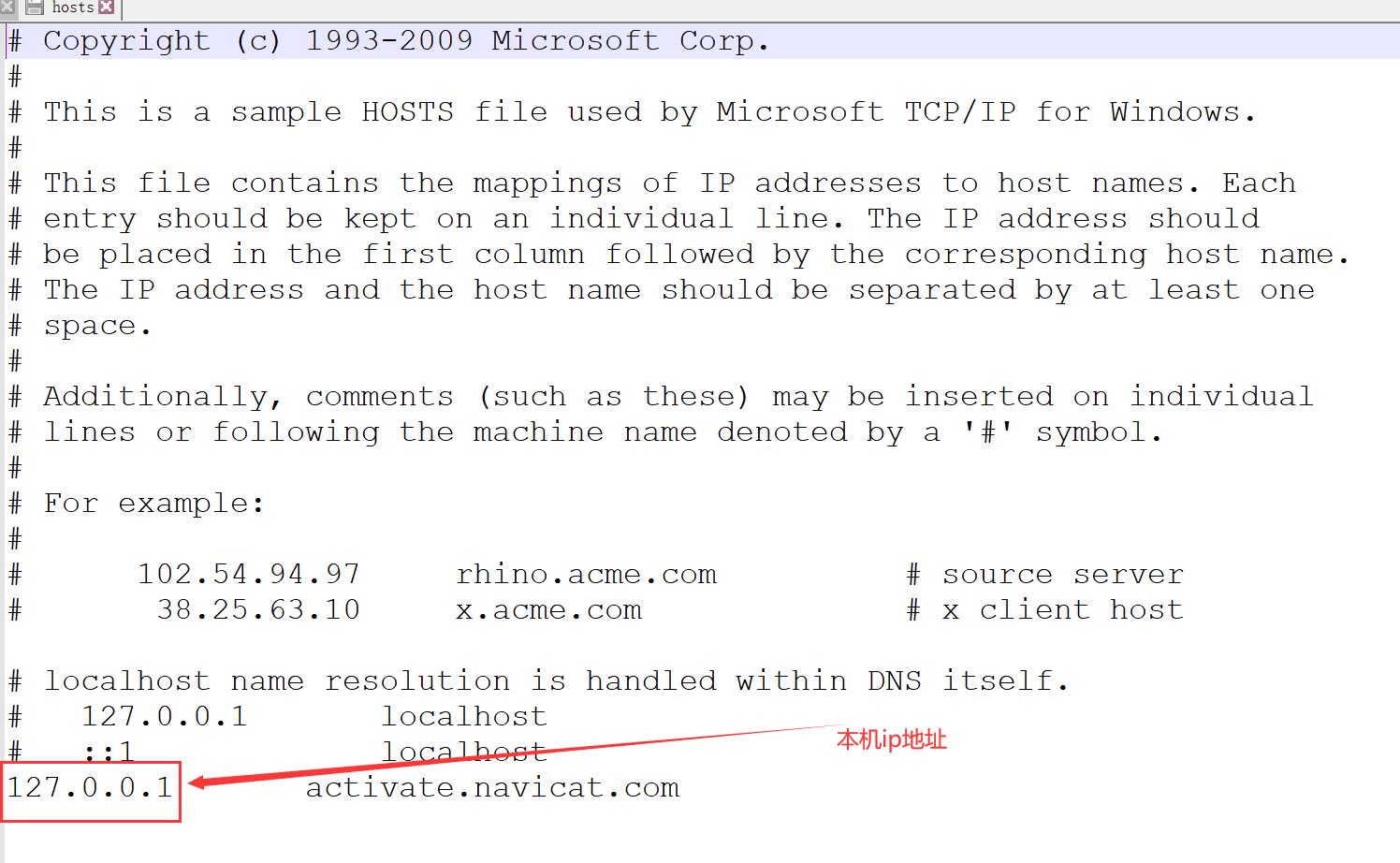
1 先访问本地hosts文件,路径 :C:\\Windows\\System32\\drivers\\etc;


-
2 DNS(域名解析器)域名 ——> IP地址(根据域名解析访问本地ip地址);
-
3 IP地址——>服务器,主机(根据ip地址访问服务器或主机);
-
4 服务器接收请求,进行处理;
-
5 响应请求(将html、css、js返回给客户端浏览器);
-
6 浏览器渲染响应文本(html、css、js),显示结果。
浏览器作用:
- 1 渲染页面;
- 2 JS引擎(JS越来越独立。弱化)
1.3 开发过程
- 1 UI设计师,psd格式(图片格式);
- 2 开发人员,用代码实现;
- 3 用浏览器看效果(主流浏览器呈现效果一致,不用考虑兼容性问题)。
1.4 W3C联盟
什么是W3C联盟
- W3C 指万维网联盟(World Wide Web Consortium)
- W3C 创建于1994年10月
- W3C 由 Tim Berners-Lee 创建
- W3C 是一个会员组织
- W3C 的工作是对 web 进行标准化
- W3C 创建并维护 WWW 标准
- W3C 标准被称为 W3C 推荐(W3C 规范)
W3C Recommendations
- W3C 最重要的工作是发展 Web 规范(称为推荐,Recommendations),这些规范描述了 Web 的通信协议(比如 HTML 和 XHTML)和其他的构建模块。
制定web标准(用三张图来做演示,冒犯了黄渤老师)
- 结构:主要由html实现(原生html代码)

- 表现:主要由css进行美化

- 交互:主要由js完成与用户的交互行为:

1.5 HTML
- 1 标记语言(XML)
- 2 超文本
- 1 文本,图片,其他多媒体元素,超越文本限制;
- 2 链接,链接到任何已知的资源,超越链接限制。
- 3 开发工具:
记事本(巅峰)
sublime
editplus
notepad++
HBuilder
WebStorm(神器,效率高)
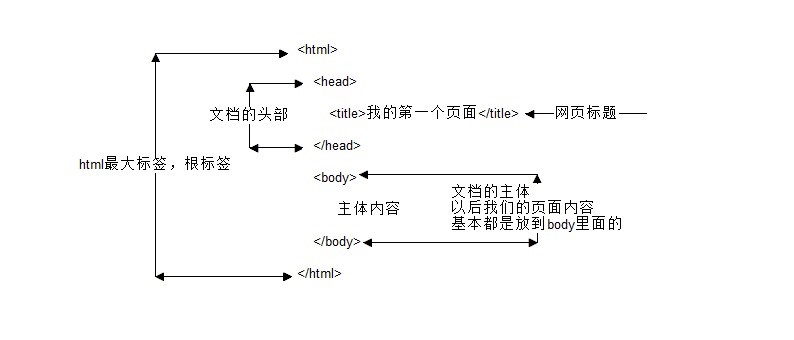
1.6 HTMl骨架

-
1 文档声明类型
-
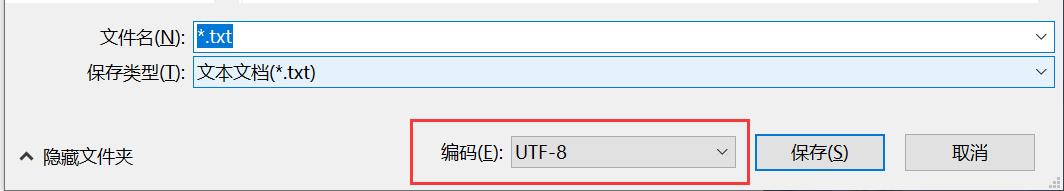
2 设置编码(防止出现乱码)
1 html 设置的编码
- < meta charset=“UTF-8”>
2 文件存储的编码

3 浏览器查看网页使用的编码
1.7 HTML常用标签
- 1 标题:h1-h6
- 2 段落:p
- 3 水平线:hr
- 4 换行:br
- 5 布局:div、span
- 6 表格:table、tr、th、td、caption(表格标题)
- 7 表单:form、fieldset(表单域)
- 8 列表:ul-li、ol-li、dl-dt-dd
- 9 超链接:a
- 10 图片:img
- 11 按钮:button
- 12 输入框:input、type:checkbox(复选框)、text(文本)、button(按钮)、password(密码)
- 13 文本域:textarea
- 14 选择域:select、option
- 15 样式:style
- 16 js脚本:script
1.8 文字常用修饰标签
- 粗体:b、strong
- 斜体:i
- 下划线:ins
- 中划线:del
1.9 图像img

1.10 路径
相对路径
- 1 同一路径下,直接文件名;
- 2 下一级目录,目录名/文件名;
- 3 上级目录,“…/”:表示上一级目录,“…/…/…/”:表示多级目录;
绝对路径
- 1 从根目录(盘符)到文件名称。
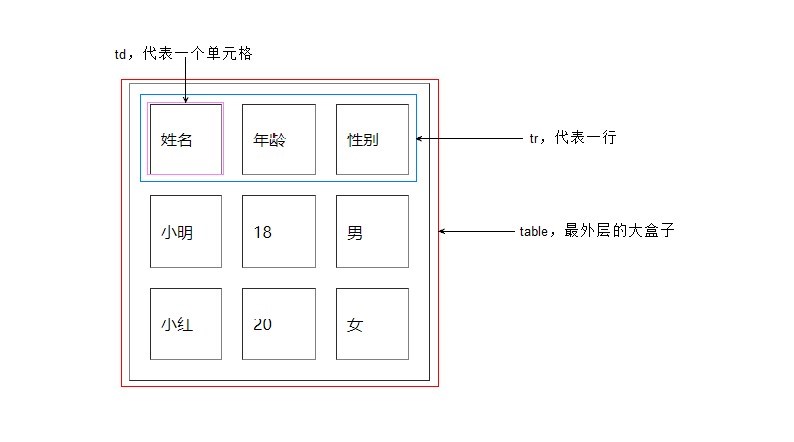
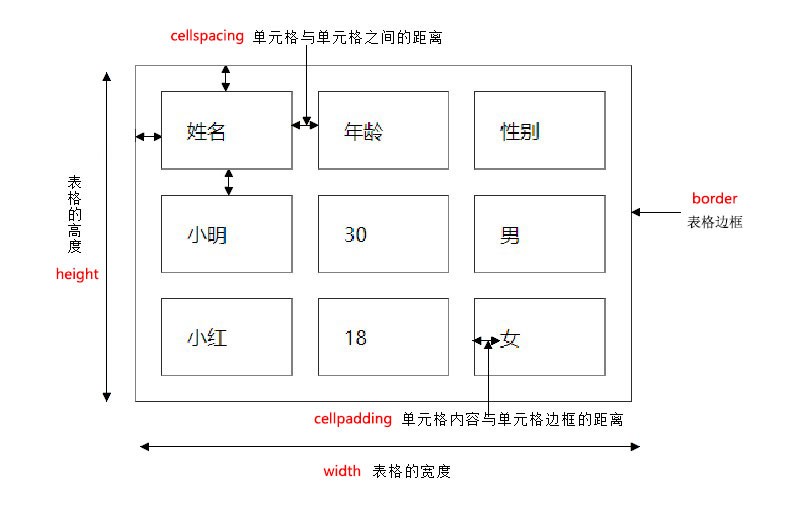
1.11 表格table
表格标题:caption
单元格标题:th(一般做第一行或第一列)
合并单元格:
- 跨行:rowspan
- 跨列:colspan


1.12 超链接 < a href="#">< /a>
1 页面间链接:
- 页面跳转
<a href="index.html"></a>
2 非本站点链接:
- http://
- https://
<a href="http://www.baidu.com"></a>
3 锚点链接:
- 1 定义锚点:
<a href="top">top</a> - 2 点击锚点:
<a href="#top">回到顶部</a> - 3 功能性链接:
<a href="mailto:111@qq.com">联系站长</a>"
4 属性target
- _blank:新窗口方式打开链接
- _self:当前窗口打开链接
1.13 标签分类
1 书写方式
- 双标签:
<标签名></标签名> 包含:h1-h6、p、a、table、div、span、form - 单标签(闭合标签):
<标签名/> 包含:hr、br、img
2 布局:块元素独占一行,行元素都在一行(包含行内块元素)
- 块标签:h1-h6、p、div、table、form
- 行标签:a、img、span
3 标签关系
- 1 嵌套关系:(注意格式)后标签,先结束;
- 2 并列关系
4 标签约束
- 所有标签要小写
- 嵌套关系标签,要注意缩进,内层标签要比外层标签多一个tab
以上是关于HTML系列W3C联盟指定标准及HTML骨架的主要内容,如果未能解决你的问题,请参考以下文章