vue项目中使用骨架屏组件
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中使用骨架屏组件相关的知识,希望对你有一定的参考价值。
什么是骨架屏?可以理解为搭建楼房的架子

使用场景
下面是导航和 商品的数据,一开始打开页面的时候肯定是ajax请求数据渲染出来的

但是呢一打开就是空空的一片,影响用户的体验 这时候就用到了骨架屏,骨架屏是什么样的呢?
在没请求回来数据时,应该先把骨架给用户看 告诉用户 数据马上要回来啦,让用户不会什么页看不到,以为自己电脑卡了重新刷新页面,

接下来手动一个骨架屏
<template>
<div class="xtx-skeleton shan" :style="{width:'100px',height:'50px'}">
<!-- 1 盒子-->
<div class="block" :style="{backgroundColor:'black'}"></div>
<!-- 2 闪效果 xtx-skeleton 伪元素 --->
</div>
</template>
<script>
export default {
name: 'Skeleton'
}
</script>
<style scoped lang="less">
.xtx-skeleton {
display: inline-block;
position: relative;
overflow: hidden;
vertical-align: middle;
.block {
width: 100%;
height: 100%;
border-radius: 2px;
}
}
.shan {
&::after {
content: "";
position: absolute;
animation: shan 1.5s ease 0s infinite;
top: 0;
width: 50%;
height: 100%;
background: linear-gradient(
to left,
rgba(255, 255, 255, 0) 0,
rgba(255, 255, 255, 0.3) 50%,
rgba(255, 255, 255, 0) 100%
);
transform: skewX(-45deg);
}
}
@keyframes shan {
0% {
left: -100%;
}
100% {
left: 120%;
}
}
</style>
效果图 有一个动画过渡的效果

上面的宽高颜色都是固定死的,我们每次复用肯定不能给值写死,肯定为了复用组件,我们去给他传大小颜色
修改一下 通过传值进行渲染数据
<template>
<div class="xtx-skeleton shan" :style="{width:width,height:height}">
<!-- 1 盒子-->
<div class="block" :style="{backgroundColor:background}"></div>
<!-- 2 闪效果 xtx-skeleton 伪元素 --->
</div>
</template>
<script>
export default {
name: 'XtxSkeleton',
props: {
width: {
default: '30px',
type: String
},
height: {
default: '30px',
type: String
},
background: {
default: 'black',
type: String
}
}
}
</script>使用组件时 传固定的值就好了
<XtxSkeleton width="100px" height="100px" background="blue" />效果图 
接下来就可以在 项目中使用了
vue3全局使用插件
vue3和vue2使用插件没什么区别 就是install的参数不同
vue2参数是app vue3是app 当前只要参数一样写啥都行 知道是vue实例就行了,只不过写app更明白是vue3的写法
import XtxSkeleton from '@/components/XtxSkeleton.vue'
export default {
install (app) {
app.component(XtxSkeleton.name, XtxSkeleton)
}
}
在组件中使用
<ul class="menu" v-if="$store.state.category.list.length > 0">
<li
:class="{active:item.id===id}"
v-for="item in categoryList"
:key="item.id"
@mouseenter="id = item.id"
>
<RouterLink to="/"> {{ item.name }} </RouterLink>
<template v-if="item.children">
<RouterLink
v-for="sub in item.children.slice(0, 2)"
:key="sub.id"
to="/"
>
{{ sub.name }}
</RouterLink>
</template>
</li>
</ul>
<ul class="menu" v-else>
<li v-for="(item,idx) in 10" :key="idx">
<XtxSkeleton style="margin-right:10px" width="50px" height="25px" background="#3d3c3b"></XtxSkeleton>
<XtxSkeleton style="margin-right:10px" width="50px" height="25px" background="#3d3c3b"></XtxSkeleton>
<XtxSkeleton style="margin-right:10px" width="50px" height="25px" background="#3d3c3b"></XtxSkeleton>
</li>
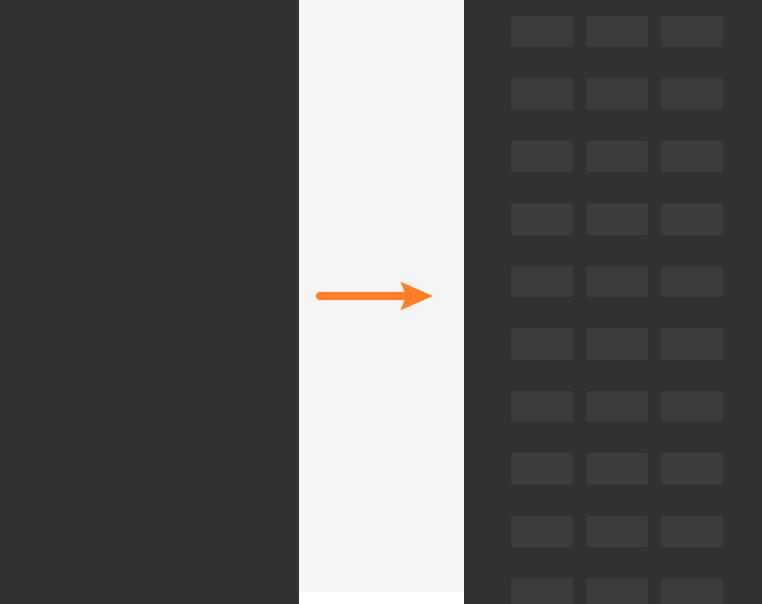
</ul>实现效果图

以上是关于vue项目中使用骨架屏组件的主要内容,如果未能解决你的问题,请参考以下文章