Web前端:1HTML&CSS概述及结构
Posted 夜来妖风起
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端:1HTML&CSS概述及结构相关的知识,希望对你有一定的参考价值。

HyperText(超文本):不仅包括文本,还可以包括图片、链接、音乐、视频等非文本元素
Markup Language(标记语言):是一套标记标签,html使用标记标签来描述网页

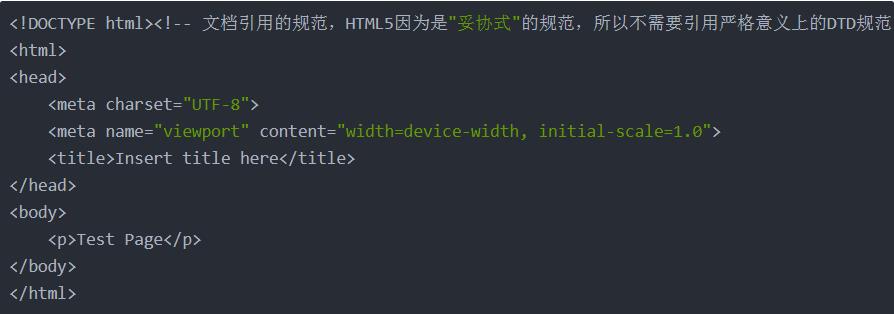
<!DOCTYPE html> 文档声明定义:它既不是元素,也不是注释,写在html代码的第一行;用来解析元素,通知浏览器使用哪一个html版本
<html> html元素(又叫根标记),是所有其他元素的祖先元素,最顶层
<head> 文档头,它是html元素的第一个子元素,可以嵌套其他元素;里面的内容不会在页面上显示
<meta charset="UTF-8"> 空元素,解析文本
<meta name="viewport" content="width=device-width, initial-scale=1.0"> SEO搜索引擎优化
<title> 标题,显示在浏览器的标题栏上
<body> 文档体:网页中的所有可见内容都放在里面

快捷键:在html中输入 ! 按回车出现基本框架
添加注释快捷键(Htm/CSs/JS都是):ctrl + ?
<!--注释内容--> 用于描述代码功能,浏览器解析HTML代码时会忽略注释内容

一个元素的内容中可以包含其他元素形成嵌套的层次结构,但两个元素之间不能相互嵌套
若A直接或间接包含B,则A为B的父元素(祖先元素),B为A的子元素(后代元素)。
若两个/多个元素有同一个父元素,他们互为兄弟
HTML中的所有内容结构,都是靠元素组织到页面中的;标记名、属性、元素内容共同决定了一个元素的显示内容和行为。
一个元素包括:起始标签+元素内容+结束标签 ------<h3>基础班</h3>
空元素(自闭合元素、单标签)-----<img >

相对路径只能用于访问站内资源(./路径)
./ 表示当前资源所在的目录,必须作为相对路径的开始,可省略
../ 表示返回上一级目录
绝对路径:协议://域名/目录(例:http://www.google.com)
访问站外资源,只能使用绝对路径,访问站内资源,使用绝对路径可以不要协议和域名

文本类标签(行内元素inline):
<p> 不能包含的内容:h1-h6、p
<q> 小段文本引用,自带前后双引号,适用于名人名言
<blockquote> 大段引用,会有相应的缩进,适用于古诗词
<abbr> 对缩写词的引用 鼠标放上去会显示title里的内容,适用于专业术语和名词解释
<cite> 对参考文献的引用,文本以斜体展示
<i> 区别对待的文本
<em> 强调的文本
<strong> 重要的文本
<b> 应突出显示的文本
<del> 给当前文本添加删除线
<ins> 给当前文本添加下划线
1、跳转到另一个页面
2、锚点:可以在同一个页面进行跳转
4、跳转页面打开方式:target="_blank"(打开新页面) _self(默认值,当前页面)
无语义元素:
<div> 划分一块区域
<span> 给一小段文本添加样式
<br> 空元素,用于在页面中换行
<hr> 分割线
<pre> 预格式化元素,在html怎样展示就怎么显示出来,适用场景:公式(数学、化学、物理)
实体字符:
  空格;<(小于号<);>(大于号>);&(&);©(版权符号)
在html中输入一个或多个空格(回车)都会以一个空格展示

全称:Cascading Style Sheets(层叠样式表),定义html文档的样式;
是页面表现的基础,可以控制布局,控制元素的渲染。

——外部样式表(link在html的head中)
——内部样式表(style在html的head中)
<style type="text/css">css代码</css><--测试用-->
——行内样式表(写在开始标记里)
<h3 style="css代码">标题</h3>

选择器:选中某一些元素;
声明块(属性名:属性值;):对元素添加样式,由一条一条声明组成
若写好一条规则,即选中某些元素并对其添加样式
h1{text-align:center;}
/* 注释内容:用于描述代码功能,浏览器解析时会忽略 */

1.没有引用CSS文件;2.选择器(不存在的内容);3.规则(样式)写错;4.声明冲突
以上是关于Web前端:1HTML&CSS概述及结构的主要内容,如果未能解决你的问题,请参考以下文章