SpringBoot开发网站
Posted ZhangJiQun.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot开发网站相关的知识,希望对你有一定的参考价值。
目录
SpringBoot开发简单的网站
https://www.bilibili.com/video/BV19E411v7Ty?p=4
什么是WebJars
什么是WebJars?WebJars是将客户端(浏览器)资源(javascript,Css等)打成jar包文件,以对资源进行统一依赖管理。WebJars的jar包部署在Maven中央仓库上。
我们在开发Java web项目的时候会使用像Maven,Gradle等构建工具以实现对jar包版本依赖管理,以及项目的自动化管理,但是对于JavaScript,Css等前端资源包,我们只能采用拷贝到webapp目录下的手工方式,这样做就无法对这些资源进行依赖管理。而且容易导致文件混乱、版本不一致等问题。那么WebJars就提供给我们这些前端资源的jar包形式,我们就可以进行依赖管理。
WebJars是将这些通用的Web前端资源打包成Java的Jar包,然后借助Maven工具对其管理,保证这些Web资源版本唯一性,升级也比较容易。关于webjars资源,有一个专门的网站http://www.webjars.org/,我们可以到这个网站上找到自己需要的资源,在自己的工程中添加入maven依赖,即可直接使用这些资源了。
1、 WebJars主官网 查找对于的组件,比如Vuejs
-
<dependency> -
<groupId>org.webjars.bower</groupId> -
<artifactId>vue</artifactId> -
<version>1.0.21</version> -
</dependency>
2、页面引入
<link th:href="@{/webjars/bootstrap/3.3.6/dist/css/bootstrap.css}" rel="stylesheet"></link>

1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
关系比喻:
若把js比作木头,那么jquery就是木板(半成品)
jQuery与ajax都是js的一个框架,各有各的功能,若js是父亲的话,jquery与ajax就是两个儿子


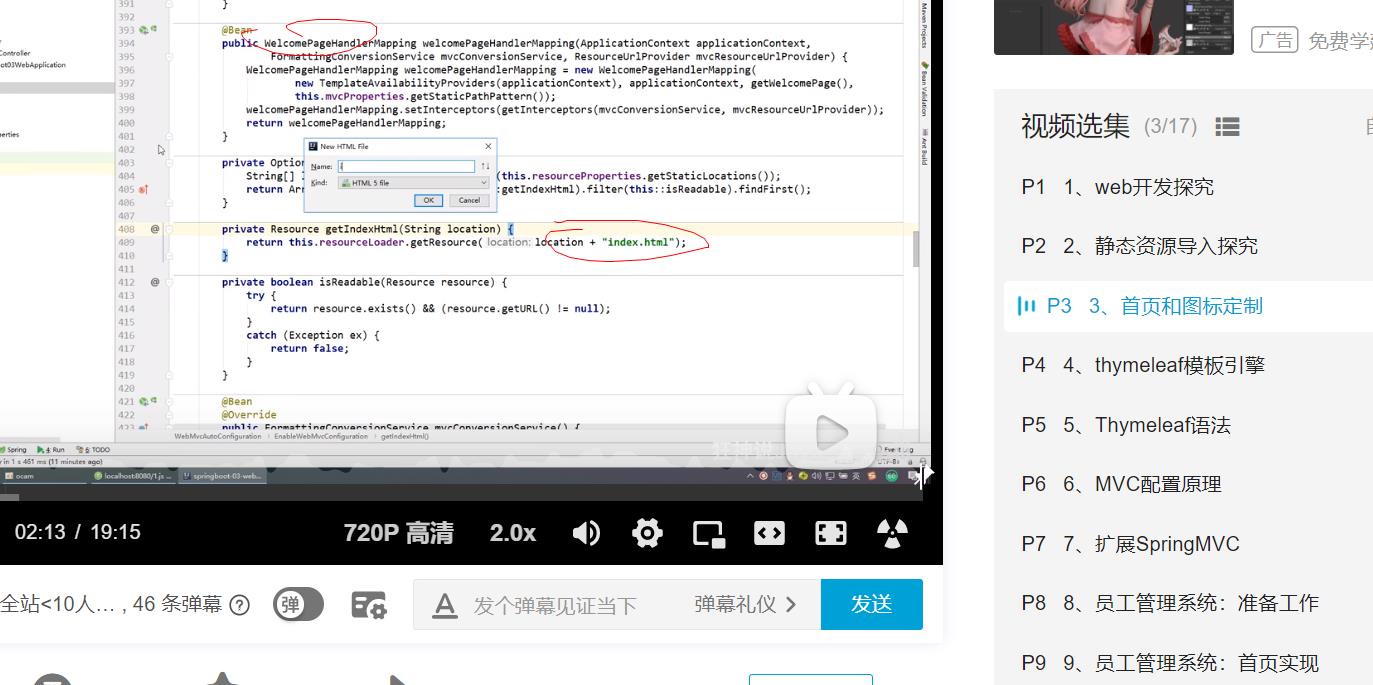
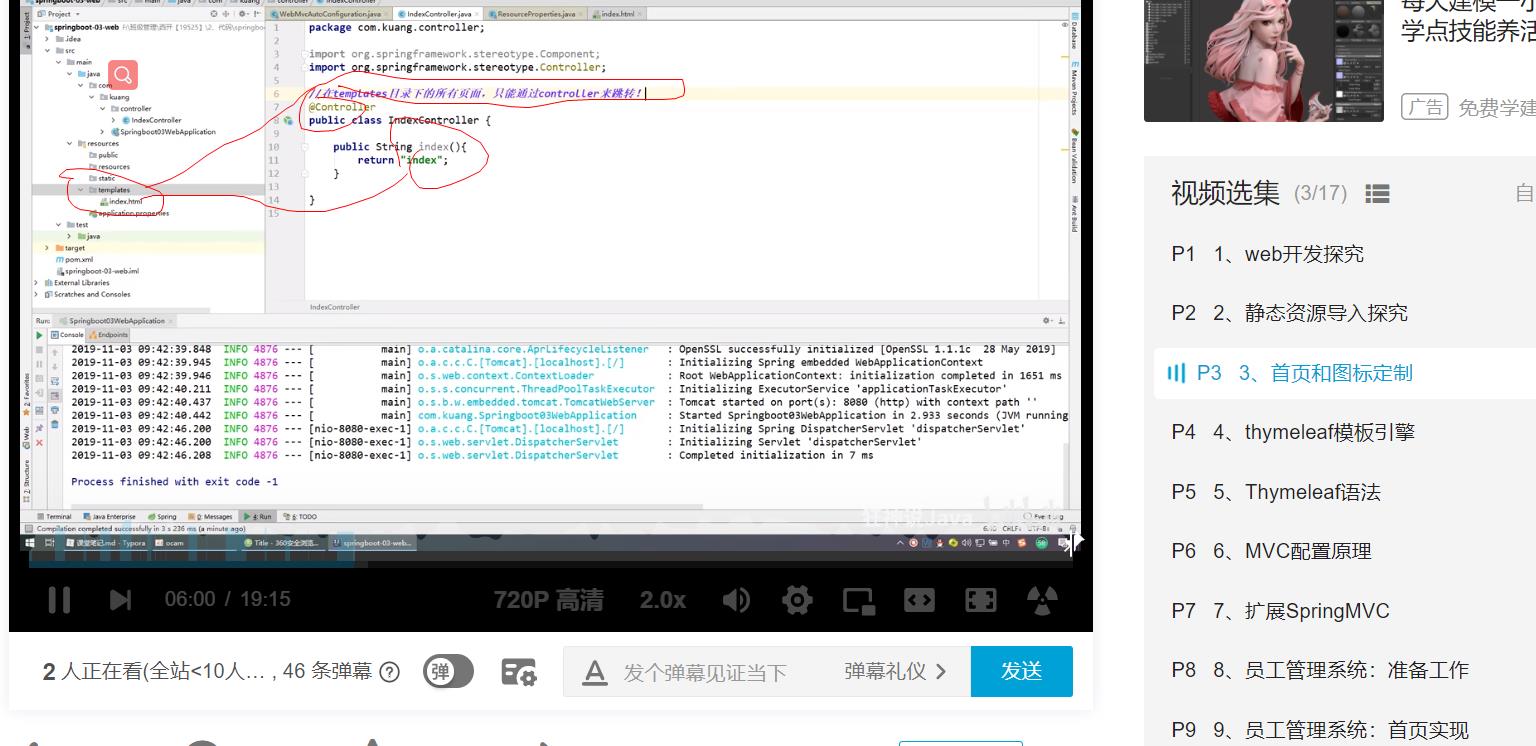
首页和图表定制
template目录的index
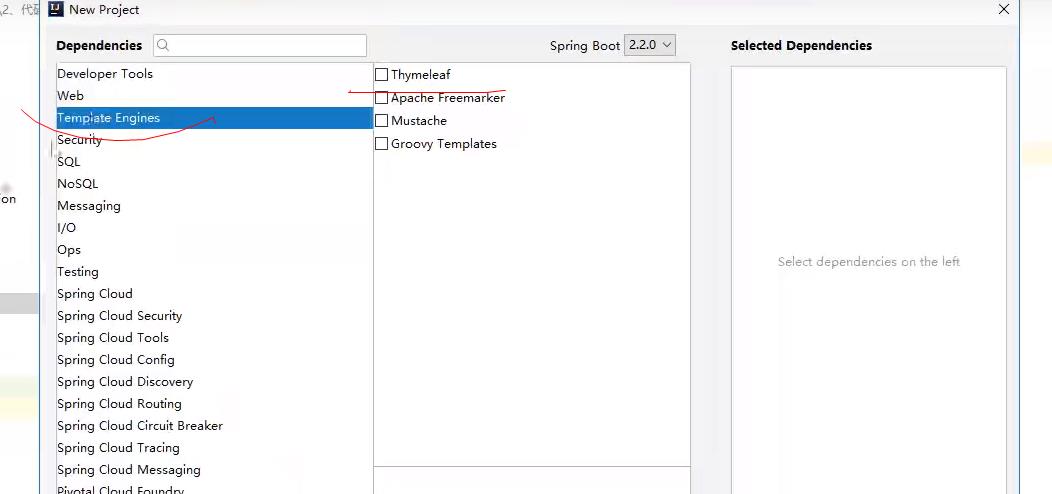
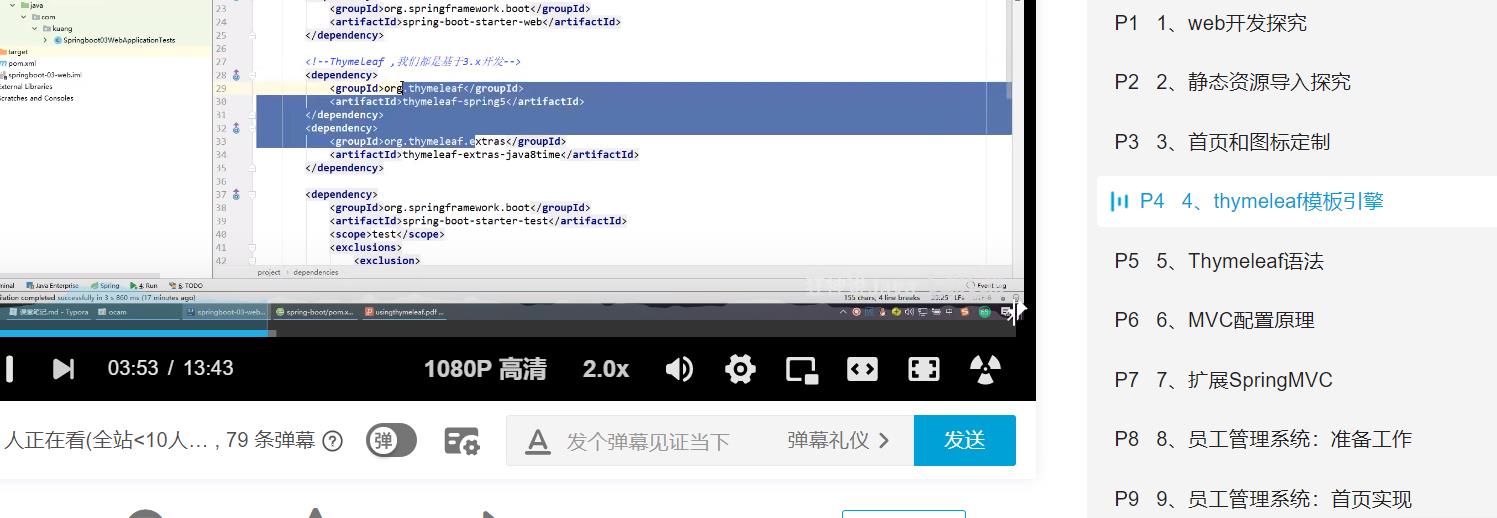
模板引擎支持


jsp和html的区别
HTML(Hypertext Markup Language)文本标记语言,它是静态页面,和JavaScript一样解释性语言,为什么说是解释性语言呢?因为,只要你有一个浏览器那么它就可以正常显示出来,而不需要指定的编译工具,只需在TXT文档中写上HTML标记就OK。
JSP(Java Server Page)看这个意思就知道是Java服务端的页面,所以它是动态的,它是需要经过JDK编译后把内容发给客户端去显示,我们都知道,Java文件编译后会产生一个class文件,最终执行的就是这个class文件,JSP也一样,它也要编译成class文件!JSP不止要编译,它还得要转译,首先把JSP转译成一个Servlet文件,然后在编译成class文件。
JSP和HTML的区别
运行机制不同
HTML是运行在客户端,是一种标记语言,由浏览器解释执行;JSP运行在服务器端,需要web容器提供运行环境。
HTML是客户端技术,提供了一种描述文档中基于文本的信息结构的方法。JSP是服务器端技术,提供了一个动态接口,用于不断更改数据并动态调用服务器操作。
采用的技术不同
HTML是客户端技术,提供了一种描述文档中基于文本的信息结构的方法。JSP是服务器端技术,提供了一个动态接口,用于不断更改数据并动态调用服务器操作。
网页上的区别:
HTML生成静态网页;JSP生成动态网页。
JSP被用作动态页面的制作,而HTML一般用作静态页面的制作。动态页面的内容一般都是依靠服务器端的程序来生成的,不同人、不同时候访问页面,显示的内容都可能不同。
thymeleaf和Jsp或者HTML区别
thymeleaf
很好的做前后端的分离:https://blog.csdn.net/LI_AINY/article/details/87359683
jsp:
运行在服务器,不好实现前后端分离
以上是关于SpringBoot开发网站的主要内容,如果未能解决你的问题,请参考以下文章
11SpringBoot-CRUD-thymeleaf公共页面元素抽取
Python 自动化 - 浏览器chrome打开F12开发者工具自动Paused in debugger调试导致无法查看网站资源问题原因及解决方法,javascript反调试问题处理实例演示(代码片段