vue-skeleton-webpack-plugin骨架屏
Posted FarmanKKK
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-skeleton-webpack-plugin骨架屏相关的知识,希望对你有一定的参考价值。
vue-skeleton-webpack-plugin与page-skeleton-webpack-plugin使用
插件github地址:https://github.com/lavas-project/vue-skeleton-webpack-plugin
安装插件
npm install vue-skeleton-webpack-plugin
在项目中创建骨架屏展示组件
平时项目中使用的是rem适配,然后发现骨架屏中无效,因为他出现的时候并未渲染页面,因此找不到window对象,获取不到屏宽
<template>
<div>
<div class="skeleton">
<div class="skeleton-head"></div>
<div class="skeleton-body">
<div class="skeleton-name"></div>
<div class="skeleton-title"></div>
<div class="skeleton-content"></div>
</div>
</div>
</div>
</template>
<script>
export default {
name: \'skeleton\'
};
</script>
<style scoped>
.skeleton {
padding: 15px;
}
.skeleton .skeleton-head,
.skeleton .skeleton-name,
.skeleton .skeleton-title,
.skeleton .skeleton-content,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
}
.skeleton-head {
width: 33px;
height: 33px;
border-radius: 50%;
float: left;
}
.skeleton-body {
margin-left: 50px;
}
.skeleton-name{
width: 150px;
height: 30px;
margin-bottom: 10px;
}
.skeleton-title {
width: 100%;
height: 30px;
}
.skeleton-content {
width: 100%;
height: 30px;
margin-top: 10px;
}
</style>
创建骨架屏入口文件entry-skeleton.js
import Vue from \'vue\' import Skeleton from \'./Skeleton\' export default new Vue({ components: { Skeleton }, template: ` <div> <skeleton id="skeleton1" style="display:none"/> </div>` })
在build目录下创建webpack.skeleton.conf.js
\'use strict\'; const path = require(\'path\') const merge = require(\'webpack-merge\') const baseWebpackConfig = require(\'./webpack.base.conf\') const nodeExternals = require(\'webpack-node-externals\') const config = require(\'../config\') const utils = require(\'./utils\') const isProduction = process.env.NODE_ENV === \'production\' const sourceMapEnabled = isProduction ? config.build.productionSourceMap : config.dev.cssSourceMap function resolve(dir) { return path.join(__dirname, dir) } let skeletonWebpackConfig = merge(baseWebpackConfig, { target: \'node\', devtool: false, entry: { app: resolve(\'../src/entry-skeleton.js\') }, output: Object.assign({}, baseWebpackConfig.output, { libraryTarget: \'commonjs2\' }), externals: nodeExternals({ whitelist: /\\.css$/ }), plugins: [] }) // important: enable extract-text-webpack-plugin // 重点配置 skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({ sourceMap: sourceMapEnabled, extract: true }) module.exports = skeletonWebpackConfig
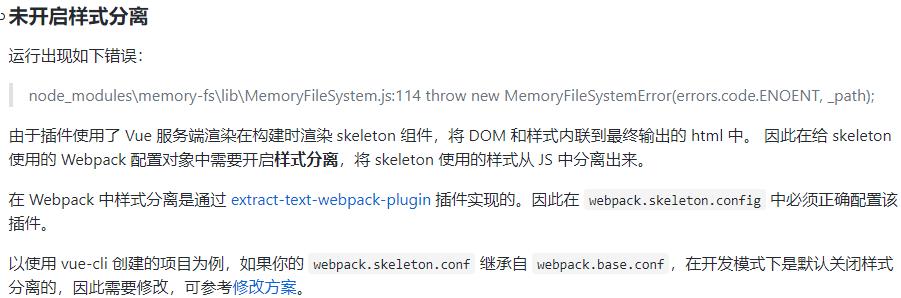
如果是vue-cli脚手架创建项目,一定要注意是否开启样式分离

修改方案就是在webpack.skeleton.conf.js中设置如下
skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({ sourceMap: sourceMapEnabled, extract: true })
接下来在webpack.prod.conf.js和webpack.dev.conf.js plugins中引入插件
// inject skeleton content(DOM & CSS) into html new SkeletonWebpackPlugin({ webpackConfig: require(\'./webpack.skeleton.conf\'), quiet: true, minimize: true, router: { mode: \'history\', routes: [ { path: \'/client/a/Quiksns/comment\', //对应使用路由 skeletonId: \'skeleton1\' // 所用骨架屏的id标识 }, ] } }),

因为我这是第一次使用这个骨架屏,所以我让他展示多个的方法就是写了多个内容,如下(可能有更好,更方便的,后续修改的时候在改一下)

在页面加载初期实现的效果

补充一个自动生成骨架屏的工具
由饿了么团队设计的page-skeleton-webpack-plugin
普通使用方法就直接拿examples/sale的例子用就可以,在例子中安装插件及依赖项
npm install --save-dev page-skeleton-webpack-plugin
npm install --save-dev html-webpack-plugin
这个例子使用的是基础配置,没有特别需求的话可以直接使用。
插件会根据 node 环境的不同,进行不同的操作,当 NODE_ENV === ‘development’ 时,插件可以执行生成和写入骨架页面的操作。
在目录下的webpack.config.js文件中进行需要生成骨架屏的路由

注意:项目路由模式只支持history模式
配置完路由之后运行项目,如果你是在sale目录下启动sale项目的话,直接使用
npm run dev
如若是在克隆下来的根目录下运行项目的话,使用
npm run dev:sale
运行项目后效果

如果要看生成的骨架屏效果,可以唤出操作界面,并且进行骨架屏的写入操作
唤起方式:
在开发页面中通过 Ctrl|Cmd + enter 呼出插件交互界面,或者在在浏览器的 javascript 控制台内输入toggleBar 呼出交互界面。
这一过程可能会花费 20s 左右时间,当插件准备好骨架页面后,会自动通过浏览器打开预览页面
在操作界面可以通过二维预览项目效果

之后通过写入按钮 保存骨架屏页面

配置中还可以设置其他内容 比如骨架屏加载样式 基础颜色 是否loading动画等
看文档配置介绍就可以了。
最后你只要使用npm run build打包,项目中的dist目录下就会生成你的骨架屏静态页面
个人csdn博客:https://blog.csdn.net/zmkyf1993
以上是关于vue-skeleton-webpack-plugin骨架屏的主要内容,如果未能解决你的问题,请参考以下文章